| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 21 | CSS (Cascading Style Sheets) (3) | ||
| Externe CSS koppelen | |||
| In de vorige les hadden we dus gezien hoe we van een interne CSS een externe CSS maken. | |||
Het is nu wel de bedoeling dat we deze gaan gebruiken in andere pagina's van onze site.
Klik de knop "Stijlpagina koppelen" onderaan het deelvenster "CSS-stijlen". |
 |
||
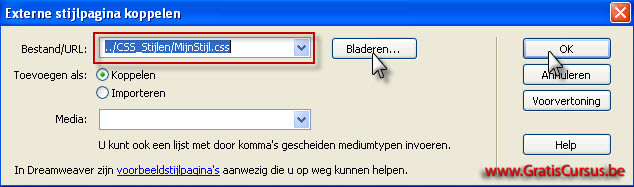
| Dit opent het dialoogvenster "Externe stijlpagina koppelen". In dit dialoogvenster klik je de knop "Bladeren", en navigeer je naar de in de vorige les aangemaakte CSS-stijl. Selecteer het vakje "Koppelen", en klik de knop OK. Mocht je kiezen voor "Importeren" dan zal de CSS-stijl worden geïmporteerd in de pagina, en dit is niet de bedoeling. |
|||
 |
|||
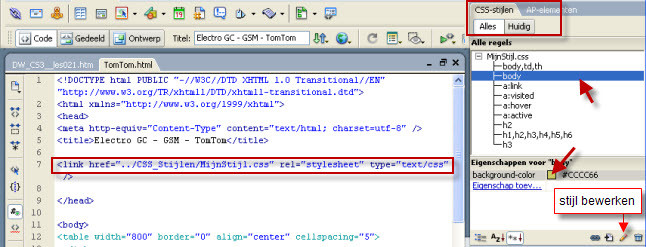
| That's it. Wanneer je nu kijkt in de broncode van je pagina, zie je dat de koppeling naar de CSS-stijl is toegevoegd. Dit kun je trouwens ook zien in het deelvenster CSS-stijlen. |
|||
 |
|||
Herhaal dit voor elke pagina van je site waar je deze CSS-stijl wil toevoegen. De stijl wijzigen kun je doen, op een aantal manieren. |
|||
| Type "Kiezer" (Selector) | |||
| Om een nieuwe CSS-regel te maken klik je de knop "Nieuwe CSS-regel" onderaan het deelvenster CSS. | |||
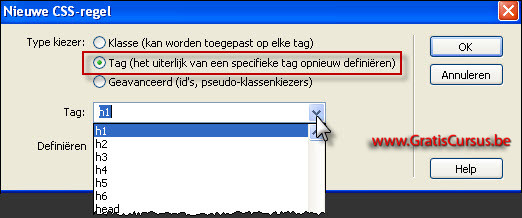
| Dit opent het dialoogvenster "Nieuwe CSS-regel": | |||
 |
|||
| In het vak "Definiëren" kies je het CSS-bestand waaraan je de nieuwe regel wil toevoegen. Mocht je nog geen css bestand hebben aangemaakt kies je "Nieuw stijlpaginabestand". |
|||
| Bovenaan het dialoogvenster hebben we drie types voor de Kiezer, Selectors in het Engels.. | |||
| We hebben de kiezer "Klasse", de kiezer "Tag", en de kiezer "Geavanceerd". | |||
| De kiezer "Klasse" is een CSS-regel die kan worden toegepast op elk element in je pagina, en kan zoveel maal worden gebruikt dat je zelf wil. Maar dit is juist de fout die gemaakt wordt door de beginnende CSS'er. Wanneer je vaststelt dat een bepaalde "Klasse" steeds maar weerkeert in de code van je document, dan is het meer dan waarschijnlijk dat je weinig efficiëntie hebt toegelegd aan het gebruik van CSS, en is het misschien beter dat je bijvoorbeeld de kiezer "Tag" probeert. | |||
| De kiezer "Tag" wordt toegepast op een specifieke HTML-Tag die je hebt gekozen in het vak "Tag", door te klikken op het naar benedenwijzend pijltje, of door de HTML-tag te typen in het desbetreffende vak. | |||
 |
|||
| > | |||
| En als laatste hebben we nog de kiezer "Geavanceerd". Deze gebruiken we bijvoorbeeld wanneer we een combinatie van verschillende HTML-Tags willen specificeren, bijvoorbeeld td h2, welke een h2 Kop opmaak zal toepassen wanneer deze zich in een table cell (td) bevindt. Of voor het gebruik van pseudoklasse stijlen, bijvoorbeeld a:link, a:hover, a:visited. Weet je nog de verschillende weergaves van onze koppelingen. Of wanneer we helemaal geen gebruik willen maken van HTML-tags , gebruiken we een ID. |
|||
| In de volgende les gaan we deze eens van naderbij bekijken. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

