| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 44 | Formulieren (4) | ||
| Formulieren opmaken met CSS | |||
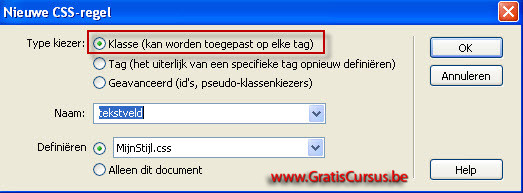
Om het formulier een beetje op te maken door middel ven CSS klik je de knop "Nieuwe CSS-regel". Dit opent het dialoogvenster "Nieuwe CSS-regel". |
|||
 |
|||
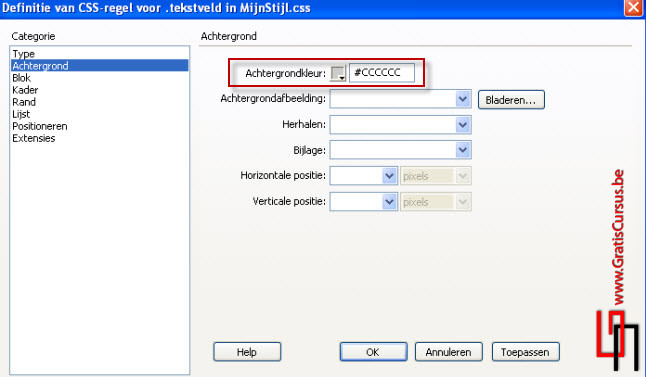
| In het dialoogvenster "Definitie van CSS-regel..." kan je wijzigen wat je wil. In dit voorbeeld wijzig ik in de categorie "Type" het lettertype en letterhoogte, in de categorie "Achtergrond" de achtergrondkleur. En in de categorie "Rand" wijzig ik de stijl, de breedte en de kleur. Maar laat je maar 's gaan, doe wat je wil. Klik de knop OK wanneer je klaar bent. |
|||
 |
|||
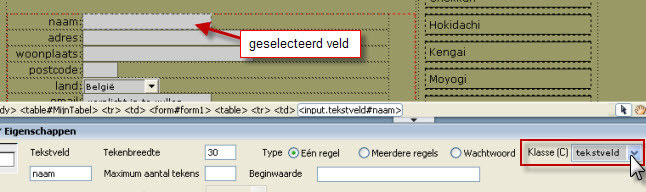
| Omdat we hebben gekozen voor het type Kiezer "Klasse", moeten we deze nu nog gaan toepassen op elk veld in ons formulier. Selecteer eerst het veld in het formulier. Klik het naar benedenwijzend pijltje naast het vak "Klasse" in het eigenschappenvenster, en kies "tekstveld" in het drop-downmenu. Dit was namelijk de regel die we juist hebben aangemaakt. Herhaal dit voor elk veld. |
|||
 |
|||
| Het resultaat in de Browser: | |||
 |
|||
Opgelet, niet alle Browser zullen de opmaak van het formulier op dezelfde wijze weergeven. |
|||
| > | |||
| Voor professionele designers is dit natuurlijk niet genoeg, die moeten ervoor zorgen dat hun ontwerp er in elke browser er prima uitziet. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

