| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 19 | CSS (Cascading Style Sheets) (1) | |||
| Wat is CSS? | ||||
| CSS zijn een aantal opmaakregels, die het uiterlijk van een webpagina bepalen. | ||||
Wanneer we CSS-stijlen gebruiken voor de opmaak van onze pagina, wordt de inhoud van de pagina gescheiden van de opmaak van de pagina. Je kunt ook beide gebruiken, zowel intern als extern. |
||||
Het gebruiken van CSS-regels geeft ons twee voordelen:
|
||||
| Door gebruik te maken van CSS-regels hebben we controle over een (groot) aantal teksteigenschappen, achtergrondkleuren, kleur van koppelingen, positionering van elementen, en nog veel meer | ||||
| Het is onmogelijk alle mogelijkheden van CSS in deze cursus te bespreken, maar toch zal deze cursus je al een heel eind op weg helpen. Voor diegenen onder jullie die meer willen weten over CSS-styles kunnen misschien eens Googelen naar dit onderwerp. |
||||
| Interne CSS | ||||
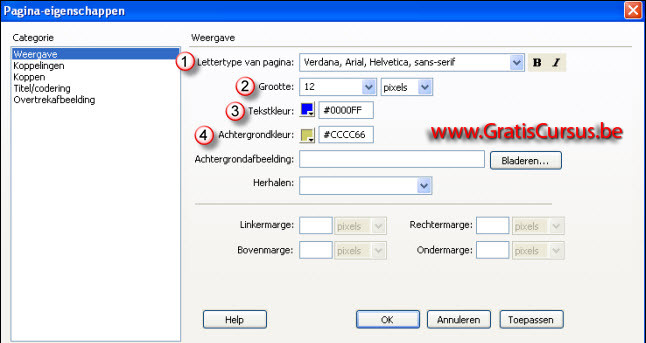
Om een pagina te voorzien van interne CSS open je eerst deze pagina. Zo hebben we in de categorie "Weergave" de instelling voor het te gebruiken lettertype op deze pagina, de tekstkleur, de tekstgrootte etc. |
||||
We hebbende categorie "Koppen", waar we de instellingen voor de weergave van de gebruikte koppen in deze pagina wijzigen. Mocht je niet meer weten wat de "Koppen" zijn, wel die vind je in het "Eigenschappenvenster" onder het vak "Formaat". Dus door de categorie "Koppen" te kiezen, kunnen we de standaardinstellingen van deze verschillende koppen wijzigen. |
 |
|||
De twee overige categorieën hebben weinig te maken met de opmaak van uw pagina. Het enige wat ik hierover kwijt wil is dat de categorie "Titel/Codering" te maken heeft met het documentcoderingstype, en dat de categorie "Overtrekafbeelding" gebruikt wordt wanneer je een afbeelding wenst te gebruiken als richtlijn bij het ontwerpen van je pagina. We gaan verder met de categorie "Weergave". |
||||
 |
||||
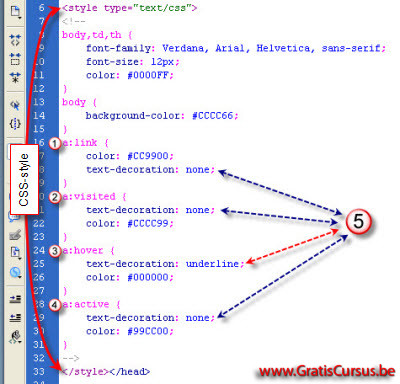
Met dit allemaal ingesteld gaan we eens kijken wat dit heeft toegevoegd in de HTML-code van deze pagina. Selecteer hiervoor het tabblad "Code" voor de weergave van je document. Zoals je kunt zien in onderstaande afbeelding, is er bovenaan de pagina een interne CSS-Style toegevoegd, waarin de vier zojuist ingegeven instellingen zijn opgenomen. Een CSS-style wordt ingedeeld volgens CSS-Regels, of een samenstelling van verschillende Regels. Meer over CSS-regels in de volgende les. |
||||
 |
||||
| Wanneer we de weergave van ons document terug wijzigen naar "Ontwerp", zien we het volgende: de achtergrondkleur heeft een kakikleurtje, de tekst is Verdana, 12 pixels groot, en de kleur is blauw. |
||||
 |
||||
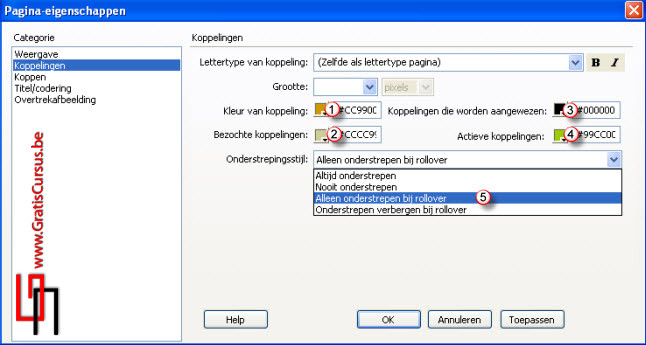
Nu gaan we eens kijken wat we kunnen doen met de categorie "Koppelingen". Het eerste, "Kleur van koppeling", bepaald de kleur van de koppeling. En in het laatste vak "Onderstrepingsstijl" bepalen we hoe en wanneer we de koppeling willen onderstrepen. Standaard staat deze ingesteld op "Altijd onderstrepen", maar we hebben ook de mogelijkheid onze koppelingen "Nooit te onderstrepen", "Alleen te onderstrepen bij rollover", of de onderstreep te verbergen bij rollover. Klik OK wanneer je klaar bent. |
||||
 |
||||
| Wanneer we terug een kijkje nemen in de broncode van ons document, zien we dat de CSS-style is aangepast. De vier zojuist ingestelde regels zijn toegevoegd aan de CSS-style. a:link, a:visited, a:hover, a:active. |
||||
|
 |
|||
| Wanneer we de pagina bekijken in onze Browser, klik hiervoor de F12 toets op je toetsenbord, zie je de verschillende zojuist aangemaakte CSS-styles in werking. | ||||
 |
||||
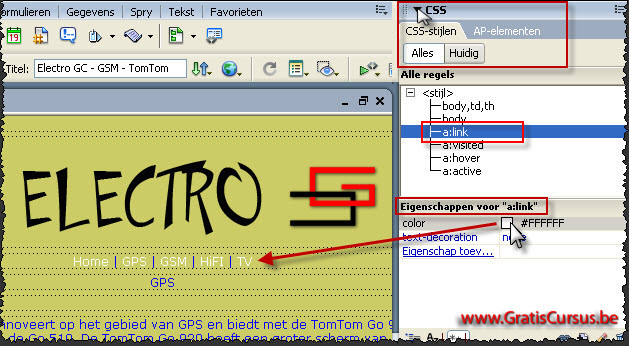
Wanneer we één of meer stijlen willen aanpassen, hebben we hiervoor verschillende mogelijkheden. En de derde manier is het CSS-paneel te openen, en het tabblad CSS-stijlen te kiezen. |
||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

