| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 25 | CSS (Cascading Style Sheets) (7) | |||
| Pseudo-klassenkiezer | ||||
| En als laatste hebben we nog de Pseudo-klassenkiezer, ook deze vinden we onder het type geavanceerd. | ||||
| Met een pseudo-klasse wordt aangegeven dat de stijl van een element afhankelijk is van de staat van dat element. Weet je nog les 19, wanneer ik het had over a:link, a:visited, a:hover, a:active. | ||||
Wel de a staat voor de anker-tag en de :link, :visited, :hover, en :active zijn pseudo-klassen. |
||||
| > | ||||
| Een pseudo-klassenkiezer toevoegen aan je CSS-regels is makkelijk. | ||||
| Klik de knop "Nieuwe CSS-regel toevoegen" onderaan het CSS-deelpaneel. | ||||
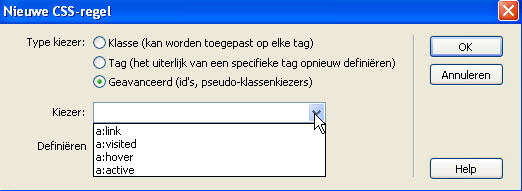
| Kies "Geavanceerd" als type, en klik het lege vak Dit opent een drop-downmenu met alle vier de verschillende pseudo-klassen. |
||||
 |
||||
| Kies een klasse, en klik de knop OK. | ||||
| In het dialoogvenster "Definitie van CSS-regel" geef je de opmaak in van je koppeling voor deze staat van de pseudo-klasse en klik OK. Bijvoorbeeld onder de categorie "Type" de tekstkleur wijzigen. Klik de knop OK. Herhaal dit voor elke pseudo-klasse. Wanneer je nu je pagina bekijkt in je Browservenster zie je dat wanneer je met de muisaanwijzer over een koppeling beweegt, deze verandert van kleur. Dat is makkelijk. |
||||
| In deze cursus gaan we iets verder. | ||||
| Wat ik wil, is dat al de tekstkoppelingen in de rechter kolom (die ik in de vorige les het id #RNavigatie heb gegeven) van mijn pagina er gaan uitzien als knoppen, en dit zonder afbeeldingen te gebruiken, enkel door middel van CSS. | ||||
| We beginnen met de knop "Nieuwe CSS-regel" te klikken onderaan het deelpaneel CSS. Dit opent het dialoogvenster "Nieuwe CSS-regel". In het vak "Kiezer:" typ ik de naam van het id #RNavigatie, het is namelijk daar waar mijn tekstkoppelingen zich bevinden, gevolgd door een spatie en de letter a. Dit betekent dat alle anker-tags in de cel met het id #RNavigatie worden gekozen met deze Kiezer. Klik de knop OK. |
||||
 |
||||
