| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 5 | Inleiding (5) | ||
| Eigenschappenvenster | |||
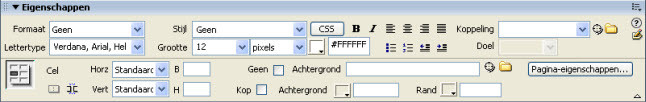
| Het eigenschappenvenster is wel één van de belangrijkste panelen wanneer we een webpagina aan het maken zijn in Dreamweaver. In het eigenschappenvenster kunnen we de meest voorkomende eigenschappen voor het op dat ogenblik geselecteerde pagina-element, zoals tekst of een ingevoegd object, bewerken. De inhoud van het eigenschappenvenster is afhankelijk van het geselecteerde element in de pagina. |
|||
 |
|||
Zo zal bijvoorbeeld wanneer er tekst is geselecteerd in de pagina, het eigenschappenvenster de opties "Lettertype", "Vet", "Cursief" etc. bevatten. En bij het selecteren van een afbeelding zal het eigenschappenvenster dan weer opties tonen zoals "Breedte", "Hoogte", "Rand" enzovoort. Klik het naar benedenwijzend driehoekje in de rechterbenedenhoek om het eigenschappenvenster volledig te ontvouwen, zodat je alle opties voor het geselecteerde object kunt bekijken en indien nodig wijzigen. |
|||
 |
|||
| Het grootste deel van de opties in het eigenschappenvenster zijn enkel beschikbaar in dit venster, en niet ergens anders onder één of ander pop-upmenu, dus is het verstandig dit venster open te houden wanneer je aan het werken bent in een pagina. | |||
| Mocht het eigenschappenvenster niet zichtbaar zijn, klik je op de knop "Venster" in de menubalk, en kies je "Eigenschappen" in het drop-downmenu. | |||
| Panelen en paneelgroepen | |||
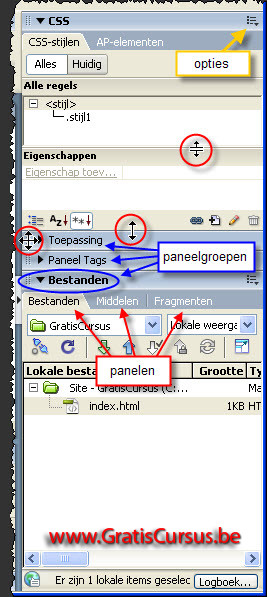
In Dreamweaver beschikken we over verschillende panelen die we gebruiken voor het ontwerpen van onze site, deze panelen zijn op hun beurt verdeeld in paneelgroepen. Om een paneel te selecteren klik je de naam van het paneel. Wanneer een paneel is geselecteerd wordt deze weergegeven als een tab. Door te klikken op het naar rechtswijzend zwart pijltje naast de paneelgroeptitel kan je deze uitvouwen. Nogmaals klikken op dat zelfde pijltje zal de paneelgroep terug samenvouwen. Sommige van deze paneelgroepen zal je zelden of nooit gebruiken, dus kan je deze beter sluiten. Door de muisaanwijzer te plaatsen tussen twee paneelgroepen kunnen we de lengte van de paneelgroep aanpassen. Klik en sleep hiervoor met de muisaanwijzer, wanneer deze wijzigt in een tweedelig pijltje, naar boven of onder. Door te klikken en te slepen met de puntjes aan de linkerzijde van de titelbalk van de paneelgroep kunnen we de paneelgroep verplaatsen. |
 |
||
| Wens je enkel een paneel uit een paneelgroep te verplaatsen, klik en sleep je de tab van deze groep naar de plaats waar je deze wenst. | |||
| Wens je daarna terug dit paneel in zijn paneelgroep te plaatsen, sleep je dit terug in de groep. | |||
| > | |||
| Meer over panelen en hun functies in een latere les wanneer we deze gaan gebruiken. | |||
| Werkruimte opslaan | |||
| Ik kan me voorstellen dat wanneer je al je panelen in een positie hebt gebracht waarmee jij het beste werkt, je dit niet elke keer opnieuw wenst te doen wanneer je Dreamweaver opent. | |||
| Wel, je hoeft dit niet te doen. | |||
| We hebben de mogelijkheid deze instelling van panelen en paneelgroepen op te slaan. | |||
| Klik hiervoor op de knop "Venster" in de menubalk. | |||
| Kies "Lay-out werkruimte", en klik "Huidige opslaan". | |||
| In het dialoogvenster dat verschijnt geef je de Lay-out werkruimte een naam, en klik je de knop OK. | |||
| Heeft er iemand anders met de standaard lay-out in Dreamweaver gewerkt, heb je enkel de knop "Venster" te klikken in de menubalk, "Lay-out werkruimte" te kiezen, en te klikken op jouw lay-out werkruimte die is toegevoegd aan de lijst. | |||
| Je kunt zoveel lay-outs toevoegen dat je wenst. | |||
| Wens je een lay-out te verwijderen, klik je "Venster" in de menubalk. | |||
| Kies je "Lay-out werkruimte", en klik je "Beheren". | |||
| In het dialoogvenster dat verschijnt selecteer je de lay-out, en klik je de knop "Verwijderen". | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

