| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 24 | CSS (Cascading Style Sheets) (6) | |||
| ID-kiezer | ||||
| Onder het type geavanceerde kiezer hebben we twee mogelijkheden. We hebben de ID, en we hebben de pseudo-klassenkiezer. Het eerste wat ik ga bespreken is de ID-kiezer. |
||||
| In tegenstelling tot de Klasse-kiezer, wat ik heb besproken in de vorige les, wordt de ID-kiezer op slechts één element in onze pagina toegepast. Bijvoorbeeld de voettekst in ons document. | ||||
| Een ID-kiezer wordt steeds vooraf gegaan door een hekje (#), gevolgd door een naam. | ||||
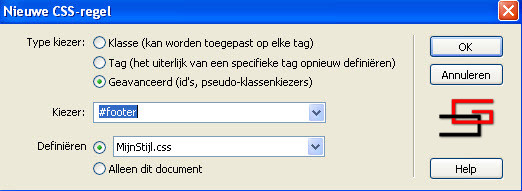
| In dit voorbeeld maak ik een voettekst voor de pagina. Ik klik de knop "Nieuwe CSS-regel" onderaan het deelpaneel CSS. Kies de optie "Geavanceerd", en geef een naam voorafgegaan door een hekje (#) in het vak "Kiezer:". In het vak definiëren kiezen we terug voor de externe css-stijl "MijnStijl.css", en klikken de knop OK. |
||||
 |
||||
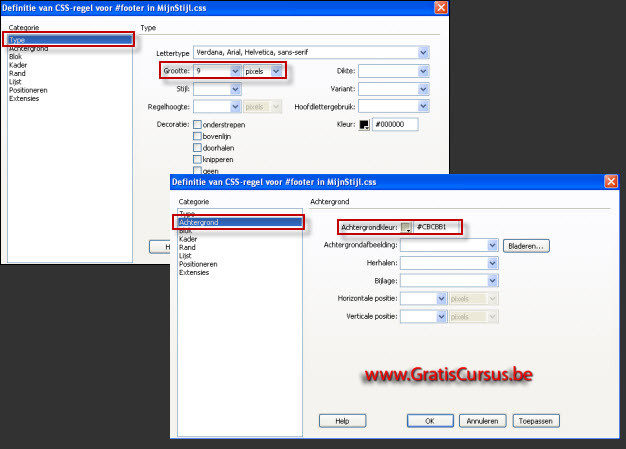
| In de categorie "Type" stel ik de grootte voor de tekst in, bvb 9 pixels, de voettekst hoeft niet zo groot te zijn, en kies een kleurtje. In de categorie "Achtergrond" wijzig ik de achtergrondkleur. |
||||
 |
||||
| Ik selecteer die ik wil opmaken als voettekst in mijn document. | ||||
| En klik de knop "Div-tag invoegen" onder het tabblad "Lay-out", in het "Invoegen" menu. Meer over Div-tags in een volgende les. Waarom moet ik eerst mijn voettekst in een Div-tag plaatsen? |
||||
 |
||||
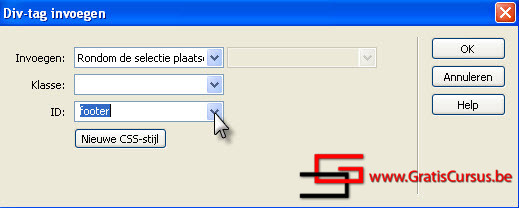
| Wel wanneer we deze tekst in een Div-tag plaatsen opent het dialoogvenster "Div-tag invoegen". En in dit dialoogvenster kunnen we de zojuist aangemaakte regel "footer" kiezen, door op het naar benedenwijzend pijltje te klikken naast het vak ID. Klik de knop OK wanneer je klaar bent. |
||||
 |
||||
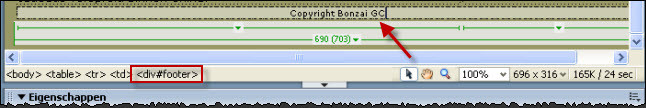
| De geselecteerde tekst wordt onmiddellijk aangepast. | ||||
 |
||||
| OK, wat kunnen we nog met id-kiezer. | ||||
Eigenlijk alles waar we een id aan geven kunnen we opmaken.