| In de categorie "Type" van het dialoogvenster dat verschijnt kiezen we als decoratie "geen", en als kleur geef je aan ander kleurtje in. | ||||
 |
||||
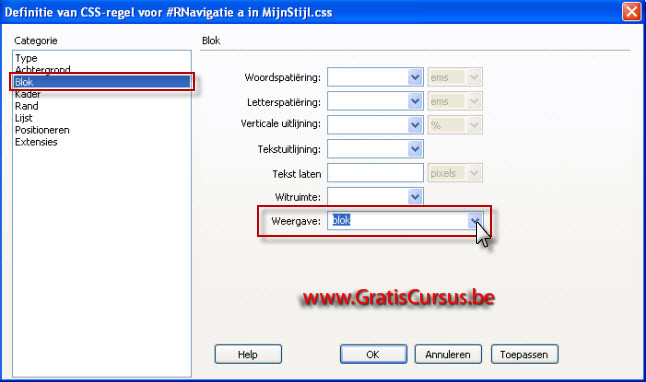
| Het volgende wat we wijzigen bevindt zich in de categorie "Blok". In het vak "Weergave" kies je "blok" uit het drop-downlijstje. Dit zal de verschillende koppelingen onder elkaar weergeven. Mocht het zijn dat jij de koppelingen om één of andere reden naast elkaar wil weergeven dan kies je voor "Inline". |
||||
 |
||||
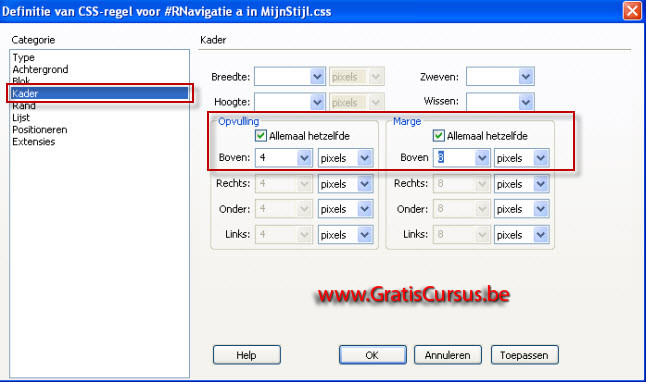
| Vervolgens kiezen we de categorie "Kader". Selecteer de vakjes "Allemaal hetzelfde" voor de kolommen "Opvulling" en "Marge", en typ een waarde in voor beide in het vak "Boven". Dit zal wat spatie geven tussen en rond de koppelingen. |
||||
 |
||||
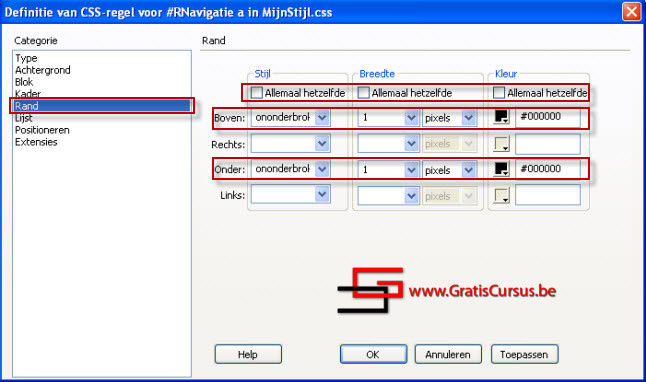
Vervolgens kiezen we de categorie "Rand". Hetzelfde doe ik voor de vakken "Onder". Wanneer je klaar bent klik je de knop OK. |
||||
 |
||||
Nu maken we nog een tweede CSS-regel, één die de kleur zal bepalen wanneer we de muisaanwijzer over de knoppen bewegen. In het vak "Kiezer:" typen we opnieuw de naam van het id #RNavigatie gevolgd door een spatie en de letter a, maar nu bepalen we de staat van de koppeling. Dus :hover. |
|
|||
| In het breed uitgelegd staat hier, wanneer je in de cel met het id #RNavigatie de muisaanwijzer over een koppeling beweegt, zal de regel die we zo dadelijk gaan maken, worden uitgevoerd. Volg je nog? Klik dan de knop OK. |
||||
 |
||||
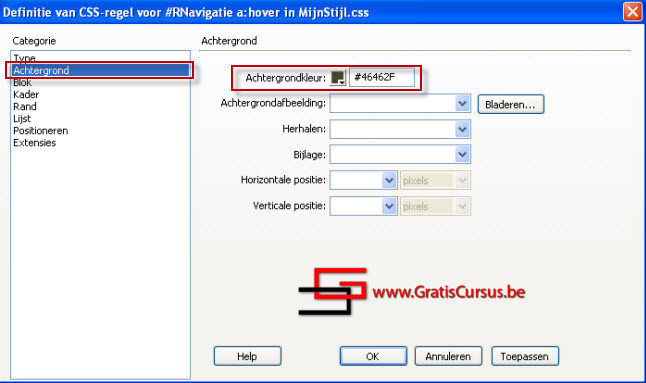
| Voor deze regel wil ik enkel de achtergrondkleur wijzigen, dus kies ik de categorie "Achtergrond", en kies een ander kleurtje door op de kleurenkiezer te klikken. Wanneer je klaar bent klik je de knop OK. |
||||
 |
||||
| In de ontwerpweergave van Dreamweaver merken we weinig op van wat we zojuist allemaal hebben gemaakt, enkel dat de verschillende koppelingen nu onder elkaar staan. | ||||
 |
||||
| Maar wanneer we de pagina bekijken in ons browservenster, klik hiervoor de F12 toets op je toetsenbord, merk je dat de koppelingen nu aardig wat weg hebben van knoppen. | ||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

