| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 20 | CSS (Cascading Style Sheets) (2) | |||
| CSS regels | ||||
| Een klein woordje uitleg over CSS-regels. | ||||
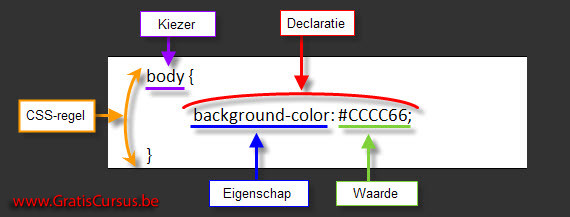
Een CSS-regel bestaat uit twee delen. En je hebt de Declaratie. De Declaratie bepaalt wat de stijleigenschappen zijn. |
||||
 |
||||
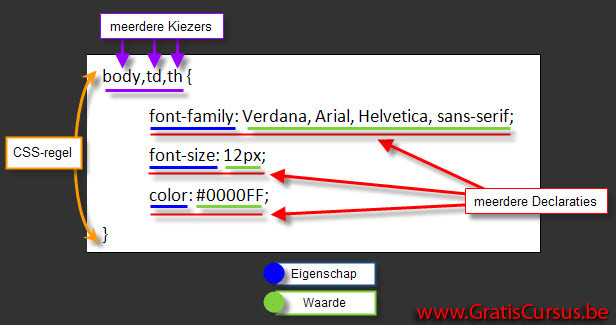
| Je kan zoveel declaraties in een declaratieblok plaatsen dat je nodig hebt, en je hebt de mogelijkheid meerdere kiezers te plaatsen in een CSS-regel. Tussen de verschillende kiezers typ je een komma. In onderstaand voorbeeld heb je de kiezers "body", "td" en "th", en de declaraties "font-family", "font-size" en "color". |
||||
 |
||||
| Dit is de basis voor CSS. |
||||
Soms kan dit een beetje verwarrend lijken omdat bijvoorbeeld de body-tag tweemaal is gebruikt (zie afbeelding vorige pagina). De eigenschap van de tweede "body-kiezer", de background-color, wordt enkel toegepast op de body-tag. |
||||
Dreamweaver doet dit gelukkig alles automatisch wanneer we CSS-styles aanmaken, maar toch is het interessant te weten wat Dreamweaver doet op de achtergrond, mocht je ooit van plan zijn zelf CSS-regels te typen. |
||||
| Van Interne naar Externe CSS | ||||
| Het voordeel van een externe CSS-stijl is dat we deze kunnen gebruiken op verschillende pagina's. We hebben twee mogelijkheden om een externe style sheet te maken. Een eerste mogelijkheid is van een interne style sheet een externe style sheet te maken. De tweede mogelijkheid is een externe style sheet te maken uit het niets. |
||||
| Het eerste wat ik ga bespreken is het maken van een externe style sheet van een interne style sheet. | ||||
| We hadden reeds gezien in de vorige les hoe we een interne style sheet toevoegden in onze pagina. | ||||
| Om deze te kunnen gebruiken in andere pagina's van onze site, moeten we hiervan dus externe CSS maken. | ||||
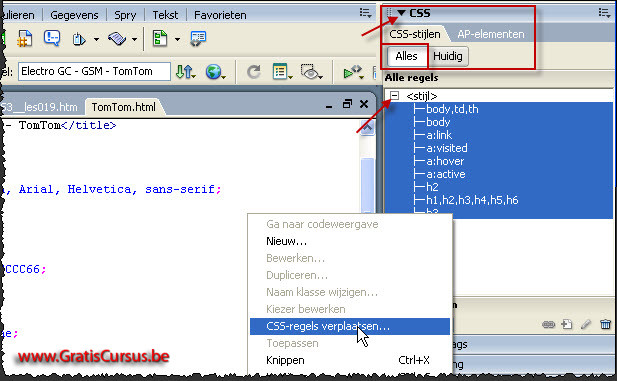
