| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 40 | Spry element koppelen (2) | |||
| Gegevensets verbinden | ||||
In deze les laat ik je zien hoe je gegevens uit eren xml-bestand kunt verdelen onder twee spry-elementen. Afhankelijk van wat is geselecteerd in het eerste element (Spry-tabel) worden ook gegevens weergegeven in het tweede element (Inklapbaar Spry-deelvenster). Ik heb nog een aantal interne CSS-stijlen toegevoegd. |
||||
 |
||||
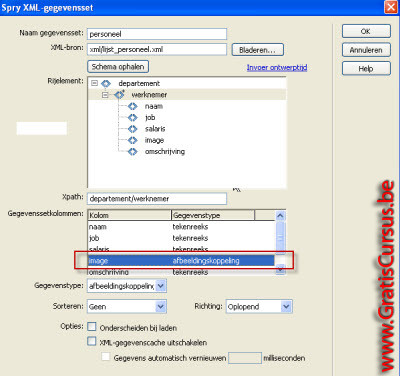
| Eerst open je uiteraard de pagina waarin je de beide spry-elementen wil plaatsen. Selecteer het tabblad "Spry" in de werkbalk "Invoegen", en klik de knop "Spry XML-gegevensset". In het dialoogvenster dat verschijnt geef je in het bovenste vak een naam in voor de gegevensset. Klik de knop "Bladeren", en selecteer het xml-bestand wat dient als bron. Klik de knop "Schema ophalen". Belangrijk: vergeet niet het gegevenstype aan te passen voor onze foto, de image-tag. Tot hier toe alles nog hetzelfde dan in de vorige les, dus dit mag geen probleem zijn. Klik de knop OK. |
||||
 |
||||
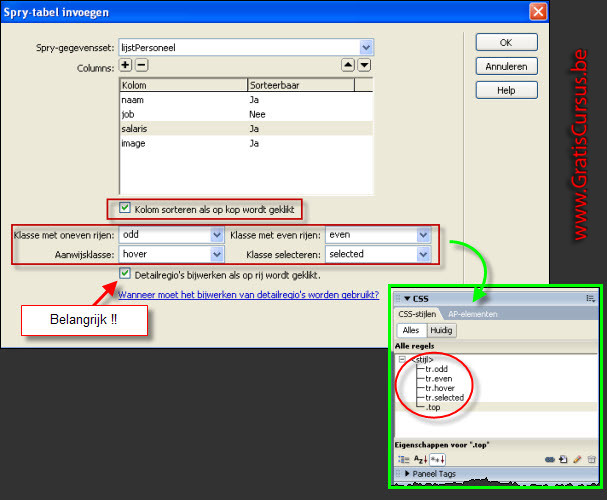
Vervolgens voegen we onze spry-tabel in het document. In het venstertje met de verschillende kolommen selecteer ik de kolommen waarop ik wil sorteren, en vink het vakje "Kolom sorteren als op de kop wordt geklikt. Wat dit zal doen lijkt me wel duidelijk. In de vier onderliggende vakken geef ik de klasse-stijlen in die ik reeds had gemaakt. Dit zijn verschillende kleurtjes voor de oneven en even rijen, een aanwijs-stijl plus een geselecteerde stijl. Het volgende aanvinkvak "Detailregio's bijwerken als op rij wordt geklikt" MOET wel zijn aangevinkt, anders kan je geen verbinding maken tussen de twee Spry-elementen. |
