| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 41 | Formulieren (1) | |||
| Formulier maken | ||||
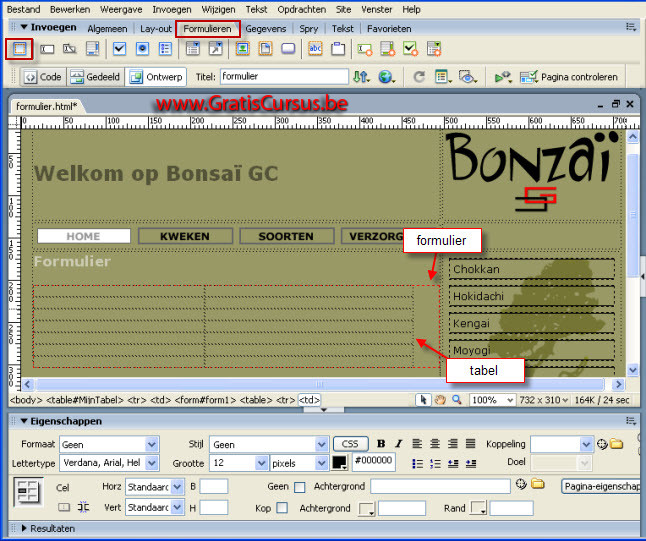
| Het eerste wat je doet wanneer je een formulier wil invoegen in je pagina, is de knop "Vorm" klikken onder het tabblad "Formulieren" in de werkbalk "Invoegen". Dit plaatst een rode gestippelde rechthoek in je pagina, op de plaats waar je cursor stond. In deze rechthoek moeten alle elementen, zoals bijvoorbeeld tekstvelden, selectievakjes, knoppen etc. die je toevoegt aan je formulier komen te staan. |
||||
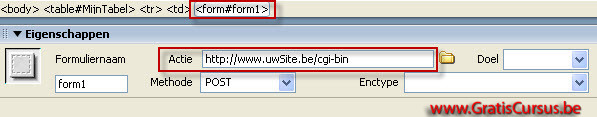
Wanneer het formulier is geselecteerd, vinden we onderaan in het eigenschappenvenster een aantal vakken, waarvan sommige moeten worden ingevuld. Het eerste vak is de formuliernaam. Deze naam is enkel van belang wanneer je gebruik maakt van Server Side Scripting voor het formulier. Het tweede vak is "Actie". Hier vul je het adres in van het programma op de server van je Host, die het formulier verwerkt. Een voorbeeld hiervan is http://www.UwSite.be/cgi-bin. |
||||
 |
||||
Onder het vak "Actie" hebben het vak "Methode". Dan hebben we nog het vak "Doel". Dit is hetzelfde voor een koppeling dat we maken, dus denk ik dat dit wel duidelijk is. En als laatste hebben we het vak "Enctype". Hier hebben we twee opties, "Application" en "Multipart". |
||||
| We gaan verder met het formulier. | ||||
| Om het formulier er een beetje ordelijk te laten uitzien, voeg je het beste een tabel toe in deze rood gestippelde rechthoek, waarin je later de verschillende formulierelementen plaatst. | ||||
| Dus hiervoor plaatsen we de cursor in de rode rechthoek, en klikken de knop "Tabel" onder het tabblad "Algemeen" in de werkbalk "Invoegen". | ||||
| Het aantal rijen en kolommen is totaal afhankelijk van wat jij allemaal in je formulier wil plaatsen. | ||||
In dit voorbeeld heb ik genoeg aan twee kolommen, en een aantal rijen. Mochten het er later meer moeten zijn, is het geen enkel probleem er meerdere aan te maken. Dit is wat je nu ongeveer zou moeten hebben: |
||||
 |
||||
| Tekstveld invoegen | ||||
| Het eerste wat ik in dit voorbeeld ga toevoegen is een tekstveld. | ||||
| Selecteer eerst de cel in je tabel waar je dit wil invoegen. In dit voorbeeld, eerste rij, tweede kolom. |
||||
| Selecteer opnieuw het tabblad "Formulieren" in de werkbalk "Invoegen", en klik de knop "Tekstveld". | ||||
 |
||||
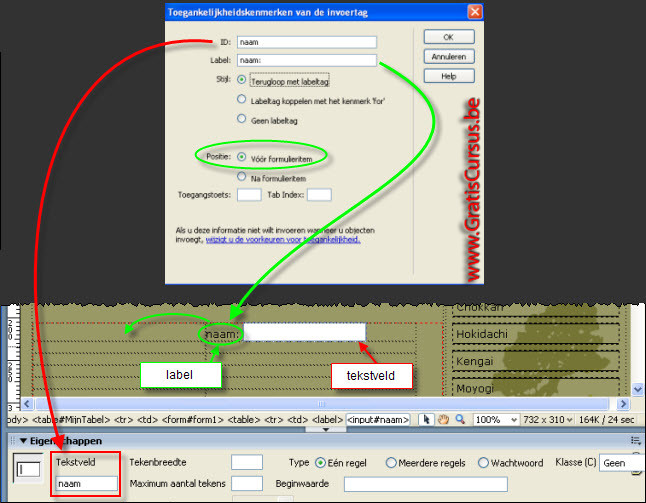