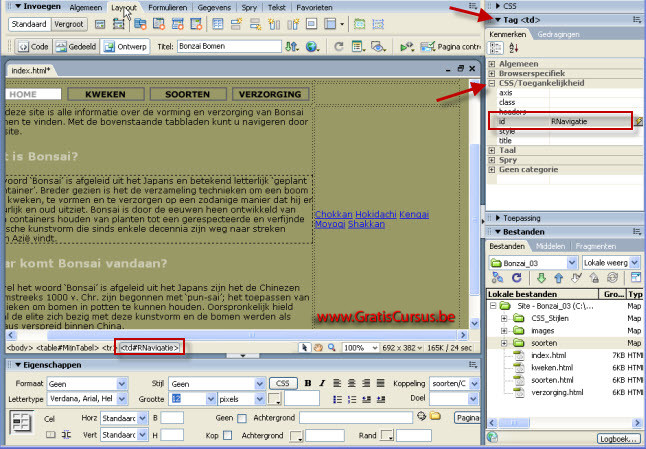
Bijvoorbeeld een cel in een tabel. Open het deelvenster "Tag" door op het naar benedenwijzend pijltje te klikken, en klik het plusteken naast CSS/Toegankelijkheid zodat dit menu zich opent. Naast het vak "id" geef je de cel een naam, bijvoorbeeld "RNavigatie". |
||||
 |
||||
|
||||
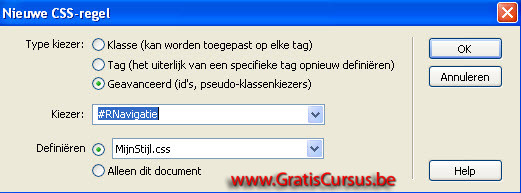
| En klik de knop "Nieuwe CSS-regel" onderaan het deelpaneel CSS. Dit opent het dialoogvenster "Nieuwe CSS-regel". Selecteer het selectievakje "Geavanceerd", en typ de naam die je zojuist hebt ingegeven als id voor de cel, RNavigatie dus, in het vak "Kiezer". Vergeet geen hekje (#) te typen voor de naam. Klik OK. |
||||
 |
||||
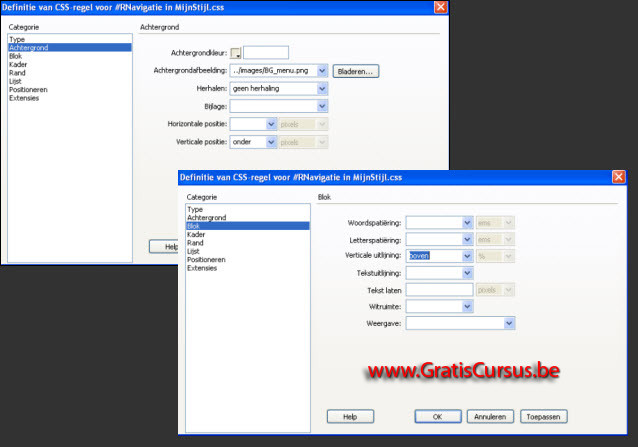
In het dialoogvenster kies ik de categorie "Achtergrond". Vervolgens kies ik de categorie "Blok", en in het vak "Verticale uitlijning" kies ik de optie "Boven". Klik de knop OK wanneer je klaar bent met de instellingen. |
||||
 |
||||
| Het resultaat begint al op iets te lijken. De tekst, in dit geval zijn het koppelingen, is bovenaan uitgelijnd, en de afbeelding die als achtergrond is ingesteld wordt niet herhaald. |
||||
 |
||||
| > | ||||
| In de volgende les gaan we van deze koppelingen knoppen maken, enkel door middel van CSS. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

