| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 50 | Sjablonen (5) | |||
| Herhalingsgebied (1) | ||||
Wanneer je steeds dezelfde informatie opnieuw moet ingeven in een pagina, kan het wel interessant zijn hiervoor gebruik te maken van herhalingsgebieden. Om een "Herhalingsgebied" toe te voegen aan ons sjabloon moeten we dit uiteraard eerst openen. Met het sjabloon geopend plaatsen we de cursor boven het reeds bestaande bewerkbare gebied. |
||||
 |
||||
| Ok, dit plaatst de tabel boven het bewerkbare gebied "inhoud". Van deze tabel heb ik niet alles nodig, enkel de twee eerste rijen met de productnaam, de prijs, de foto, en de omschrijving. Dus selecteer ik alle onderliggende rijen en klik de Deletetoets op mijn toetsenbord. Dan hou ik nog het volgende over: Eén tabel met twee rijen en twee kolommen. |
||||
 |
||||
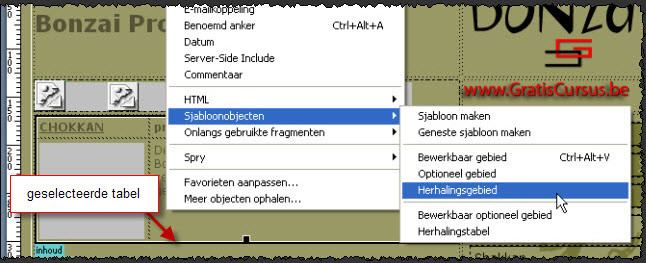
| Selecteer deze tabel, klik de knop "Invoegen" in de menubalk, kies "Sjabloonobjecten", en klik "Herhalingsgebied". | ||||
 |
||||
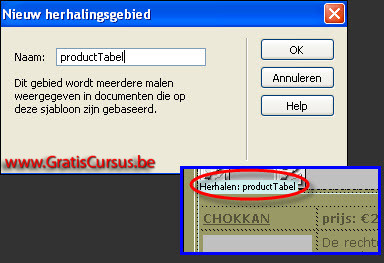
| In het dialoogvenstertje "Nieuw herhalingsgebied" geef je dit een naam, bijvoorbeeld "productTabel". Klik de knop OK. Dit plaatst een markering boven de tabel waarin word benadrukt dat dit een herhalingsgebied is. |
||||
 |
||||
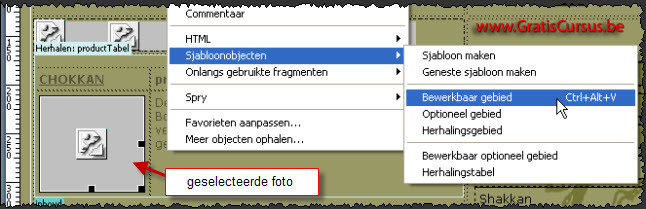
| Vervolgens moeten we nog vier bewerkbare gebieden toevoegen aan het herhalingsgebied. Eén voor de foto, één voor de titel, één voor de prijs, en één voor de omschrijving. Ik zal beginnen met de foto. Selecteer eerst de foto, en klik "Invoegen" in de menubalk, kies "Sjabloonobjecten" en klik "Bewerkbaar gebied". |
||||
 |
||||
| In het dialoogvenster geef je het bewerkbare gebied een toepasselijke naam, en klik je de knop OK. | ||||
|
 |
|||
| Dit plaatst een markering boven het bewerkbare gebied. Mocht het je nog niet zijn opgevallen, wat ik betwijfel, deze markering geeft de naam weer die we zojuist hebben ingegeven. | ||||
 |
||||
| > | ||||
| Herhaal dit voor elk van de cellen waarvan we een bewerkbaar gebied willen maken. Selecteer hiervoor de tekst in de cel, klik de deleteknop op je toetsenbord, we hebben deze tekst toch niet nodig, klik "Invoegen" in de menubalk, kies "Sjabloonobjecten" klik "Bewerkbaar gebied", en geef het gebied een toepasselijke naam. Ik heb gekozen voor "titelProduct", "prijsProduct", en "omschrijvingProduct". |
||||
 |
||||
| Sla het sjabloon op, en in de volgende les gaan we verder. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

