| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 26 | CSS (Cascading Style Sheets) (8) | ||
| Eigenschappen-deelvenster CSS | |||
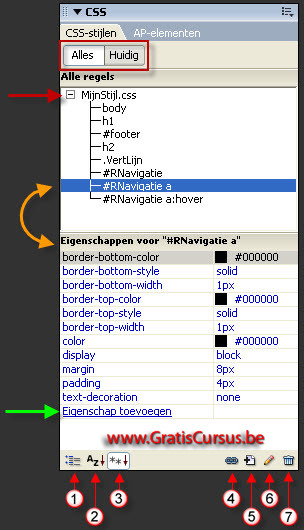
Wanneer we het CSS deelvenster openen, en we het CSS-stijlen tabblad kiezen, zien we dat dit uit twee delen bestaat. Het tabblad "Huidig" in het bovenste deel, geeft de verschillende regels weer die zijn gebruikt voor het element dat op dat ogenblik is geselecteerd in je pagina. Bijvoorbeeld, staat je cursor in je pagina op een koppeling, zal dit alle regels die zijn toegepast op deze koppeling weergeven. Maakt niet uit of dit interne of externe regels zijn. Het tabblad "Alles" geeft alle regels weer die zijn gebruikt in de pagina. Maakt ook niet uit of dit interne of externe regels zijn. Bovenaan vinden we de naam van de CSS-regel, met links daarvan een plusteken (+) of een minteken (-), afhankelijk of de menu is ingevouwen of uitgevouwen. Ontvouwen we een stijl, dan zien we alle regels die zijn opgenomen in deze stijl. Selecteren we een regel in een stijl, dan zien we in het onderste deel de eigenschappen die van toepassing zijn op deze regel. |
 |
||
| Klikken op de tekst "Eigenschap toevoegen" geeft ons de mogelijkheid een eigenschap aan deze regel toe te voegen. | |||
| > | |||
| Onderaan het CSS-stijlen deelvenster hebben we zeven knoppen. | |||
| Knop 4, 5 en 6 hebben we reeds gezien in vorige lessen. | |||
| Knop 7 lijkt me duidelijk, wens je een regel te verwijderen, selecteer je deze en klik je het vuilbak-icoontje. | |||
| De knoppen 1, 2 en 3 hebben te maken met de weergave van de eigenschappen voor de geselecteerde regel. | |||
| Knop 3 toont de alleen de eigenschappen die zijn ingesteld voor de op dat ogenblik geselecteerde regel. | |||
| Knop 2 toont je alle mogelijke eigenschappen die je kunt instellen voor de op dat ogenblik geselecteerde regel, in alfabetische rangschikking. | |||
| Knop 1 toont je alle mogelijke eigenschappen die je kunt instellen voor de op dat ogenblik geselecteerde regel, volgens categorie. | |||
| Dit was alles wat ik momenteel te vertellen heb over CSS, maar dit is zeker niet alles wat je hiermee kunt doen. | |||
| Wanneer ik het heb over tabellen, zal ik je laten zien hoe je deze opmaakt door middel van CSS. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

