| Cursus CSS | Index - vorige - volgende | ||
| Les 12 | |||
| Menu maken met buttons | |||
| Omdat Menu’s heel belangrijk zijn en er heel veel wegen zijn om aan een menu te geraken, wil ik hier toch nog een methode vertellen die nagenoeg geen aandacht krijgen maar , waar je met enige creativiteit , een heel eigen menu mee kunt opmaken. | |||
| Ik geef een voorbeeld waar ik 2 buttons neem , 1 voor de standaard kleur (bruin) en een voor de hover kleur (rose). Je kunt hier ook een eigen afbeelding gebruiken. De menu teksten worden er door CSS ingezet. |
|||
 |
|||
| Dit zijn mijn twee buttons die ik in het volgende menu ga gebruiken. Maar nogmaals U kunt hier allerlei andere plaatjes verzinnen. |
|||
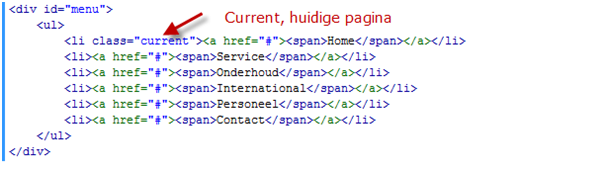
| De html van dit menu is simpel . Wel heb ik toegevoegd een class “Current” om te laten zien op welke pagina ik ben. Deze krijgt de zelfde achtergrond button als de hover |
|||
 |
|||
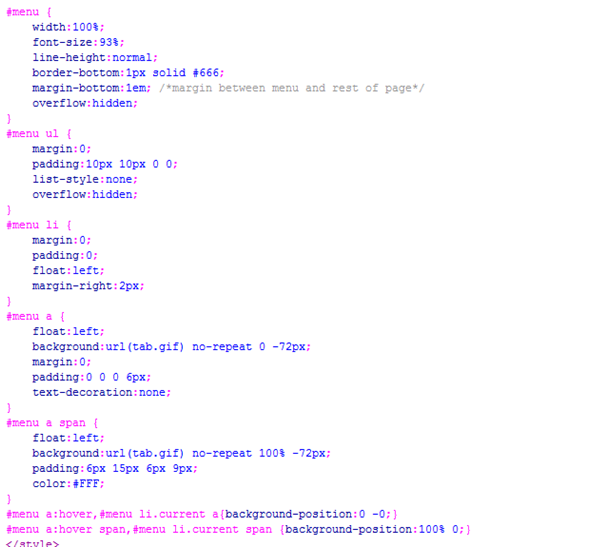
| De css is alsvolgt. Kijk er goed naar en experimenteer hiermee naar hartelust. | |||
 |
|||
| En dit is dan het resultaat. | |||
 |
|||
| Float en clear | |||
Door deze eigenschap in te stellen kan een element een andere postitie krijgen dan normaal. Standaard: none waarde: none | left | right Manier om een element te kunnen uitlijnen ten opzichte van een ander element. |
|||
 |
|||
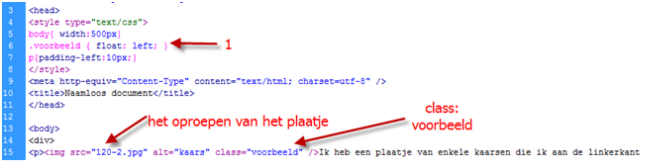
| In het voorbeeld zie je bij 1 de class: voorbeeld met float left welke er voor zorgt dat het plaatje (120-2.jpg ) uiterst links komt te staan | |||
| Clear: | |||
Aangeven of er links en/of rechts van het element zwevende elementen mogen voorkomen. "Niet geclearde elementen die volgen op een float (of: verschillende floats), kruipen in het hoogst mogelijke gaatje naast de float(s)." clear gebruik je om te bepalen aan welke kant een niet-floating element mag verschijnen. wanneer je both gebruikt mag er aan beide zijden niets verschijnen, met left en right bepaal je dit voor links en rechts. Vaak gebruikt om bijvoorbeeld een footer onderaan een pagina te definieren. |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

