| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 34 | Het tabblad Lay-out (2) | |||
| AP div tag | ||||
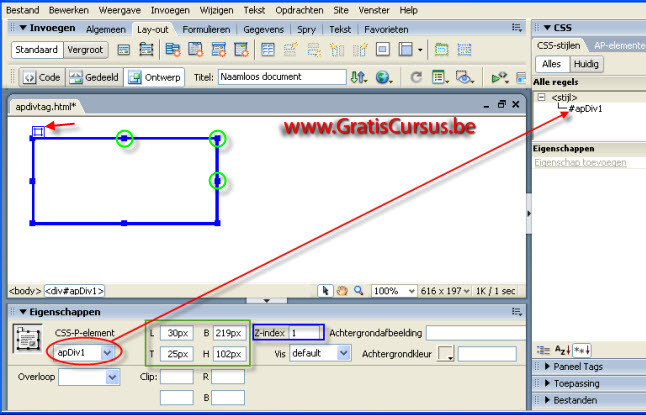
Het verschil tussen een div-tag en een AP div-tag is dat je een AP div tag een absolute positionering geeft op de pagina. Om een AP div-tag toe te voegen aan je pagina klik je de knop "AP Div tekenen" in de werkbalk. |
||||
 |
||||
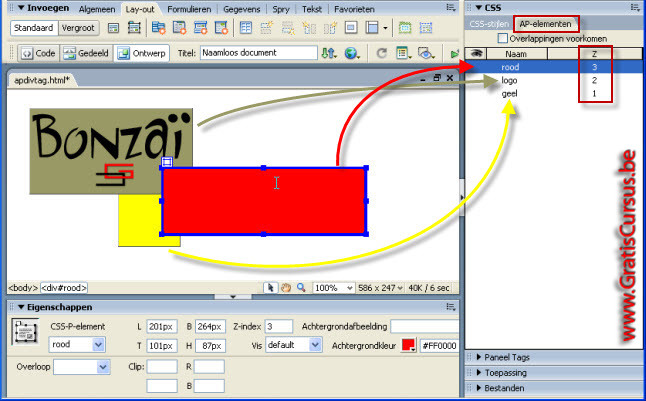
Om een afbeelding in een AP div-tag in te voegen plaats je de cursor in de div-tag, en klik je "Invoegen" in de menubalk. Kies "Afbeelding" in het drop-downmenu, en navigeer naar de afbeelding op je harddisk. Selecteer deze en klik OK. Wanneer je werkt met verschillende AP Div-tags in je document hebben deze allen een Z-waarde. Wijzig je deze waarde, dan zal ook de positie (lees diepte) van deze AP Div-tag wijzigen. |
||||
 |
||||
| Absoluut naar relatief | ||||
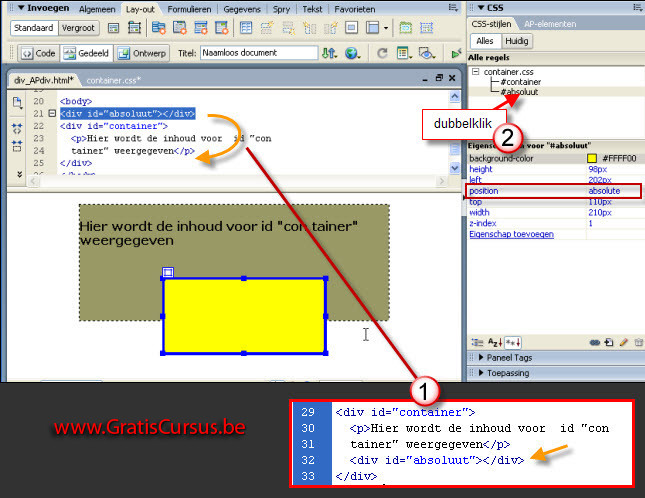
Een AP div tag centreren op onze pagina is onmogelijk. Hiervoor moeten we twee dingen doen. Dubbelklik daarna de absolute div tag in het deelvenster CSS-stijlen. |
||||
 |
||||
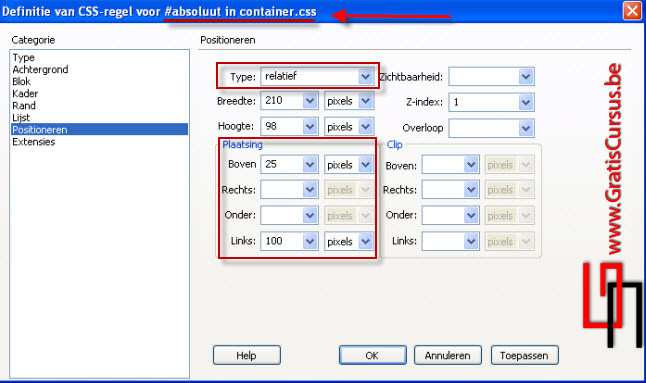
| Dit opent het dialoogvenster "Definitie van CSS-regel". Kies de categorie "Positioneren", en in het vak 'Type:" kies je de optie "relatief". Voor het invullen van de sectie "Plaatsing" moet je een beetje rekenen wens je de absolute div in het midden van de pagina te krijgen. Dit komt omdat de absolute div-tag zich nu niet meer positioneert op de pagina maar op de "container" div. Klik de knop OK wanneer je klaar bent. Niet getreurd, je kan dit later mocht blijken dat de positie toch niet naar je wensen is, steeds wijzigen door de absolute div tag, of beter gezegd de relatieve div tag, te dubbelklikken in het deelvenster.. |
|
|||
 |
||||
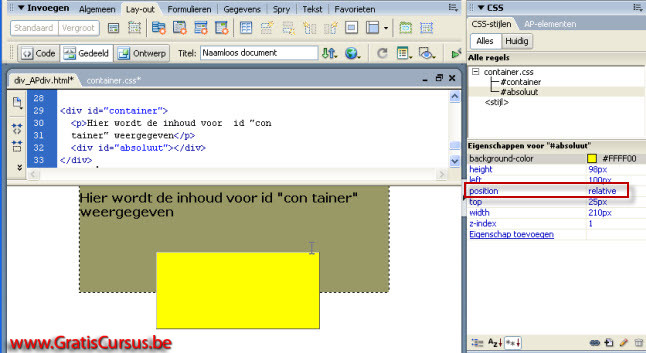
| Zoals je kunt zien in onderstaande afbeelding is het veld "position" in het deelvenster "Eigenschappen voor #absoluut" nu gewijzigd in relatief. | ||||
 |
||||
| Bekijk je deze pagina nu in je Browservenster, zul je zien dat de AP div tag, die wel is gewijzigd in een relatieve div tag nu ook zal gecentreerd worden weergegeven. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

