| Cursus Joomla | go to : Index - Vorige - Volgende | ||
| Les 34 | Templates (2) | ||
| Logo Joomla template wijzigen | |||
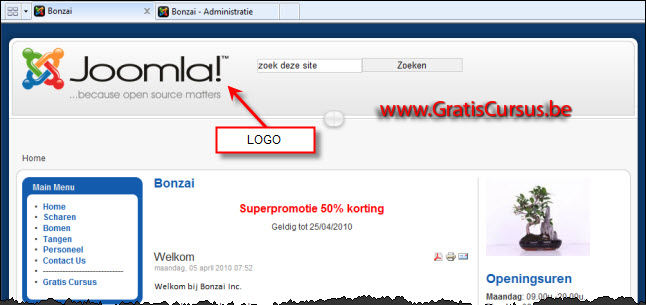
| In deze les ga ik je uitleggen hoe je het logo wijzigt in de standaard Joomla template. Wat ik je kan vertellen is dat het standaard Joomlalogo 298 pixels breed is, 75 pixels hoog en de naam mw_joomla_logo.png heeft. Hoe groot jou logo is maakt niet zoveel uit, alleen hou het een beetje binnen proportie. Belangrijk is de plaats op de server waar dit logo zich bevindt: /templates/rhuk_milkyway/images/mw_joomla_logo.png |
|||
 |
|||
| Het eerste wat we doen is een nieuw logo aanmaken., bijvoorbeeld in Photoshop. Maar heb jij een andere grafische editor, bvb Paint Shop Pro, geen probleem. Zolang het maar een transparante achtergrond heeft en opgeslagen is als .png bestand. | |||
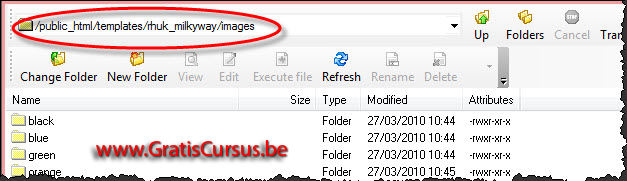
| Is het logo gemaakt, plaatsen we het op de server met een of ander ftp-programma. Je plaatst dit dus in de map "/templates/rhuk_milkyway/images/" in de root directory van de server. |
|||
 |
|||
| Ok, nu alles op zijn plaats staat gaan we terug naar het backendgedeelte van onze Joomla-site. | |||
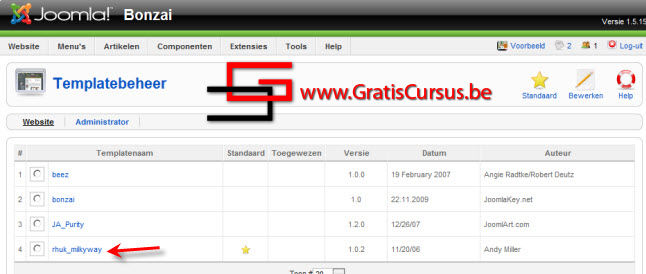
| Klik "Extensies" in de menubalk en kies "Templatebeheer" in het drop-downmenu. | |||
| In het venster "templatebeheer" klik je het template "rhuk_milkyway". | |||
 |
|||
| In het venster "Template: [ Bewerken ]" hebben we een aantal parameters waarmee we de kleur kunnen wijzigen van dit template (1), maar dat is niet de reden waarvoor we hier zijn. We gaan het logo wijzigen, dus klik je de knop "Bewerk CSS" (2). Nog niet panikeren, voor wat wij gaan wijzigen heb je geen kennis nodig van CSS, enkel een beetje gezond verstand. |
|||
 |
|||
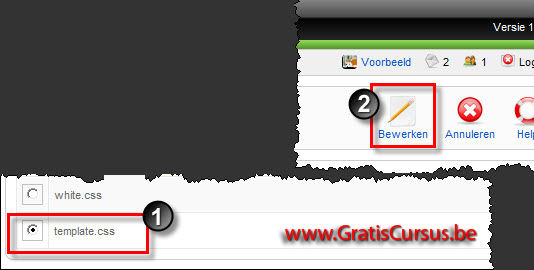
| In het venster "Template CSS-editor" scroll je helemaal naar onder, en selecteert "template.css" (1). Wanneer dit is geselecteerd scroll je terug helemaal naar boven en klik je de knop "Bewerken" (2) |
|||
 |
|||
| In het volgende venster passen we de CSS-code van het template aan, en meer bepaalt de code die verwijst naar het logo. Zoek hiervoor de tag "div#logo" (1), en wijzig deze met de gegevens van jouw afbeelding (2). In mijn geval moet ik de hoogte wat aanpassen, de naam uiteraard van het bestand, en de top marge voor de plaats van het bestand. | |||
 |
|||
| Klik de knop "Opslaan" en bekijk het frontendgedeelte. | |||
 |
|||
| Index - Vorige - Volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

