| Cursus CSS | Index - vorige - volgende | |||||||||||
| Les 4 | ||||||||||||
| Diverse soorten selectors | ||||||||||||
| De Universal selector * geldt voor elk element. Als deze de enige selector is kan hij ook worden weggelaten |
||||||||||||
| *.html {margin:0;padding:0;} | ||||||||||||
| Descendant selectors zijn een elegante manier om stijlen toe te passen op specifieke gebieden van uw pagina, terwijl het ook de noodzaak vermindert voor embedded classes binnen elementen. | ||||||||||||
| div.nav ul {font-size:1.1em;} | ||||||||||||
| Voor alle ul elementen binnen de div met een Class .Nav. krijgen de font-size:1.1em | ||||||||||||
| Descendant selectors worden gebruikt om elementen die afstammelingen zijn van een ander element in het document boom te selecteren. | ||||||||||||
| Als je met een nieuw document gaat beginnen, is het een goed idee om deze te stijlen met behulp van descendant {link} eigenschappen, met name voor gemeenschappelijke items als <h1> en <p> . Op deze manier, ook al is er slechts een type <h1> in het document, kun je er zeker van zijn dat het niet zal worden aangepast als de stijlen in de toekomst zou veranderen en een ander type <h1> wordt toegevoegd. . |
||||||||||||
| Zie voorbeeld | ||||||||||||
| div#main h1 { border-bottom: solid 5px #ccc; } | ||||||||||||
| CSS code: | ||||||||||||
 |
||||||||||||
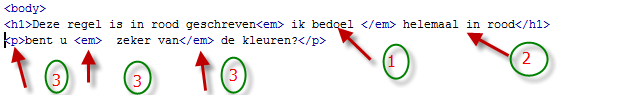
| HTML code: | ||||||||||||
 |
||||||||||||
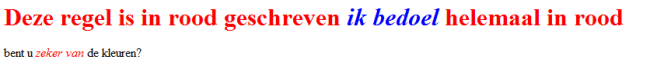
| Het Resultaat: | ||||||||||||
 |
||||||||||||
| De verklaring: | ||||||||||||
|
||||||||||||
| Selectoren combineren | ||||||||||||
| Verschillende selectors mogen gecombineerd worden. Zo maak je regels die gelden in een specifieke context. |
||||||||||||
| Voorbeeld combinatie id en class selector. | ||||||||||||
| In CSS: | ||||||||||||
|
||||||||||||
| In HTML: | ||||||||||||
| <div id="navigatie"> <p class="rand">Hello</p> </div> |
||||||||||||
| Resultaat: | ||||||||||||
| De border wordt alleen toegepast op elementen die opgeroepen worden via < id navigatie> en class de waarde <rand.> | ||||||||||||
| Voorbeeld combinatie tag en class selector | ||||||||||||
| In CSS: | ||||||||||||
|
||||||||||||
| In HTML: | ||||||||||||
| <p class="vet">Jan Jansens, Leukstraat 33, 9000 Gent</p> | ||||||||||||
| De CSS regel wordt toegepast op alle <p> elementen met de class vet. | ||||||||||||
| Het resultaat ziet er alsvolgt uit: | ||||||||||||
Jan Jansens, Leukstraat 33, 9000 Gent |
||||||||||||
| Voorbeeld combinatie 2 tag selectors | ||||||||||||
|
||||||||||||
| Border wordt alleen toegepast op <p>s binnen een <table>. | ||||||||||||
| Voorbeeld combinatie 3 tag selectors | ||||||||||||
|
||||||||||||
| Border wordt alleen toegepast op <p>s binnen een <table> en bovendien met de tabel in een element staan met als id navigatie. | ||||||||||||
| Index - vorige - volgende | ||||||||||||
copyright © 2012 - gratiscursus.be
![]()
>

