| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 36 | Het tabblad Lay-out (4) | |||
| Lay-outtabel tekenen | ||||
| Twee andere opties die we vinden onder het tabblad "Lay-out" in de werkbalk "Invoegen", zijn de knoppen "Lay-outtabel tekenen" en "Lay-outcel tekenen". | ||||
 |
||||
| Dit komt eigenlijk overeen met het invoeren van tabellen op de "normale" manier, alleen teken we hier onze tabel en de cellen zelf. | ||||
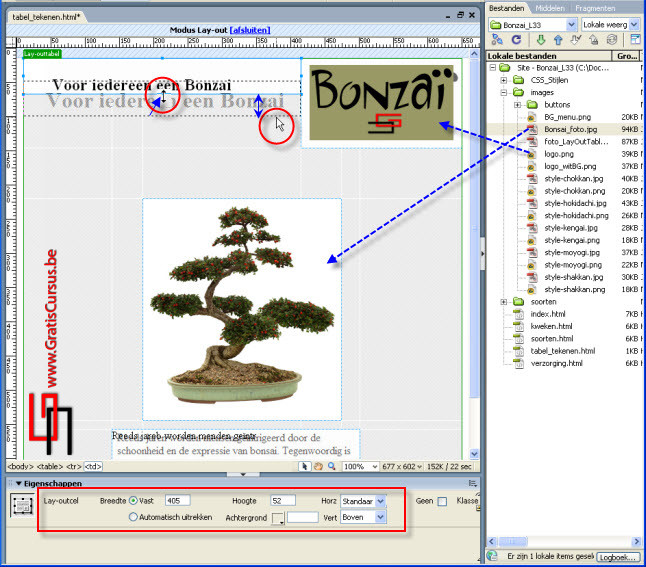
Het eerste wat je moet doen is de tabel tekenen. Vervolgens tekenen we de verschillende cellen in onze tabel. Je hoeft enkel een cel te tekenen waar er inhoud in komt. Lege cellen hoef je niet te tekenen. Dus klik de knop "Lay-outcel tekenen" in het tabblad "Lay-out", en teken een cel voor de titel, één voor het logo, één voor de afbeelding, en één voor de tekst onder de afbeelding. De grootte van de cellen kan je steeds aanpassen door de cel te selecteren, en te klikken en te slepen met de blokjes aan de rand van de cel. Gegevens toevoegen aan een cel gebeurd op dezelfde manier als in een "normale" tabel. Wanneer een cel is geselecteerd kan je hiervan de eigenschappen aanpassen in het eigenschappenvenster. |
||||
 |
||||
| Automatisch uitrekken | ||||
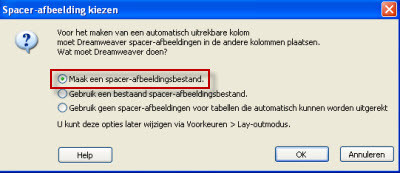
Wanneer we de pagina nu bekijken in de Browser zien we dat deze tabel een vaste waarde heeft. Dit opent het dialoogvenster "Spacer-afbeelding kiezen". Laat me eerst eens uitleggen wat een spacer-afbeelding in. Omdat ik er zo geen heb kies ik voor de eerste optie "Maak een spacer-afbeeldingsbestand", en sla dit op in de map "images". Klik de knop OK. |