| Open eerst de pagina waar je de interne CSS-style hebt gemaakt. Klik het naar benedenwijzend pijltje naast het deelvenster CSS, kies CSS-stijlen, en klik het tabblad "Alles". Mochten alle toegepaste stijlen niet zichtbaar zijn, ontvouw je deze door op het plusteken naast <stijl> te klikken. Selecteer alle toegepaste stijlen door de eerste te selecteren, je Shifttoets op je toetsenbord ingedrukt te houden, en de laatste stijl te selecteren. Rechtsklik de geselecteerde stijlen, en kies "CSS-regels verplaatsen" in het dropdownmenu. |
||||
 |
||||
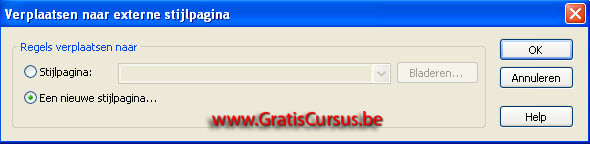
| Dit opent het dialoogvenster "Verplaatsen naar externe stijlpagina". In dit dialoogvenster hebben we twee keuzes. We hebben "Stijlpagina", en we hebben "Een nieuwe stijlpagina". Omdat ik over nog geen stijlpagina beschik, kies ik voor de tweede optie. Mocht jij reeds over een stijlpagina beschikken, kies je de eerste optie, en blader je naar de CSS pagina. Dit zal de nieuwe stijlen toevoegen aan je reeds bestaande stijlpagina. Klik de knop OK. |
||||
 |
||||
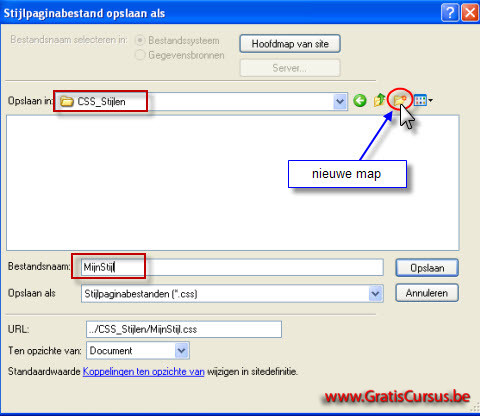
Wanneer we dus hebben gekozen voor de eerste optie opent het dialoogvenster "Stijlpaginabestand opslaan als". Voor dit voorbeeld heb ik een nieuwe map "CSS_Stijlen" gemaakt, dit houdt alles toch wat ordelijker, en geef ik het css-bestand de naam "MijnStijl". Klik de knop "Opslaan" wanneer je klaar bent. |
||||
 |
||||
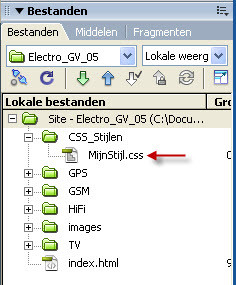
Dit plaatst de nieuwe map "CSS_Stijlen" met daarin het nieuwe CSS-bestand "MijnStijl.css" in de sitemap.
|
 |
|||
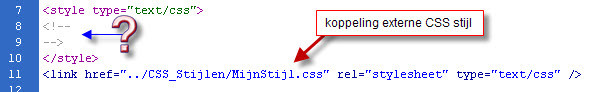
| Mocht je nu gaan kijken in de bronweergave van je pagina , dan zie je dat de CSS stijl is verdwenen, en vervangen door de code met de koppeling naar de externe CSS stijl. | ||||
| Eventueel kan je de lijnen <style type="text/css"> tot en met </style> nog verwijderen. Dit is lijn 7 tot en met 10 in onderstaande afbeelding. |
||||
 |
||||
Opgelet! |
||||
| Dus voor wie veel met externe CSS werkt is het misschien wel nuttig te upgraden naar de versie CS3 of CS4 | ||||
| In de volgende les zien we hoe we deze externe Style Sheet koppelen aan een andere pagina. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

