| Cursus CSS | Index - vorige - volgende | ||
| Les 11 | |||
| Lijsten | |||
| Html kent drie soorten lijsten:
Door een lijst op te nemen in een li of dd van een andere lijst ontstaat een geneste lijst. |
|||
| Genummerde lijst - Ordered list | |||
We hebben ook nog de ordened list (ol). Een lijst bestaat uit list-items met een begintag <li> en sluit </li> |
|||
 |
Resultaat: |
||
| Niet geordende lijst - (UL)unordened list | |||
| ul staat voor unordened list. De begintag is <ul> . li geeft elke keer een optie aan. | |||
| <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> </ul> |
Ziet er alsvolgt uit:
|
||
| Li { List-style-type:square;} | |||
| Hieronder zijn de waarden die men kan gebruiken voor een unordened list: | |||
|
|||
| We kunnen ook kiezen om geen cirkeltje of vierkantje voor het Item te krijgen. We gebruiken dan eenvoudig Li { List-style-type:None }. |
|||
| Vanuit de lijst code <ul> en <li> kunnen we eenvoudige en ingewikkelde menu’s maken. We laten een verticaal- en een horizontaalmenu zien. | |||
| Horizontale en verticale MENU’s | |||
| We gaan nu een eenvoudig menu samenstellen. | |||
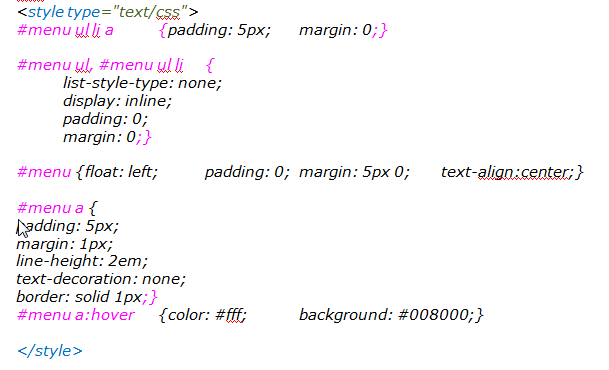
| Css code: | |||
 |
|||
| HTML code | |||
<div id="menu"> <ul> <li><a href="index.html">item1</a></li> <li><a href="index.html">item2</a></li> <li><a href="index.html">item3</a></li> <li><a href="index.html">item4</a></li> </ul></div> |
|||
| Resultaat: | |||
 |
|||
Resultaat zonder css:display:inline. |
|||
 |
|||
De |
|||
| Belangrijk detail is dat ik de padding op de link zet, niet op de lijst elementen. De li en ul elementen krijgen padding en margin: 0 , zodat de verschillende interpretaties van dat soort zaken door verschillende browsers niet in de weg gaan zitten. 0 is namelijk voor elke browser 0. Dit is ook de reden dat zowel #menu ul als #menu ul li een specifieke stijl krijgen. Je ziet dat list-style-type voor allebeid op none staat. |
|||
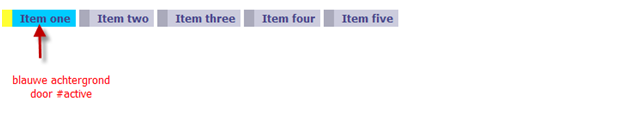
| Hieronder nog een voorbeeld hoe een css menu er kan uitzien. | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

