| Cursus CSS | Index - vorige - volgende | ||
| Les 13 | |||
| Formulier | |||
| Een formulier is een heel byzonder element, omdat er diverse besturingselementen in worden gebruikt die alleen bij formulieren voorkomen. | |||
| Een formulier wordt omsloten door de tags <form> en </form> . | |||
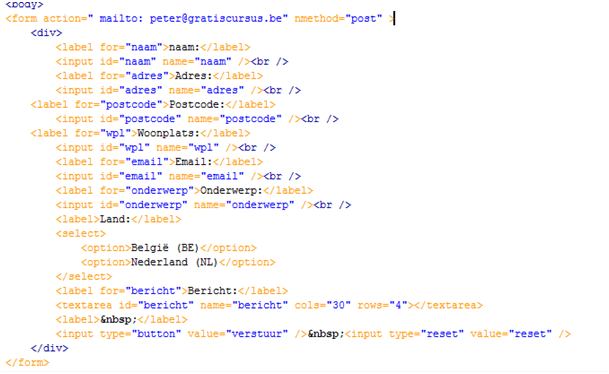
| Omdat een formulier een belangrijk item is voor de webmakers, zal ik eerst het html gedeelte tonen, zodat u ook kan zien wat css er voor fraais aan kan toevoegen. | |||
 |
|||
| Action zorgt voor de verwerking van de formuliergegevens . | |||
| Method is de manier hoe het formulier actie neemt. Er zijn de methode <post en get> Post verstuurd de gegevens van het formulier apart. |
|||
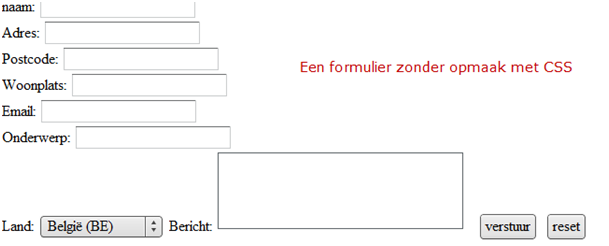
| Zonder CSS ziet het bovenstaande HTML formulier eruit. Later in de les zie je het resultaat nadat CSS is toegepast. |
|||
 |
|||
| Dit formulier oogt niet zo fraai. Onderstaande CSS code brengt daar structuur in. | |||
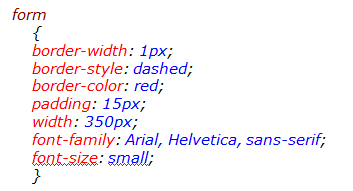
| Het form element krijgt enige opmaak, zoals padding (15px aan alle kanten) en border, verder krijgt het een breedte van 400 pixels, 15 pixels padding aan alle kanten, een Verdana als lettertype en een dunne grijze streepjes border eromheen. | |||
 |
|||
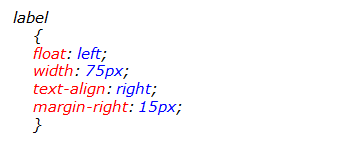
| Dan maken we het label op. Omdat we willen dat het label links van de input tags komt te staan, geven deze float: left; mee. En een absolute breedte, in mijn geval is dat 75 pixels. Verder geef ik aan dat de tekst rechts uitgelijnd moet worden, en dat er tussen het label en het inputveld 15 pixels marge moet zitten. |
|||
 |
|||
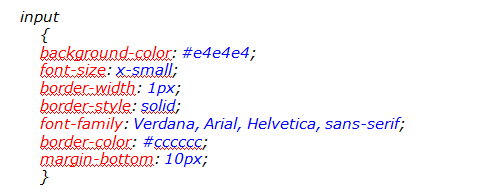
| Ik geef het inputveld een l. grijs achtergrond kleurtje:#e4e4e4, een font grootte, een dunne grijze border er omheen en nog enige ruimte onderaan zodat ze niet tegen elkaar plakken. Door mijn font-family:verdana,arial etc…) geef ik een afwijkend lettertype mee dan de standaard voor de pagina. Het begint ergens op te lijken vind je niet? |
|||
 |
|||
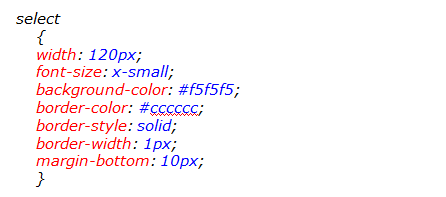
| We maken in ons voorbeeld ook gebruik van een selectie, n.l. België of Nederland. Deze box geef ik een abosulte breedte van 120px, dus even breed als de text inputvelden. |
|||
 |
|||
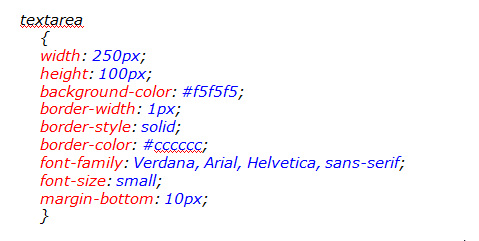
| Het tekstveld < textarea> geef ik vaste afmetingen mee, maar hier kunt u uiteraard mee spelen. Ik kies ook nog voor een achtergrondkleur en een border. Een textarea kan je ook een lettertype meegeven (input trouwens ook), wat vaak mooier is dan de standaard courier new. |
|||
 |
|||
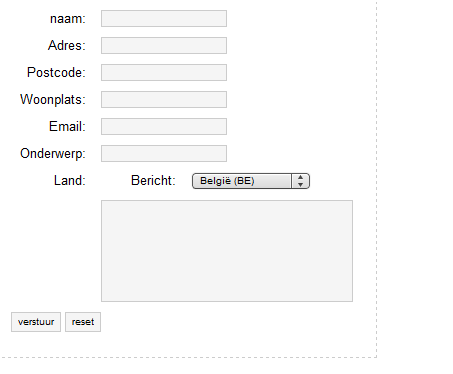
| Resultaat: | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

