| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 3 | Inleiding (3) | ||
| Werkbalk Document | |||
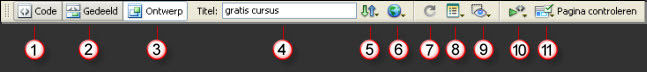
| De werkbalk Document bevat verschillende knoppen en een aantal drop-downmenu's. | |||
 |
|||
| De eerste drie hebben betrekking op de weergave van ons document in Dreamweaver. | |||
| Je hebt namelijk in Dreamweaver de mogelijkheid je document te bewerken in de weergave "Code"(1), de weergave "Ontwerp"(3), en beide, de weergave "Gedeeld"(2). | |||
| > | |||
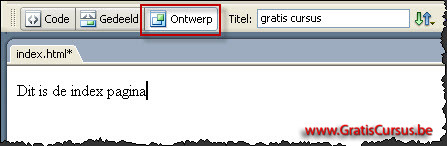
| De meesten onder ons zullen enkel de weergave "Ontwerp" gebruiken. Dit is de weergave waar je letterlijk kunt zien hoe je pagina er zal uitzien, wanneer je bijvoorbeeld een afbeelding invoegt of tekst intypt. | |||
 |
|||
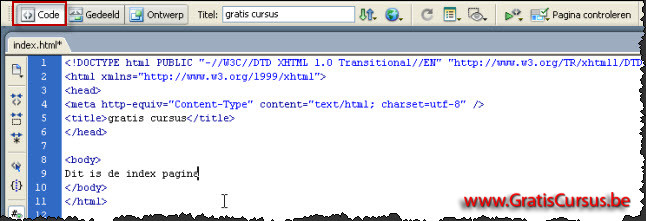
| De tweede mogelijkheid is de weergave Code. Deze weergave geeft je enkel de code weer, in dit geval de HTML-code. Ook in deze weergave kan je manueel wijzigingen aanbrengen, je moet dan wel weten wat je doet en hoe je het moet doen. Maar een beetje kennis van HTML kan geen kwaad. |
|||
 |
|||
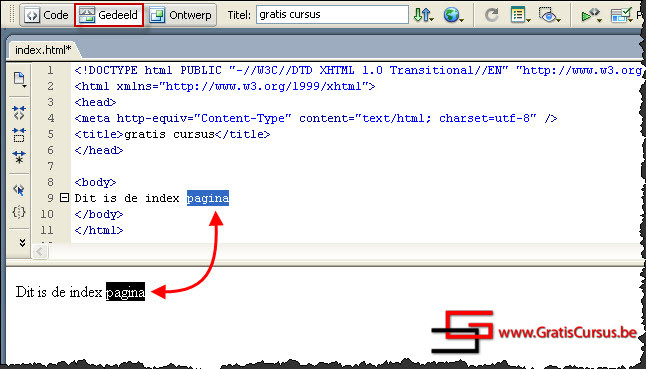
| En de derde mogelijkheid is de weergave "Gedeeld". Deze geeft ons zowel de weergave "Code" als de weergave "Ontwerp" weer in het documentvenster. Wijzigen we iets in de weergave "Code", dan wordt dit automatisch aangepast in de weergave "Ontwerp". En wijzigen we iets in de weergave "Ontwerp", dan wordt dit automatisch aangepast in de weergave "Code". | |||
 |
|||
| Er is trouwens een tweede manier om beide weergaves te openen. Kies de weergave "Ontwerp" voor het documentvenster, klik op de optie "Venster" in de menubalk, en kies "Codecontrole" in het drop-downmenu. Of voor wie het wat sneller mag gaan, klik de F10 toets op je toetsenbord. Dit opent de weergave Code in zijn eigen venster, en geeft je wat meer ruimte om in te werken. Klik nogmaals de F10 toets om dit venster weer te sluiten. |
|||
| In het vak Titel (4) van de werkbalk Document geef je een titel in voor de pagina. | |||
| Standaard staat hier "Naamloos document", maar het is verstandig hier een meer toepasselijke titel in te geven omdat dit één wordt getoond in de titelbalk van de Browser en twee, wanneer iemand je site bij zijn favorieten plaatst, deze titel wordt weergegeven in zijn lijst met favorieten. | |||
 |
|||
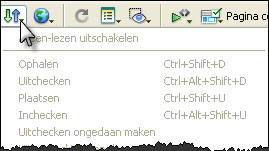
| Daarnaast hebben we de knop "Bestandsbeheer"(5). Wanneer we hierop klikken, opent een pop-upmenu waar we de opties hebben files naar een server te uploaden, of files van de server te downloaden. Aangezien ik nog geen instellingen heb ingegeven voor de webserver kunnen we deze opties momenteel nog gebruiken. |
|||
Door te klikken op de zesde knop "Voorvertonen", kunnen we de pagina bekijken in een Browservenster zonder dat we deze eerst moeten uploaden naar de server. Door te klikken op de optie "Browserlijst bewerken" kan je een primaire en secondaire browser instellen. |
 |
||
| De volgende knop (7) is de knop "Ontwerpweergave vernieuwen". Deze klik je wanneer je wijzigingen hebt aangebracht in de weergave Code, en deze wijziging nog niet is doorgevoerd naar de weergave "Ontwerp". | |||
| Daarnaast hebben we de knop "Weergaveopties"(8). | |||
| Wanneer je hierop klikt, opent een drop-downmenu met verschillende opties die afhankelijk zijn van de weergave die op dat moment is ingesteld. Heb je op dat moment de gedeelde weergave, dan zie je in dit menu de opties voor beide weergaves. |
|||
| Daarnaast hebben we de knop "Visuele hulpmiddelen"(9). | |||
| Wanneer je hierop klikt, opent een menu met verschillende visuele hulpmiddelen om onze pagina te ontwerpen. Meer hierover wanneer we deze gebruiken in deze cursus. | |||
| Daarnaast hebben we de knop "Opmaaktags valideren"(10). Deze knop gebruiken we om de syntax (lees schrijfwijze) van de broncode te controleren. | |||
| En als laatste hebben we de knop "Browsercompatibiliteit controleren" (11). Hiermee controleren we of de code van je pagina compatibel is in de verschillende browsers. Wanneer we hierop klikken, opent een drop-downmenu waarin we ondermeer de optie "Instellingen" hebben. Kies je hiervoor opent een dialoogvenster waar je de verschillende Browsers kunt instellen, waarop je willen controleren. |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

