| Cursus Dreamweaver | Index - vorige | |||
| Les 58 | Bestanden uploaden naar de server | |||
| Publiceren van je werk | ||||
| Eindelijk, na al het werk dat je hebt verricht, wil je wel de wereld hiervan mee laten genieten, allé de wereld is misschien wat overdreven, maar toch je vrienden, indien je die hebt, of je klanten. |
||||
| Het enige dat je hiervoor nog nodig hebt is een "Host", die beschikt over een server waarop jij je site kunt plaatsen. | ||||
| Je hebt er wel een aantal gratis, moet je maar eens zoeken op Google. Maar heb je een bedrijf is het zeker aangeraden hiervoor een eigen domeinnaam aan te vragen, en een plaatsje op één of andere server te huren. | ||||
| OK, nu het publiceren. | ||||
| Wat we eerst moeten doen is het verbinden van jouw computer met de server. | ||||
| Klik hiervoor op de knop "Site" in de menubalk, en kies "Sites beheren". | ||||
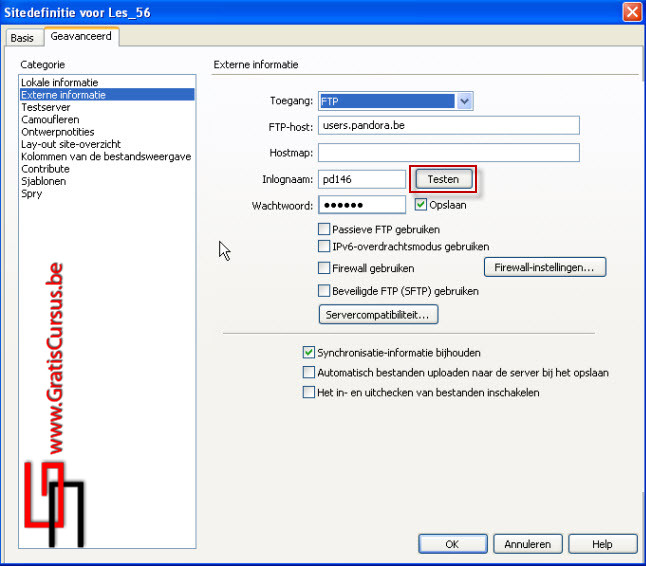
Selecteer de site, en klik de knop "Bewerken". Dit opent een aantal opties die we moeten ingeven. In het vak "FTP-host:" is dit meestal ftp.UwSite.be, wanneer je gebruik maakt van de gratis plaats op de server van je Provider is dit voor Telenet users.pandora.be. In het vak "Hostmap:" typ je de map in waarin alles moet worden ge-upload. Voor de meeste servers is dit public_html, voor Telenet mag dit leeg blijven. En dan hebben we nog de "Inlognaam", en het "Wachtwoord". Dit is ook voor iedereen verschillend, en nogal goed ook. Klik de knop "Testen" om te kijken of Dreamweaver verbinding kan maken met de server. |
||||
 |
||||
| Is dit het geval dan krijg je onderstaand bericht. Klik de knop OK. P.S. Mocht dit niet het geval zijn dan krijg je het bericht dat er geen verbinding kan gemaakt worden. Controleer of alles juist is ingevuld en probeer opnieuw. Kan je nog steeds geen verbinding maken, dan contacteer je de Host voor jouw site en vraag je hem deze gegevens. |
||||
 |
||||
| Alle volgende opties kun je laten voor wat ze zijn. Klik de knop OK. |
||||
| Dreamweaver geeft je het bericht dat de "cache" opnieuw wordt gemaakt. Klik de knop OK. |
||||
 |
||||
| > | ||||
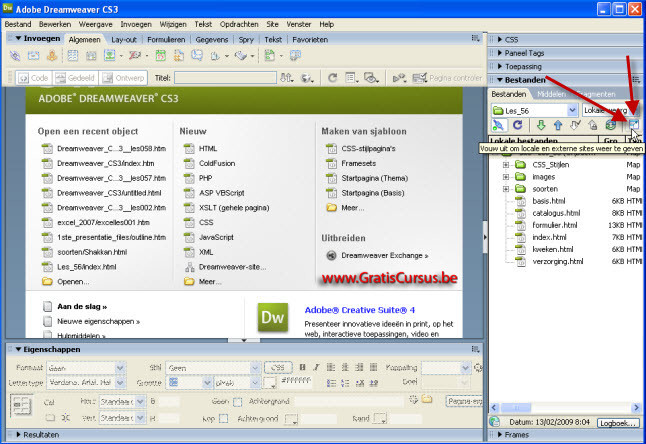
| Om je site te uploaden naar de server klik je de knop helemaal rechts bovenaan het deelvenster "Bestanden". | ||||
 |
||||
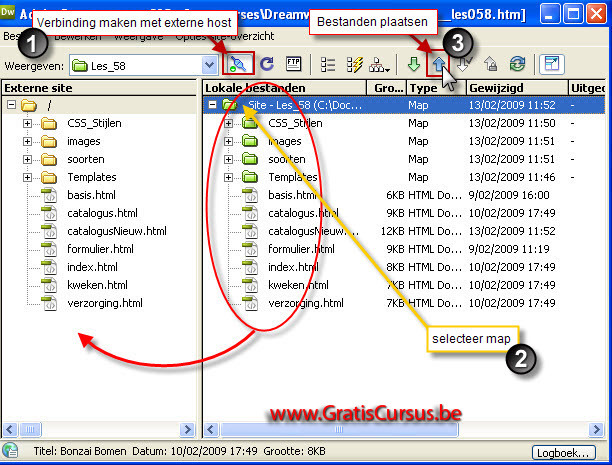
Dit opent een venster verdeeld in twee delen. Het eerste wat je doet is een verbinding maken met de server (1). Dit zal de bestanden die reeds op de server staan, weergeven in het linkse deel van het venster. Om alle bestanden, en mappen te uploaden naar de server selecteer je de bovenste map in het rechtse deel van het venster, in dit geval "Site - Les_58..."(2), en klik je de knop "Bestanden plaatsen"(3) |
||||
 |
||||
| Op het bericht dat verschijnt met de vraag of je de hele site wil plaatsen, klik je de knop OK | ||||
| Dit toont ons een schermpje waarin we de vorderingen kunnen zien met het plaatsen van onze site op de server. Heb je veel pagina's en andere bestanden, kan dit wel eventjes duren. | ||||
|
 |
|||
| Wanneer Dreamweaver klaar is alles op de server te plaatsen, bekijk je de site online. | ||||
 |
||||
| Wanneer je later wijzigingen in een reeds bestaande pagina aanbrengt, hoef je niet steeds alle bestanden opnieuw te uploaden naar je server. Je selecteert enkel de pagina waarin je wijzigingen hebt aangebracht, en je klikt de knop "Bestanden plaatsen". Opgelet! Wanneer deze wijziging het plaatsen van een object in een pagina is, bvb een foto, je deze foto ook naar de server in de juiste map upload. |
||||
| Dat was het voor deze cursus, ik hoop dat je er wat uit geleerd hebt. | ||||
| Index - vorige | ||||
copyright © 2012 - gratiscursus.be
![]()

