| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 22 | CSS (Cascading Style Sheets) (4) | |||
| Tag kiezer | ||||
| Het eerste wat ik ga bespreken is de Tag kiezer. | ||||
| Ik heb voor deze lessen een nieuwe site gemaakt, de Bonzai_01 site. Wanneer je deze downloadt kan je de verschillende stappen volgen. | ||||
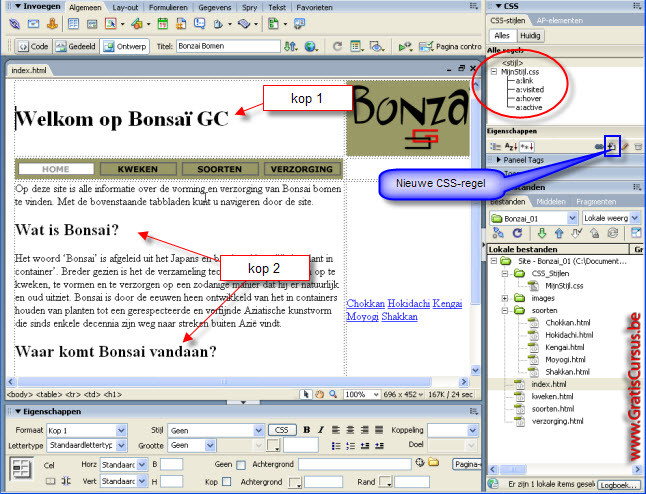
Laat ons eerst eens kijken wat we reeds hebben. Wat we gaan toevoegen is een tag-stijl voor de achtergrondkleur en de tekst, |
||||
 |
||||
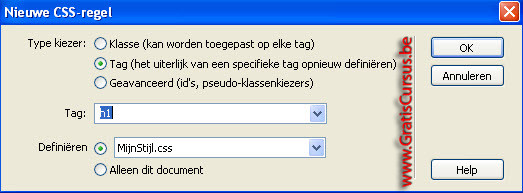
| Dit opent het dialoogvenster "Nieuwe CSS-regel". Als kiezer selecteer ik het type "Tag". De eerste regel die ik ga toevoegen is namelijk de achtergrondkleur wijzigen. Klik het naar benedenwijzend pijltje naast het vak "Tag", en kies "body" in het drop-downmenu. In het vak "Definiëren" kies ik het reeds bestaande css bestand "MijnStijl.css", ik wil namelijk de nieuwe regel toevoegen aan het reeds bestaande css bestand. Klik OK. |
||||
 |
||||
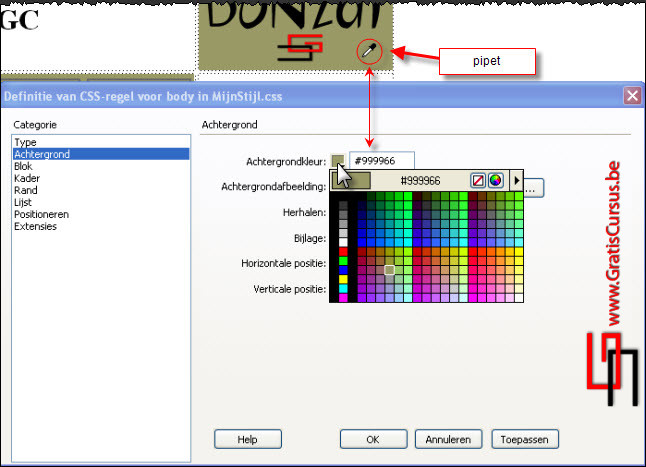
Dit opent het dialoogvenster "Definitie van CSS-regel...". In de categorie "Achtergrond" selecteer je een kleur door te klikken op de kleurenkiezer, de muisaanwijzer wijzigt in een pipetje, plaats deze over de achtergrondkleur van het logo, ik wil namelijk de achtergrondkleur van mijn pagina hetzelfde als de achtergrond van mijn logo, en klik. Dit vult automatisch de kleurcode in het vak "Achtergrondkleur" in. |
||||
 |
||||
Zoals je ziet wordt de pagina die is gekoppeld aan deze CSS-stijl onmiddellijk aangepast. De gekoppelde pagina is dan wel visueel gewijzigd, maar in de broncode is niks gewijzigd. Hierin staat nog steeds enkel de koppeling naar het bestand MijnStijl.css |
||||
 |
||||
| Ok, het tweede dat we gaan wijzigen is de kop 1 en de kop 2. Om wat vlugger te werken, plaats je de cursor in je document in de tekst waar je kop 1 hebt toegepast. Klik de knop "Nieuwe CSS-regel" onderaan het deelvenster "CSS". |
||||
Dit opent het dialoogvenster "Nieuwe CSS-regel". Dreamweaver heeft dit dus automatisch voor ons ingevuld, omdat we de cursor hadden geplaatst in tekst die was voorzien van het kop 1 formaat. In het vak Definiëren kies je het css-bestand waaraan je de extra regel wil toevoegen. |
||||
 |
||||
Dit opent het dialoogvenster "Definitie van CSS-regel...". |
||||
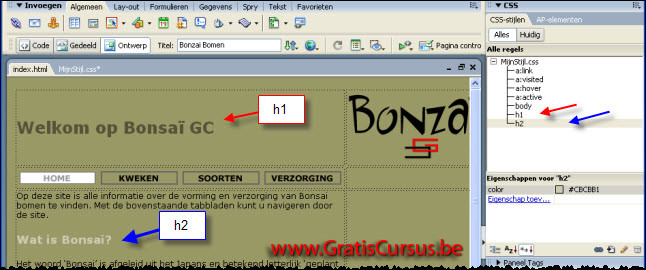
We herhalen deze handelingen voor kop 2. Onmiddellijk wordt de pagina met de gekoppelde CSS-stijl aangepast. |
|
|||
 |
||||
| Beide regels zijn ook toegevoegd aan het CSS-bestand, wat je uiteraard moet opslaan, en aan het deelvenster CSS-stijlen. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

