| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 38 | Spry Framework (2) | |||
| Spry-deelvenster met tabs | ||||
| Met het object "Spry-deelvenster met tabs" maken we een venster dat voorzien is van verschillende tabbladen. | ||||
| Om een deelvenster met tabs toe te voegen plaats je eerst je cursor in je document en klik je daarna de knop "Spry-deelvenster met tabs". | ||||
| Ook hier krijgen we een waarschuwingsvenster te zien waarin wordt weergeven dat de bestanden die nodig zijn om dit object (het Spry-deelvenster met tabs) aan te maken zullen worden gekopieerd naar onze sitemap. | ||||
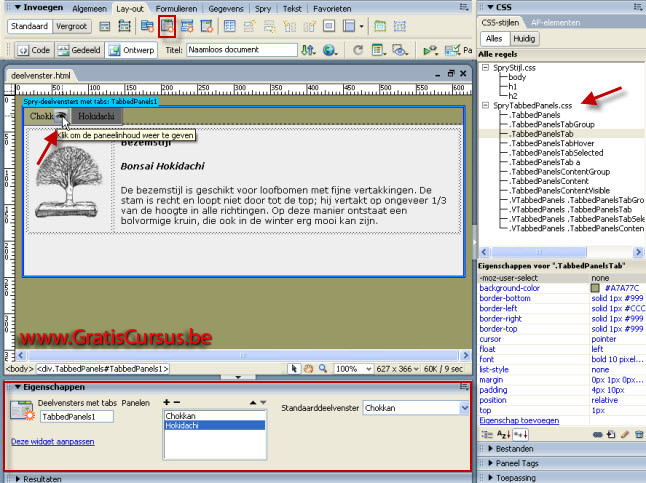
Klik de knop OK. In het deelvenster CSS-stijlen passen we ook hier de verschillende stijlen aan naar onze normen door dit in de bovenste helft te selecteren, en in de onderste helft aan te passen. Om tabbladen toe te voegen klik je het plusteken in het eigenschappenvenster, en om tabbladen te verwijderen selecteer je het tabblad in het venstertje en klik je het minteken. Om de positie van een tabblad te wijzigen, selecteer je deze in het lijstje, en klik je de naar onder of boven wijzende pijltjes. De tekst van de tab kan je wijzigen door deze te dubbelklikken in de tab zelf. |
||||
 |
||||
| Spry-accordeon | ||||
Een Spry-accordeonobject zijn een reeks inklapbare panelen die een hoeveelheid inhoud op een beperkte ruimte kunnen opslaan. Om een Spry-accordeonobject toe te voegen plaats je eerst je cursor in je document en klik je daarna de knop "Spry-accordeon". |
||||
 |
||||
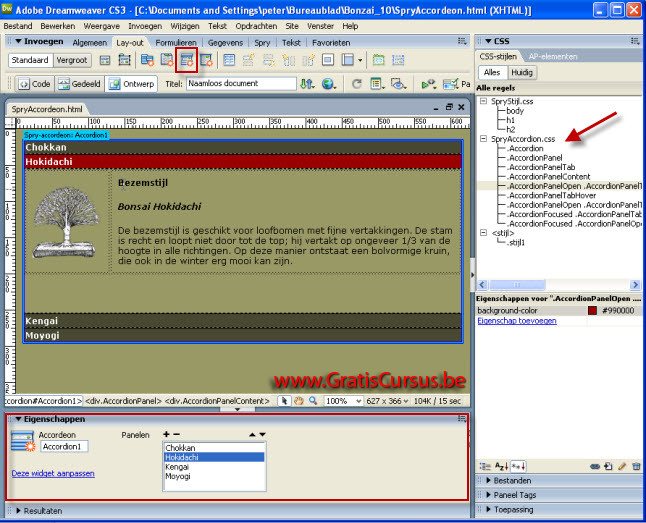
Klik de knop OK. In het deelvenster CSS-stijlen passen we ook hier de verschillende stijlen aan naar onze normen door dit in de bovenste helft te selecteren, en in de onderste helft aan te passen. Om panelen toe te voegen klik je het plusteken in het eigenschappenvenster, om panelen te verwijderen selecteer je het paneel in het venstertje en klik je het minteken. Om de positie van een paneel te wijzigen, selecteer je deze in het lijstje, en klik je de naar onder of boven wijzende pijltjes. De titel van het paneel kan je wijzigen door deze te selecteren en vervolgens te wijzigen. |
