| Cursus CSS | Index - vorige - volgende | ||
| Les 7 | |||
| Achtergrond | |||
| Achtergrond, omvat alle mogelijkheden om de achtergronden van een pagina in te stellen. Zowel met- als zonder afbeelding etc. Ook kan de achtergrond kleur van een element transparant zijn. |
|||
| P {background:tranparent;} < let op: transparent is met e ! | |||
| We kunnen ook de onderstaande vormen gebruiken. Er kunnen dan specifieke waarden worden meegegeven. Deze zijn: |
|||
| background-color background-image background-repeat background-attachment background-position inherit |
|||
| Repeat : De achtergrondafbeelding wordt zowel in horizontale als in verticale richting herhaald, zodat de gehele achtergrond met de afbeelding is bedekt. |
|||
 |
|||
 |
|||
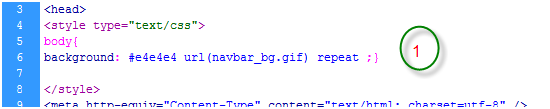
| 1) Je ziet dat de css uit 2 items bestaat nl de kleur #e4e4e4 lichtgrijs en een afbeelding. Mocht nu de afbeelding niet “werken” komt daarvoor in plaats de kleur. | |||
| Repeat-x zorgt ervoor dat de afbeelding alleen horizontaal herhaald wordt. Je krijgt dan een heleboel dezelfde afbeeldingen naast elkaar op de pagina. | |||
 |
|||
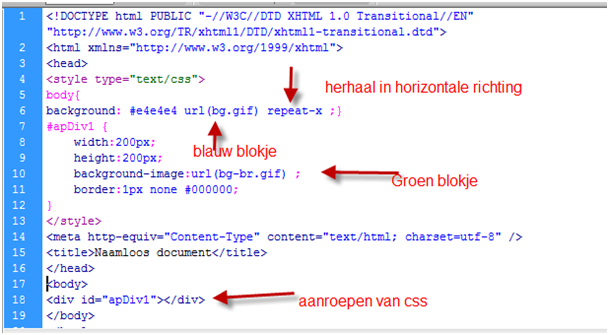
| De background-repeat eigenschap bepaalt of en in welke richting de achtergrondafbeelding van een element moet worden herhaald. | |||
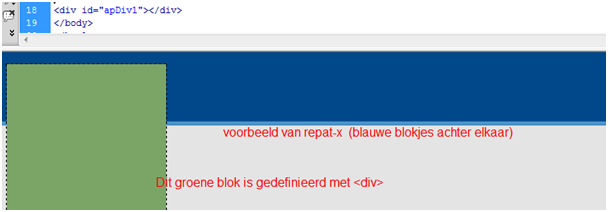
| De afbeelding hieronder geeft de horizontale herhaal functie aan , zie blauw en tevens een DIV blok met een groene kleur. Deze laatste css funtie vult het voor gedefinieerde blok in zijn geheel. | |||
 |
|||
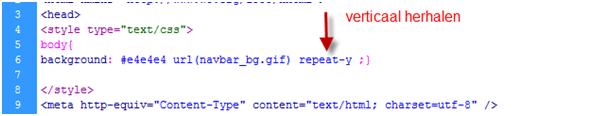
| Repeat-y, zorgt ervoor dat de afbeelding alleen verticaal herhaald word. De afbeelding wordt dus steeds onder elkaar gezet. | |||
 |
|||
 |
|||
| repeat-no Als je geen herhalingen wilt van de afbeelding, dus een keertje gebruiken op een pagina, dan gebruiken we. Repeat-no. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

