| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 15 | Koppelingen (2) | ||
| Koppeling naar een andere site | |||
| Om een koppeling toe te voegen aan tekst in je document selecteer je eerst de tekst in het document, en typ je in het vak "Koppeling" het hele adres in, te beginnen met http:// en zo verder. | |||
 |
|||
| Wens je een bepaalde pagina te openen op een bepaalde site dan typ je bijvoorbeeld: https://www.gratiscursus.be/access_2007/AccessLes004.htm | |||
| Het beste wat je hier kan doen is naar deze pagina surfen op het Internet, en deze te kopiëren uit de Browser-adresbalk naar het vak "koppelingen" in Dreamweaver. Zo voorkom je het typen van fouten. | |||
| Door te klikken op het naar benedenwijzend pijltje naast het vak "Doel" kies je het doel waar je de koppeling wil openen. | |||
_blank: opent de koppeling in een nieuw browservenster. |
|||
_parent, _self en _top zijn enkel van toepassing wanneer we werken met frames. Hierover later meer wanneer ik het hierover heb in deze cursus. |
|||
Laat je dit vak gewoon leeg, dan wordt de koppeling geopend in hetzelfde browservenster. |
|||
|
|||
Afbeelding koppelen |
|||
| We kunnen niet alleen een koppeling toevoegen aan tekst op onze pagina, maar kunnen dit ook aan een afbeelding of gelijk welk ander object in onze pagina. | |||
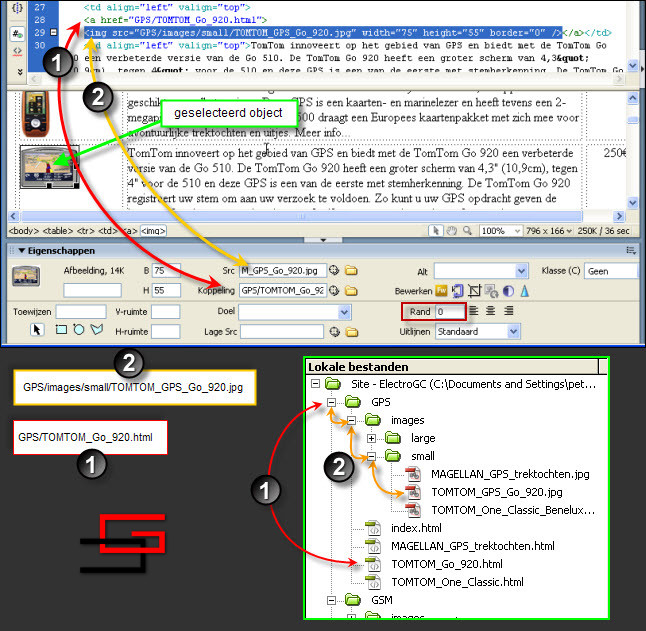
Selecteer hiervoor het object in de pagina, in dit geval de afbeelding "TOMTOM_GPD_Go_920.jpg". Standaard wordt een afbeelding voorzien van een blauwe rand, wanneer er aan deze afbeelding een koppeling werd toegevoegd. |
|||
 |
|||
| > | |||
Is de afbeelding geselecteerd in je document, zie je boven het vak "Koppeling" het vak "Src", wat staat voor "Source", of in het Nederlands "Bron". Een afbeelding in je pagina moet je eigenlijk bekijken als een verwijzing naar de bron, waar je browser deze afbeelding kan vinden. |
|||
| Schakel je over naar de gedeelde weergave in Dreamweaver zie je de broncode voor beide koppelingen. | |||
De eerste is de koppeling naar de pagina: |
|||
Een koppeling wordt vermeld tussen <a></a> tags. Vind ik het nodig dat je hierover meer weet in deze cursus, dan zal ik dit vermelden. Maar normaal gezien kun je alles, of toch bijna alles, in "Ontwerpweergave" maken, zonder ooit één lijn met code te typen in "Codeweergave". Wens je meer te weten over HTML of XHTML stel ik voor dat je hiervoor eens Googelt op het Internet. |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