||||
| Inklapbaar Spry-deelvenster | ||||
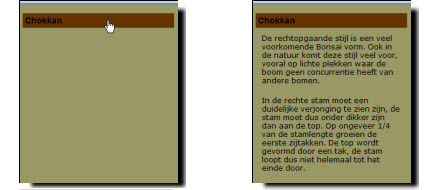
| Een inklapbaar-deelvenster is een paneel dat gegevens opslaat op een beperkte ruimte. Door te klikken op de op de tab van het object, kunnen gebruikers de inhoud in het inklapbare paneel verbergen of weergeven. In onderstaand voorbeeld zie je een inklapbaar-paneelobject, dichtgeklapt en opengeklapt. |
||||
 |
||||
| Om een Inklapbaar Spry-deelvenster toe te voegen doe je alle handelingen als in de vorige Spry-objecten, alleen klik je nu uiteraard de knop "Inklapbaar Spry-deelvenster". |
||||
 |
||||
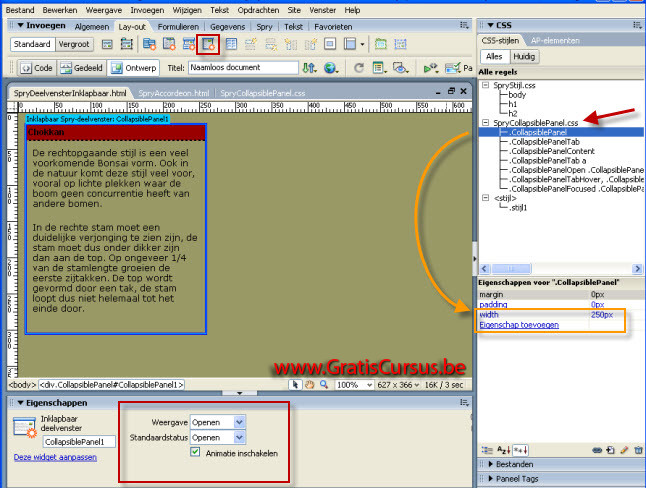
| Wens je de inhoud van het inklapbaar-paneelobject te wijzigen, dan kies je voor het vakje "Weergave" die optie "Openen", dit ontvouwd het paneel waarin je de tekst, of wat dan ook, kunt invoegen. | ||||
| > | ||||
| Door middel van de instelling die je hebt gekozen voor het vak "Standaardstatus" bepalen we in welke toestand (geopend of gesloten) een inklapbaar-paneelobject standaard heeft wanneer de webpagina in een browser wordt geopend. | ||||
Wanneer het vakje "Animatie inschakelen" is geselecteerd, wordt het paneel geleidelijk en in een vloeiende beweging geopend en gesloten wanneer de bezoeker op de paneeltab klikt. Wanneer dit is uitschakelt, wordt het paneel abrupt open- en dichtgeklapt. Wat er ook onder het inklapbaar paneel mag staan, is het nu een foto , tabel of wat dan ook, wanneer het inklapbaar paneel wordt geopend, zal dit naar onder verschuiven. |
|
|||
| Nog een tip misschien: | ||||
| Wens je de breedte van gelijk welk Spry-object te wijzigen, selecteer je de bovenste regel uit het deelvenster "Alle regels", en voeg je de eigenschap "width" toe, typ de breedte in pixels. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

