| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 6 | Tekst (1) | |||
| Tekst invoegen | ||||
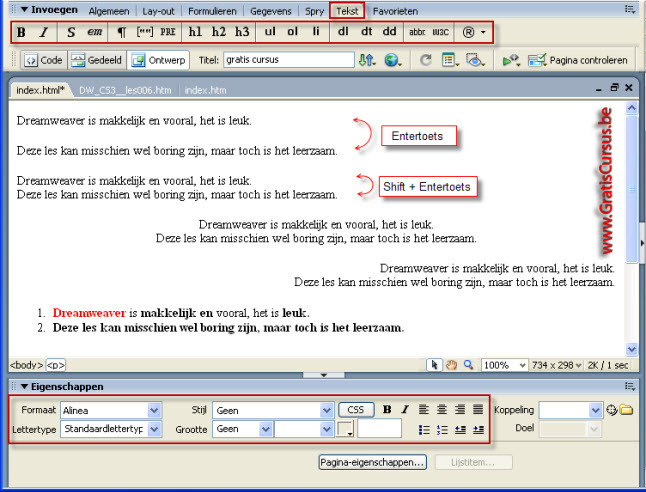
| Tekst toevoegen in Dreamweaver is even gemakkelijk als tekst toevoegen in Microsoft Word ®. Plaats je cursor op de plaats in je document, en begin te typen. Om een nieuwe alinea te beginnen klik je de Entertoets op je toetsenbord. Om een nieuwe lijn te beginnen klik je de Shift + Entertoets op je toetsenbord. |
||||
 |
||||
| De tekst opmaken kunnen we door middel van het tabblad "Tekst" onder de invoegbalk, of door middel van het eigenschappenvenster. | ||||
| Om tekst op te maken selecteer je deze in het document door te klikken en te slepen, en klik je bijvoorbeeld de knop "Vet" in de invoegbalk, of het eigenschappenvenster. Maakt niet uit welk je kiest. | ||||
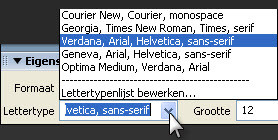
| Om een ander lettertype te kiezen klik je het naar beneden wijzend pijltje naast het vak "Lettertype" in het eigenschappenvenster, dit opent een lijstje met verschillende types. | ||||
Zoals je opmerkt bestaat deze lijst uit verschillende groepen lettertypecombinaties. |
 |
|||
| Heb je hiervoor gekozen zal de browser eerst gaan kijken of het lettertype "Verdana" is geïnstalleerd op de computer van de bezoeker. | ||||
| Is dit niet het geval dan zal hij gaan zoeken naar het lettertype "Arial", is deze ook niet geïstalleerd zal hij gaan zoeken naar het lettertype "Helvetica", vindt hij deze ook niet zoekt hij naar het lettertype "sans-serif", en vindt hij deze ook niet wordt de tekst in de browser weergegeven volgens de browservoorkeuren van je bezoeker. | ||||
| Het is dus van groot belang dat je een combinatie kiest met lettertypes waarvan jij denkt dat deze zijn geïnstalleerd op de computer van de bezoeker, om de lay-out van je site zo goed mogelijk weer te geven. | ||||
| Lettertypes instellen | ||||
| Vind je niet het lettertypecombinatie die jij wenst, kan je steeds een combinatie bij maken. | ||||
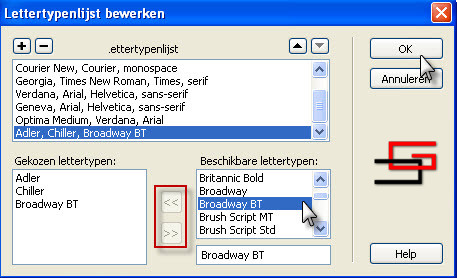
| Klik hiervoor het naar beneden wijzend pijltje naast het vak "Lettertype" in het eigenschappenvenster, en kies "Lettertypelijst bewerken..." in het drop-downmenu. Selecteer in het vak onderaan rechts het lettertype dat je wilt toevoegen aan jouw combinatie, en klik het dubbele naar links wijzend pijltje (<<). |
||||
Wens je een lettertype toe te voegen dat niet is geïnstalleerd op je computer, typ je dit in het vak onder de lijst met geïnstalleerde lettertypes, en klik je het dubbele naar links wijzend pijltje. Klik de knop OK wanneer je klaar bent. |
||||
 |
||||
Je combinatie is nu toegevoegd aan de lijst. Maar, nogmaals, mocht ik kiezen om met de zojuist aangemaakte combinatie mijn cursussen te maken, zouden er weinigen onder jullie zijn die mijn pagina op de manier die ik wil, kunnen bekijken. Ik denk niet dat er velen onder jullie zijn die het lettertype "Adler", "Chiller", of "Broadway" hebben geïnstalleerd op hun computer. |
 |
|||
| Witruimte tussen tekens | ||||
In HTML, en dat is de broncode waar onze pagina uit bestaat, kan er maar één spatie tussen tekens staan. Wanneer je meerdere spaties wilt toevoegen tussen twee tekens moet je een vaste spatie invoegen. Om meerdere spaties in te voegen tussen twee tekens, klik je de toetsen Ctrl+Shift+Spatie op je toetsenbord. Je kunt ook de voorkeurinstellingen wijzigen in Dreamweaver waarmee automatisch vaste spaties worden toegevoegd in een document. |
|
|||
| Klik hiervoor op de knop "Bewerken" in de menubalk en kies "Voorkeuren" in het drop-downmenu. Klik de optie "Meerdere opeenvolgende spaties toestaan". |
||||
| Meer over witruimte tussen verschillende regels wanneer ik het heb over CSS. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

