| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 17 | Koppelingen (4) | |||
| Navigatiebalk | ||||
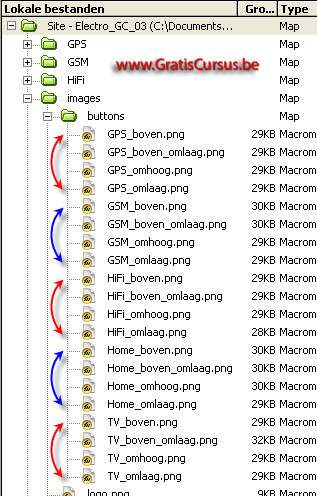
Ook voor het maken van een navigatiebalk maken we gebruik van verschillende abeeldingen waarvan de weergave wijzigt, afhankelijk van de actie die de bezoeker uitvoert. De knop in de navigatiebalk kan zich in vier posities bevinden, dus heb ik in het te downloaden bestand voor elke knop vier verschillende weergaves gemaakt. omhoog: deze afbeelding wordt weergegeven wanneer de knop nog geen interactie van de bezoeker heeft gehad. boven: deze afbeelding wordt weergegeven wanneer de bezoeker de muisaanwijzer over de knop plaatst. omlaag: deze afbeelding die wordt weergegeven wanneer de bezoeker de knop ingedrukt houdt. boven terwijl omlaag: met deze afbeelding geven we aan dat de bezoeker zich op deze pagina van onze site bevindt. Al deze knoppen heb ik opgeslagen in de map "images", onderliggende map "buttons" van de sitemap "Electro_GC_03".
|
 |
|||
| omhoog | boven | omlaag | boven terwijl omlaag | |
| Om een navigatiebalk toe te voegen plaatsen we eerst de cursor op de plaats in de pagina waar we deze willen hebben. | ||||
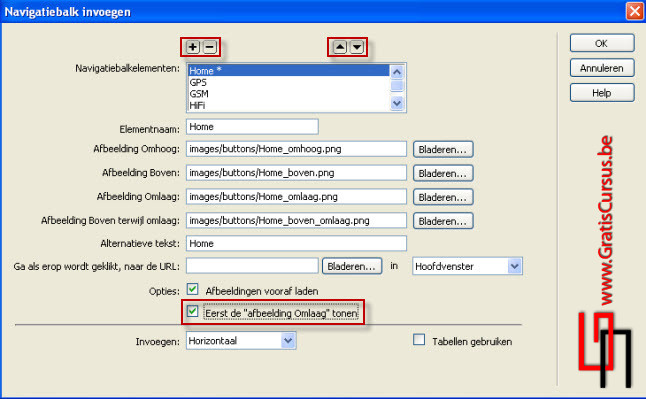
| Klik de knop "Invoegen" in de menubalk, kies "Afbeeldingsobjecten" en klik "Navigatiebalk". Dit opent het navigatievenster "Navigatiebalk invoegen". Dit lijkt nogal gecompliceerd, maar niks is minder waar. Fluitje van een cent zouden ze in Nederland zeggen. Fluit van een cent in België. |
||||
 |
||||
| Het eerste wat we ingeven is in het vak "Elementnaam: een naam voor de eerste knop. | ||||
| In dit geval is het de "Home"knop, dus typ ik "Home", wat had je anders gedacht. | ||||
| In het vak eronder ("Afbeelding Omhoog") selecteren we, door te klikken op de knop "Bladeren", de afbeelding die moet worden getoond wanneer deze knop zich in "ruststand" bevindt. Met andere woorden wanneer er nog geen interactie van de bezoeker heeft plaats gehad. Dus de afbeelding "Home_omhoog.jpg". |
||||
| In het vak eronder ("Afbeelding Boven") selecteren we, door te klikken op de knop "Bladeren", de afbeelding die moet worden getoond wanneer de bezoeker zijn muis, ik bedoel daarmee zijn computermuis, over de knop beweegt. Dus de afbeelding "Home_boven.jpg". |
||||
| In het vak eronder ("Afbeelding Omlaag") selecteren we, door te klikken op de knop "Bladeren", de afbeelding die moet worden getoond wanneer de bezoeker zich op deze pagina bevindt. | ||||
| In het vak eronder ("Afbeelding Boven terwijl omlaag") selecteren we, door te klikken op de knop "Bladeren", de afbeelding die moet worden getoond wanneer de bezoeker zich op deze pagina van onze site bevindt. | ||||
| Geef in het volgende vak eventueel een alternatieve tekst in, voor de bezoeker die de optie "Afbeeldingen weergeven" in zijn Browser heeft uitgeschakeld. | ||||
