| Cursus Dreamweaver | go to : Index - volgende | ||
| Les 1 | Inleiding (1) | ||
| Voor alle duidelijkheid. | |||
| Dreamweaver is een programma waarmee we websites maken, een zogenaamde "What You See Is What You Get-editor". Je typt dus op je scherm in, wat je straks in je browser wil zien. Het leuke van Dreamweaver is dat het erg simpel te gebruiken is. In Dreamweaver werken we met een lokale site, dit is een site die zich bevindt in een map op uw computer. Heel deze map, of althans toch de inhoud ervan, brengen we over op de server (lees computer) van onze Host.
Deze cursus werd gemaakt met de versie CS3 van Dreamweaver, maar het merendeel van deze cursus is van toepassing op elke versie. |
|||
| Het Welkomstscherm | |||
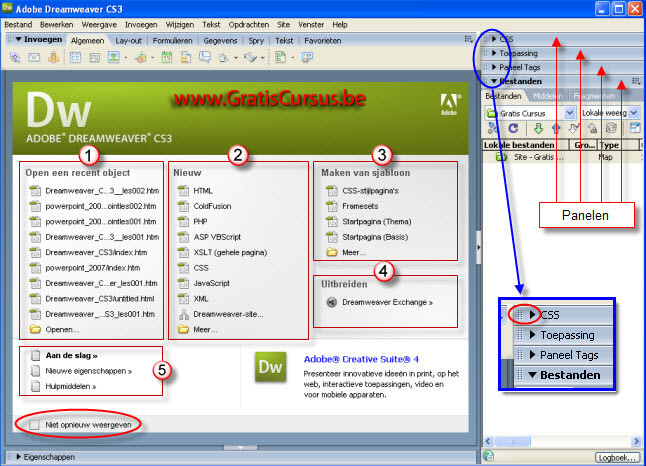
In het welkomstscherm hebben we drie kolommen, verdeeld in vier secties:
Aan de rechterzijde van het venster vinden we de verschillende panelen. Door te klikken op het naar rechtswijzend pijltje naast de paneeltitel, open je dit paneel. Klik je nogmaals op dit pijltje sluit je het paneel. |
|||
 |
|||
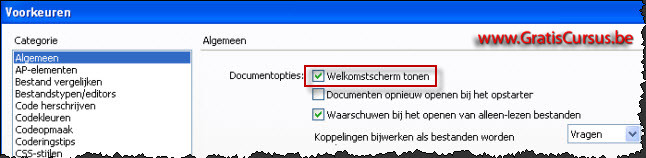
Wens je dit welkomstscherm niet steeds te openen wanneer je Dreamweaver opstart, klik je het vakje "Niet opnieuw weergeven" onderaan het scherm zodat dit wordt aangevinkt. Wens je later terug het welkomstscherm te zien bij het opstarten van Dreamweaver, klik je "Bewerken" in de menubalk. |
|||
 |
|||
| > | |||
| Site definiëren | |||
Wensen we de functies in Dreamweaver optimaal te gebruiken, moeten we deze site definiëren. |
|||
| In beide gevallen opent dit het dialoogvenster "Sitedefinitie". | |||
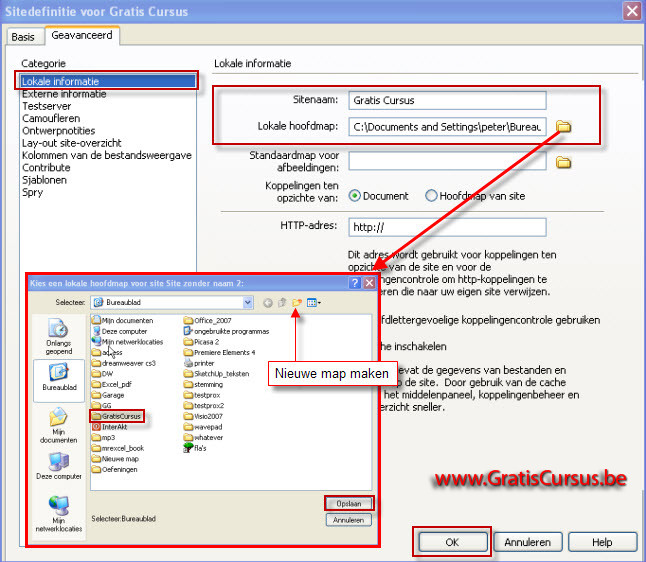
In het dialoogvenster "Sitedefinitie" hebben we twee tabbladen, "Basis" en "Geavanceerd". Met het tabblad "Basis", definiëren we onze site op basis van een aantal velden, verdeeld over verschillende bladen in een wizard. Voor het definiëren van een website hoef je enkel een lokale map in te stellen dus kies ik in dit voorbeeld voor het tabblad "Geavanceerd", en kies "Lokale informatie" als categorie. In het bovenste invulvak geven we een naam in voor onze site, maakt niet uit welke naam. Mocht je nog geen map hebben aangemaakt, kan je dit nog steeds doen door te klikken op de knop "Nieuwe map maken" in het dialoogvenster "Kies een lokale hoofdmap voor site ...". Selecteer dus de map. |
|||
 |
|||
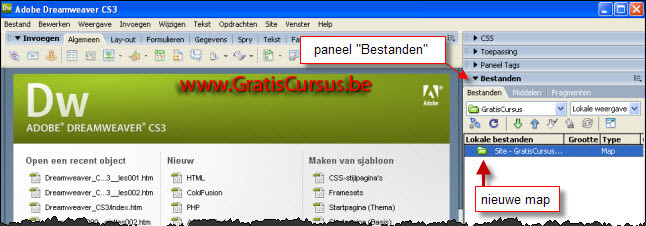
| Zoals je ziet in onderstaande afbeelding heeft dit een nieuwe map gecreëerd in het paneel "Bestanden". | |||
 |
|||
| Index - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

