| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 14 | Koppelingen (1) | ||
| Wat is een koppeling? | |||
| Wanneer we een site hebben gemaakt in Dreamweaver, zullen we meer dan waarschijnlijk de verschillende pagina's met elkaar willen verbinden. | |||
| Dit noemt men een koppeling. | |||
| Maar een koppeling is ook een verbinding zijn met een andere site, een e-mailadres, een te downloaden document, een afbeelding, film of muziek op je pagina. | |||
| Met andere woorden, je kan naar alles wat zich op het Internet bevindt, een koppeling maken. | |||
| Relatieve paden vs Absolute paden | |||
| Maken we een koppeling naar een andere site (lees server), of een document op een andere site, gebruiken we steeds een absoluut pad. | |||
| Maken we een koppeling tussen verschillende pagina's, afbeeldingen, of documenten op onze site (lees server), gebruiken we relatieve paden. | |||
| Mocht je niet weten wat een server is, dit is een eigenlijk niet meer of minder dan een "zware" computer die functioneert als opslagruimte voor je site, en die steeds verbonden is met een netwerk, in ons geval dus het Internet. |
|||
| Terug naar onze verschillende paden. | |||
| Een absoluut pad bevat de volledige URL van het gekoppelde document. Bijvoorbeeld: http://www.google.be |
|||
| Dus met http, dubbelpunt, schuine streep, schuine streep, enzovoort. | |||
| Een relatief pad daarentegen gebruikt bijvoorbeeld enkel ../access_2007/index.htm | |||
| Het lijkt ingewikkelder dan dat het eigenlijk is. Dat zal blijken uit de volgende lessen. | |||
| Nieuwe pagina/map toevoegen | |||
| Om een koppeling te maken naar een andere pagina op onze site, moeten we eerst beschikken over een andere pagina. Dat is nogal logisch. De vlugste manier om een nieuwe blanco pagina of map toe te voegen aan je site is te rechtsklikken op de hoofdmap of een onderliggende map, en te kiezen voor "Nieuw bestand" of "Nieuwe map" in het drop-downmenu. Om een pagina te openen dubbelklik je deze. Om de naam van een pagina of map te wijzigen klik je tweemaal op deze. Het verschil tussen dubbelklikken en tweemaal klikken is, dubbelklikken is tweemaal klikken vlug na elkaar, tweemaal klikken is deze eerst selecteren, en wanneer deze is geselecteerd nogmaals klikken. |
|||
| Koppeling naar een andere pagina | |||
Voor je begint kan je de verschillende bestanden die worden gebruikt in deze lessen downloaden, en de site definiëren. Een koppeling toevoegen aan tekst in je pagina kan op verschillende manieren.
|
|||
 |
|||
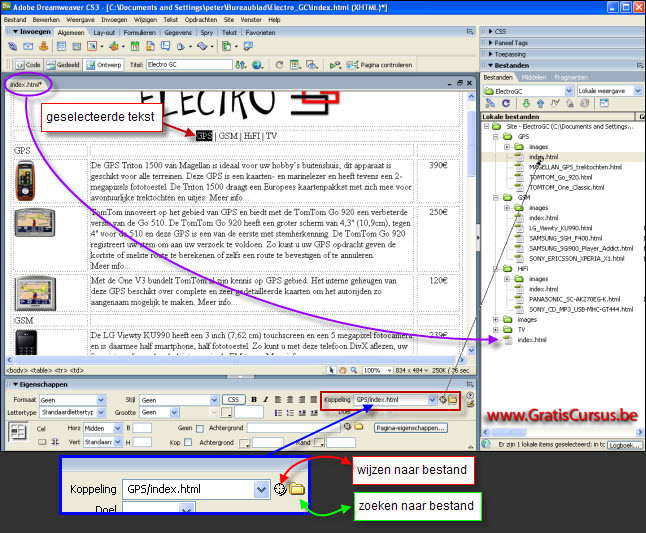
| Kies je voor de derde manier, dan moet je weten hoe je de bestandsstructuur van de verschillende mappen bepaalt. | |||
| Een woordje uitleg: | |||
| Zoals je ziet in bovenstaande afbeelding is het document index.html geopend, dit is het document van de homepagina. De homepagina moet zich steeds in de hoofdmap (meestal public_html op de server) van je site bevinden, en heeft steeds de naam index.html, of index.htm. | |||
| Met andere woorden of je nu typt www.gratiscursus.be, of https://www.gratiscursus.be/index.htm in je Browservenster, dat is hetzelfde. | |||
| Elke map die je aanmaakt in je sitemap kan, moet niet, een index.htm pagina hebben. Het voordeel hiervan is dat wanneer je het internetadres intypt in je Browservenster, je enkel de onderliggende map moet intypen, bvb "www.ElectroGc.be/GSM". Dit brengt je automatisch op de index pagina van deze map. Had ik in deze map deze pagina bijvoorbeeld "overzicht.htm" in plaats van "index.htm" genoemd, dan had ik in het Browservenster "www.ElectroGc.be/GSM/overzicht.htm" moeten typen. |
|||
| Nu terug even naar de schrijfwijze van de bestandsstructuur. Wanneer je in het document index.html een link wil maken naar het document "TOMTOM_Go_920.html" die zich beiden in de map GPS bevinden, gebruik je het relatieve pad "TOMTOM_Go_920.html". |
|||
| Wens je echter diezelfde link te maken maar vanuit de "index.html" pagina in de hoofdmap naar het document "TOMTOM_Go_920.htm" in de map "GPS", gebruik je het pad "GPS/TOMTOM_Go_920.html" | |||
Wens je echter een link te leggen naar een bestand in een bovenliggende map gebruik je ../ |
|||
| > | |||
Wens je een koppeling te maken naar index.html (in een andere submap bvb LCD), gebruikt je het relatieve pad "../LCD/index.html". In dit geval gaat u met ../ omhoog naar de bovenliggende map en met LCD/ omlaag naar de submap LCD. |
|||
| Dit was even terzijde, maar toch niet onbelangrijk. Gebruik je de knop "Wijzen naar bestand", dan hoef je hiervan niks aan te trekken, Dreamweaver zal dit alles wel voor jou regelen. |
|||
| Belangrijk! | |||
Wanneer je paneel "Bestanden" gebruikt om bestanden te verplaatsen of de naam van een bestand te wijzigen, werkt Dreamweaver alle koppelingen automatisch bij. |
|||
| Mocht je dit doen buiten Dreamweaver, dan moet je deze manueel bijwerken. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