Dit opent het dialoogvenster "Toegankelijkheidskenmerken van de invoertag". In het bovenste veld geven we het tekstveld een ID. Dit zal het vak "Tekstveld" een toepasselijke naam geven. Anders worden deze allen ingevuld als tekstveld1, tekstveld2 en zo verder. In het vak eronder geven we het tekstveld een label. |
||||
 |
||||
Daaronder hebben we de sectie "Stijl". Hier hebben we drie mogelijkheden:
|
||||
| Laat me eerst eens beginnen met de 2de mogelijkheid "Labeltag koppelen met het kenmerk for". Dit koppelt het label aan het tekstveld, en laat de Browser weten welk label verbonden is met welk tekstveld. Deze optie zal wanneer je klikt in je Browser op het label, de cursor plaatsen in het bijbehorende tekstveld. Of wanneer het gekoppeld is aan een "Selectievakje" zal dit het selectievakje selecteren wanneer op het label wordt geklikt. |
|
|||
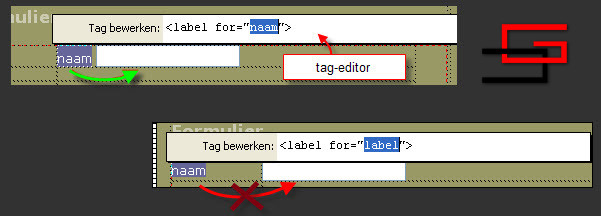
| Verplaatsen we echter het label naar de eerste kolom van onze tabel, zou dit het label loskoppelen van het tekstveld, en moeten we dit terug koppelen door in de tageditor de naam te wijzigen. Om de tageditor te openen selecteer je het label, en klik je "Ctrl T" op je toetsenbord. |
||||
 |
||||
Kies je voor de eerste optie "Terugloop met labeltag" dan zal dit de labeltag de naam "label" toekennen, en is dit label niet gekoppeld aan het tekstveld. Kies je voor de derde optie zal dit geen label toevoegen aan je tekstvak. |
||||
| > | ||||
| Dit is allemaal informatief, en heb je allemaal niet nodig om een formulier te maken, maar toch wilde ik je dit meegeven. Hoe meer je weet hoe beter, is het niet? | ||||
| Dan hebben we nog het vak "Toegangstoets". Met deze optie wordt een toetsenbordequivalent (één letter) en de Alt-toets gebruikt om het formulierobject in de browser te selecteren. Als je bijvoorbeeld C als toegangstoets invoert, kunnen gebruikers in hun browser op Alt+C drukken om dat formulierobject te selecteren. |
||||
| En het vak "Tabindex". Hiermee bepalen we de tabvolgorde voor de verschillende formulierobjecten. Wanneer je de tabvolgorde voor één object instelt, moet je de tabvolgorde voor alle objecten instellen. |
||||
| Wens je later de "Toegankelijkheidskenmerken" te wijzigen rechtsklik je het betreffende object, en kies je "Tag bewerken <input>" in het drop-downmenu. | ||||
| Ik zit hier maar te lullen over opties die je meer dan waarschijnlijk toch niet gaat gebruiken, en de tijd begint te dringen, dus gaan verder met het eigenschappenvenster van het tekstveld in de volgende les. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

