| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 33 | Het tabblad Lay-out (1) | ||
| Div-tag | |||
 |
|||
| De eerste knop die we vinden links in het tabblad "Lay-out" van de werkbalk "Invoegen", is de knop "Div-tag invoegen". | |||
| Laat me eerst eens uitleggen wat Div-tag is, en wat het voor ons kan doen. | |||
Een Div is de afkorting voor Division, wat betekent "onderdeel" in het Nederlands. |
|||
| Ik geef een voorbeeld: Ik wil mijn pagina verdelen in drie delen, een gedeelte voor de titel, een gedeelte voor de inhoud, en een gedeelte voor de voettekst. |
|||
| Om een div-tag toe te voegen aan je pagina plaats je eerst de cursor op de plaats waar je deze wil hebben. | |||
| In de werkbalk "Invoegen" kies je het tabblad "Lay-out", en klik je de knop "Div-tag invoegen". | |||
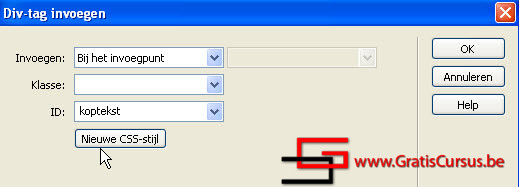
| In het dialoogvenster "Div-tag invoegen" kies je in het bovenste vak "Bij het invoegpunt", in het vak ID geef je deze een naam, maakt niet uit welke, en klik je de knop "Nieuwe CSS-stijl". Dit laatste hoef je niet te doen, maar het probleem is dan dat je deze div-tag ook niet kunt opmaken. Klik OK. |
|||
 |
|||
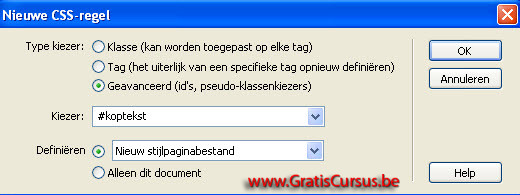
| In het volgende venster zijn het type kiezer en het vak "Kiezer" reeds ingevuld, en in de sectie "Definiëren" bepaal je of je deze CSS-regel wil toevoegen in het document waarin je aan het werken bent, of je deze regel in een bestaand of nieuw stijlpaginabestand wil opslaan. Maak je keuze en klik de knop OK. |
|||
 |
|||
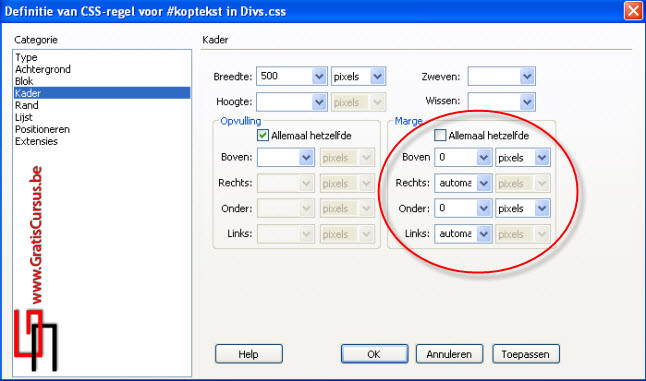
| In het dialoogvenster "Definitie van CSS-regel" geef je per categorie de instellingen die je wenst. Deze hebben we al meerdere keren gezien, dus weet je wel al hoe je dit moet doen. Het enig wat ik je wel nog kan vertellen is dat wanneer je de div-tag(s) wil centreren, en hiermee bedoel ik wanneer je de inhoud van je pagina in het Browservenster wil gecentreerd zien, onafhankelijk van de grootte van de monitor van de bezoeker van je site, geef je onderstaande instellingen in de categorie "Kader". Klik OK wanneer je klaar bent. |
|||
 |
|||
| Herhaal dit voor elke div-tag die je wil invoegen in je pagina. Zoals je kunt zien in onderstaande afbeelding heb ik er in totaal drie toegevoegd. Eén voor de koptekst, één voor de inhoud, en één voor de voettekst. Allemaal heb ik voorzien van een verschillend kleurtje en een verschillende breedte, zodat je duidelijk de verschillende div-tags kan zien. |
|||
 |
|||
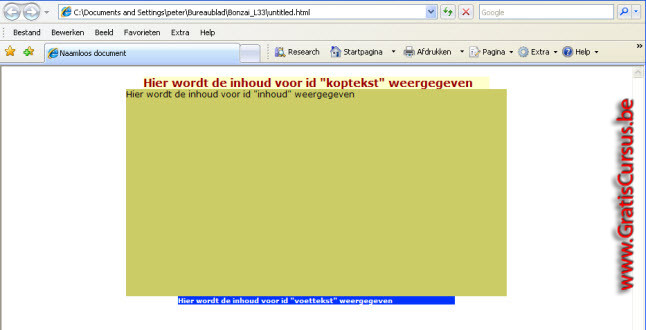
| Bekijken we nu onze pagina in de Browser zul je zien dat, onafhankelijk van de grootte van het scherm, de verschillende div-tags zullen gecentreerd worden weergegeven. | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