||||
 |
||||
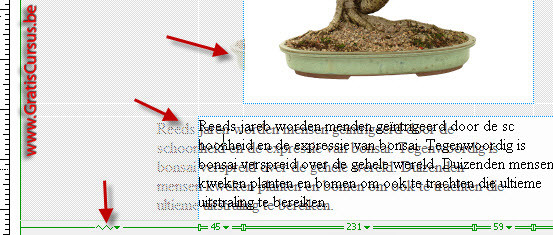
| Zoals je zult zien zal deze cel nu zijn uitgerokken, en wanneer je kijkt onderaan de pagina zie je dat de cellen met gegevens niet meer juist uitgelijnd staan tegenover de titelcel. | ||||
 |
||||
Bekijk de pagina in de Browser (klik de F12 toets op je toetsenbord). |
||||
 |
||||
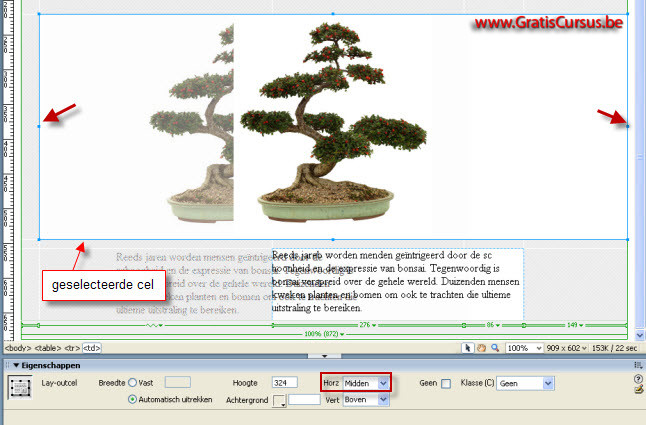
Eerst voor de afbeelding. |
||||
 |
||||
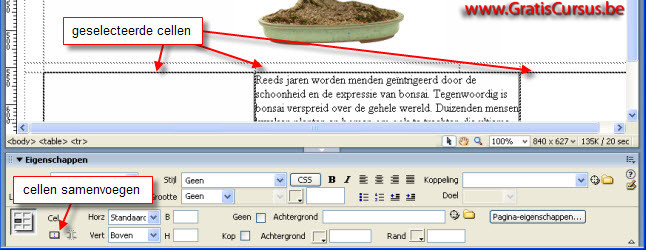
Bekijk even het resultaat in je Browser. Voor de onderstaande tekst moeten we een andere oplossing zoeken. |
||||
Dus gaan we deze tekst eerst in een eigen tabel plaatsen. |
|
|||
 |
||||
| > | ||||
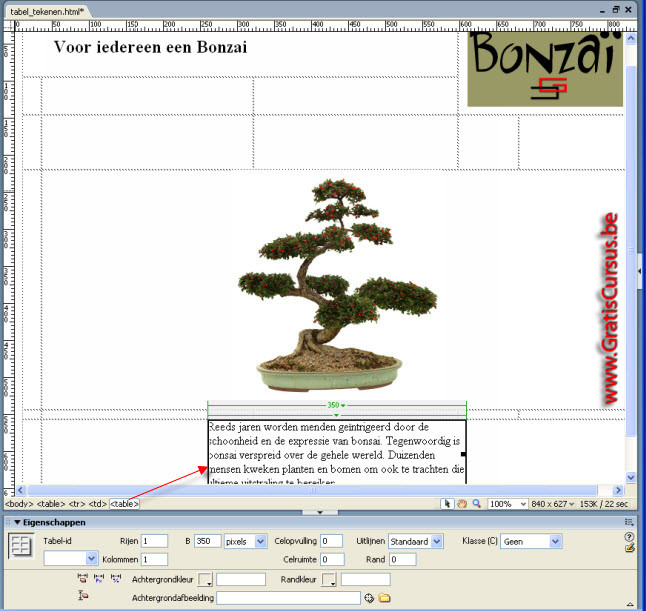
| Plaats de cursor nu in de onderste rij, en klik de knop "Invoegen" in de menubalk. Kies "Tabel" in het drop-downmenu. Geef het aantal rijen en kolommen in, plus een breedte voor je tabel. In dit geval heb ik genoeg aan 1 kolom en 1 rij, met een breedte van 350 pixels. Klik de knop OK. Plaats de cursor in de nieuwe zojuist aangemaakte tabel, en klik Ctrl+V op je toetsenbord. Dit zal de eerder gekopieerde tekst plakken. |
||||
 |
||||
| Bekijk de pagina in je Browser en je zult zien dat, hoe groot of klein je het browservenster ook mag maken, de afbeelding met daaronder de tekst, netjes in het midden van de pagina blijven staan. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