| En het vak "Ga als erop wordt geklikt, naar de URL:" houden we voor deze pagina blanco. Het is namelijk de Homepagina waarin ik de navigatiebalk aan het toevoegen ben, dus. | ||||
| De optie "Afbeelding vooraf laden" is nu wel al duidelijk. | ||||
| En de optie "Eerst de afbeelding Omlaag tonen" selecteer je wanneer je de knop aan het instellen bent die de pagina vertegenwoordigt waarin je aan het werken bent. Met andere woorden, maak de bezoeker duidelijk dat deze knop niet nogmaals kan worden geklikt, zolang hij zich op dit deel van de site bevindt. | ||||
Ik ben momenteel de navigatiebalk aan het toevoegen aan de indexpagina van de site, de Homepagina dus, dus moet Dreamweaver op deze pagina de afbeelding in de positie "afbeelding Omlaag" weergeven. Voor het vak "Invoegen" kies je de optie "Horizontaal" of "Verticaal", afhankelijk van hoe je de navigatiebalk wenst. In dit geval "Horizontaal". En als laatste hebben we nog het aanvinkvakje "Tabellen gebruiken". |
|
|||
| Wanneer je dit aanvinkt, worden de verschillende knoppen in verschillende cellen van een tabel geplaatst. | ||||
| Herhaal deze handelingen voor alle knoppen die je wenst toe te voegen aan de navigatiebalk, door te klikken op de + knop bovenaan het dialoogvenster. | ||||
| Door te klikken op de - knop kan je knoppen verwijderen uit de navigatiebalk. Selecteer deze eerst in het vak "Navigatiebalkelementen". | ||||
| Door een knop te selecteren in het vak "Navigatiebalkelementen", en te klikken op de knoppen met het naar boven of benedenwijzend pijltje, kan je de volgorde van de knoppen wijzigen. | ||||
| Klik OK wanneer je klaar bent. | ||||
| Nu hoef je niet al deze handelingen te herhalen voor elke pagina. | ||||
| Selecteer alle knoppen in de navigatiebalk, klik de toetsen Ctrl+C op je toetsenbord. | ||||
| Open de pagina waar je deze navigatiebalk wil invoegen. Selecteer de plaats op je pagina waar je deze wil hebben. | ||||
| En klik de knoppen Ctrl + V op je toetsenbord. | ||||
| Dit plaatst de navigatiebalk op deze pagina. | ||||
| > | ||||
| Wat je wel moet doen is 1, voor de knop die toehoort aan deze pagina de koppeling verwijderen, en de optie "Eerst de afbeelding Omlaag tonen" aanvinken. | ||||
| En 2, voor de uitgeschakelde knop, het vak "Ga als erop wordt geklikt, naar de URL:" invullen, en het vak "Eerst de "afbeelding Omlaag tonen" uitvinken. | ||||
| Klik hiervoor op de knop "Wijzigen" in de menubalk, en kies "Navigatiebalk wijzigen" in het drop-downmenu. | ||||
| Opgelet, wanneer de verschillende pagina's zich in verschillende folders bevinden zul je meer dan waarschijnlijk ook de verschillende weergaves van afbeeldingen moet ingeven. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

