| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 16 | Koppelingen (3) | |||
| Rollover-koppelingen | ||||
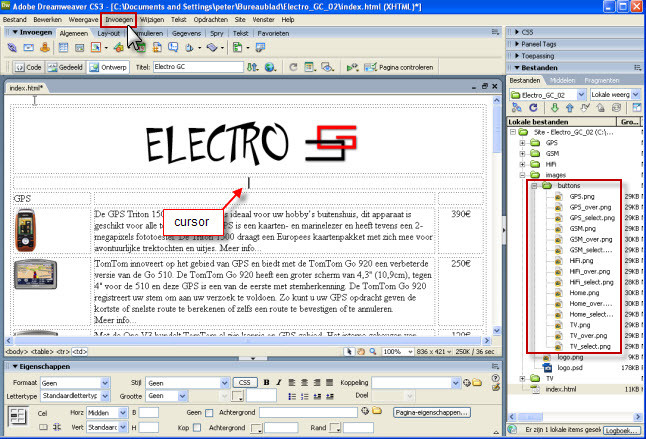
Voor deze les heb ik een tweede site gemaakt "Electro_GC_02" en deze gedefinieerd in Dreamweaver, dus als je wil kan je deze downloaden. Ok, ik had reeds in les 13 besproken hoe je aan rollover-afbeelding invoegt in je document. Plaats eerst de cursor op de plaats in je document waar je de rollover-koppeling wil invoegen, en klik de knop "Invoegen" in de menubalk. |
||||
 |
||||
In het dialoogvenster dat verschijnt geef je in het bovenste vak een afbeeldingsnaam in. In het tweede en derde vak geef je respectievelijk de originele en de rollover-afbeelding in door op de knop "Bladeren" te klikken, te navigeren naar de afbeelding, en deze te selecteren. Geef eventueel een alternatieve tekst in voor bezoekers die de optie "Afbeeldingen weergeven" hebben uitgeschakeld in hun Browser. En in het laatste vak selecteer je de pagina naar waar je de koppeling wil maken, door op de knop "Bladeren" te klikken en de pagina te selecteren, of geef je het adres is van een andere website. |
||||
 |
||||
| Herhaal dit voor alle rollover-koppelingen. | ||||
Bekijk het resultaat in je browservenster door op de knop F12 van je toetsenbord te drukken. Probeer de verschillende rollover-koppelingen door de muisaanwijzer over deze te plaatsen. |
||||
 |
||||
| Meerdere wijzigingen in één rollover | ||||
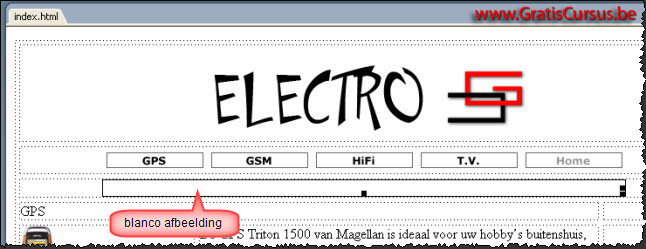
| We hebben ook de mogelijkheid andere afbeeldingen te wijzigen wanneer we de muisaanwijzer over een knop plaatsen. In dit voorbeeld plaats ik een blanco afbeelding onder de knoppen "GPS", "GSM" etc. Wanneer ik de muisaanwijzer over een knop beweeg wens ik dat de afbeelding van de knop wijzigt, EN dat de "blanco afbeelding" wijzigt. |
||||
 |
||||
|
We gaan verder met wat ik reeds had gemaakt in de vorige oefening.
Allen hebben dezelfde afmetingen.
|
|||
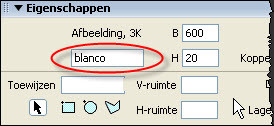
Selecteer de blanco afbeelding in het document, en geef deze een naam in het eigenschappenvenster. In dit voorbeeld geef ik de naam "blanco", en klik de Entertoets op het toetsenbord om deze te bevestigen. |
 |
|||
|
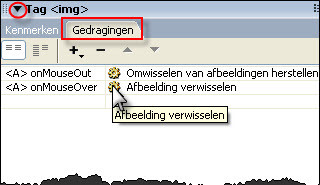
Selecteer de rollover-knop "GPS" in het eerdere gemaakte menu. Kies het tabblad "Gedragingen". De eerste herstelt de omwisseling van de afbeelding, en de tweede verwisselt de afbeelding. Dubbelklik de knop "Afbeelding verwisselen". |
|||
Dit opent opnieuw het dialoogvenster "Afbeelding verwisselen". Alle afbeeldingen die voorkomen in het document en die ik heb voorzien van een naam, worden in deze lijst ook met deze naam vermeld. En dat is waarom het belangrijk is om je afbeeldingen een naam te geven. Selecteer de afbeelding "blanco", het is namelijk deze afbeelding die we ook willen zien wijzigen. De twee onderstaande opties "Afbeelding vooraf laden", en "Afbeelding herstellen onMouseOut" laten we aangevinkt. Klik nogmaals de knop OK. |
||||
 |
||||
| Wanneer je nu de pagina bekijkt in de browser (klik de F12 toets op je toetsenbord), zul je zien dat zowel de knop "GPS" als de blanco afbeelding zullen wijzigen wanneer je de muisaanwijzer beweegt over de knop "GPS". | ||||
 |
||||
| Wens je nog meerdere afbeeldingen te wijzigen wanneer je over de knop "GPS" beweegt, herhaal je deze handelingen. | ||||
| Hoeveel keren je dit kan herhalen voor één rollover-afbeelding of knop weet ik niet, ik kan alleen maar zeggen "maak het niet te zot". | ||||
| > | ||||
Wens je een JavaScriptgedrag te verwijderen selecteer je de knop of de afbeelding in het document. Dubbelklik je de knop "Afbeelding verwisselen" in het paneel "Gedragingen" Wens je alle JavaScript gedragingen van een knop te verwijderen selecteer je het gedrag in het paneel "Gedragingen", en klik je de Deletetoets op je toetsenbord of het minteken bovenaan het paneel "Gedragingen". |
||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()