||||
 |
||||
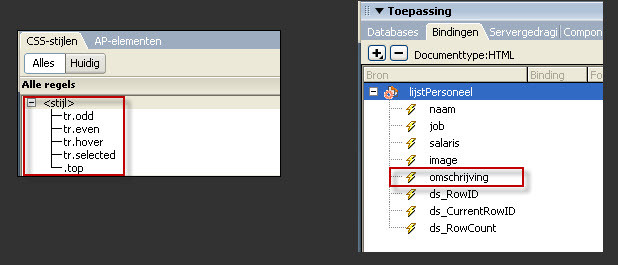
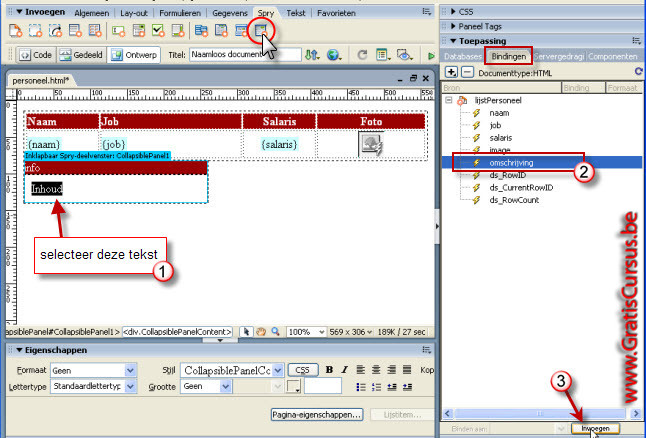
| De tabel is ingevoegd, nu nog het inklapbaar deelvenster. Plaats de cursor onder de tabel, en klik de knop "Inklapbaar Spry-deelvenster" in het tabblad "Spry". In het zojuist aangemaakte deelvenster selecteer je de standaard tekst (Inhoud). Selecteer de binding "omschrijving" onder het tabblad "Bindingen". En klik je de knop "Invoegen" helemaal onderaan het tabblad. |
||||
 |
||||
| Dit plaatst de xml-tag omschrijving in het inklapbaar deelvenster. Wat we nu nog moeten doen is de verbinding maken met de bovenstaande spry-tabel. |
||||
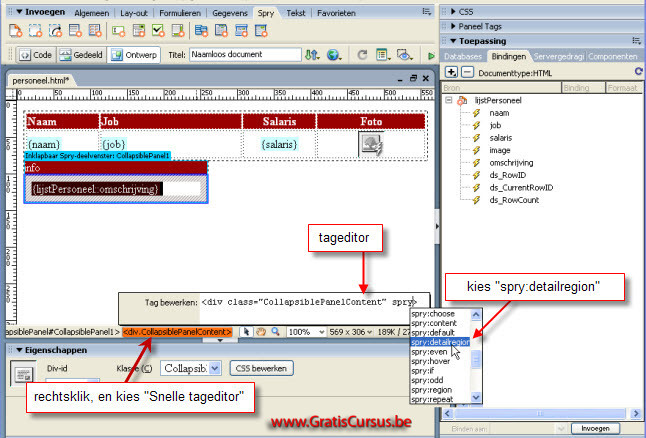
| Plaats eerst je cursor in het inklapbaar deelvenster mocht deze er niet meer staan. Rechtsklik in de tag-kiezer de div-tag <div.CollapsiblePanelContent> Kies de optie "Snelle tageditor" in het drop-downmenu. Hiermee gaan we de tag bewerken. In de "Snelle tageditor" plaats je de cursor tussen het einde van de de div-tag en het groter dan teken (>). Typ een spatie en typ spry: Dreamweaver zal je wat helpen en een menuutje openen waaruit je "spry:detailtregion" klikt. |
|
|||
 |
||||
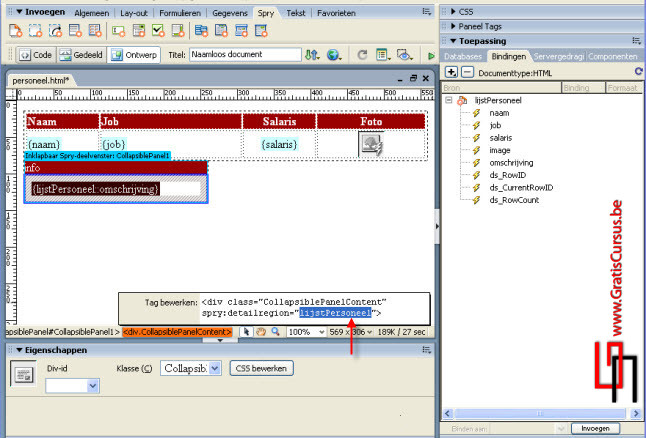
| Dreamweaver zal de code automatisch aanvullen, het enige wat hij nu nog moet weten is de naam van de gegevensset die je wil gebruiken. In dit geval is dit de gegevensset "lijstPersoneel". Dus typen we deze tussen de aanhalingstekens. |
||||
| Klik de knop Enter op je toetsenbord om de tageditor te sluiten. | ||||
 |
||||
| > | ||||
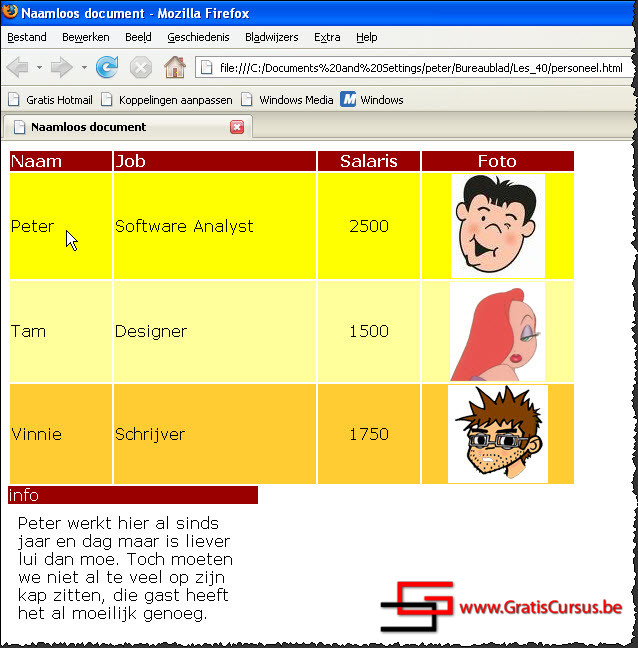
Bekijk de pagina in je browser, Firefox in dit geval.
|
||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

