| Cursus Joomla | go to : Index - Vorige - Volgende | ||
| Les 5 | Inhoud (1) | ||
| Voor alle duidelijkheid | |||
| Het verschil tussen een WYSIWYG-editor (bvb. Dreamweaver) en Joomla, is dat je in Dreamweaver een webpagina maakt en die vervolgens op het Internet plaatst met één of ander ftp-programma. Joomla maakt geen webpagina's, maar neemt verschillende blokjes met gegevens uit een databank waarmee hij een webpagina samenstelt. Zo'n blok kan alles zijn. Een tekst, een menu, een foto, een module, noem maar op. Hoe en met welke gegevens Joomla een pagina samenstelt, bepaal jij. Je kunt een blok op één of op meerdere pagina's weergeven. Het lijkt misschien allemaal wat ingewikkeld, maar dat is het zeker niet. Laat ik eerst eens beginnen met het simpelste van het simpelste, de opbouw van de Home-pagina van de site. |
|||
| Artikel toevoegen aan Home-page | |||
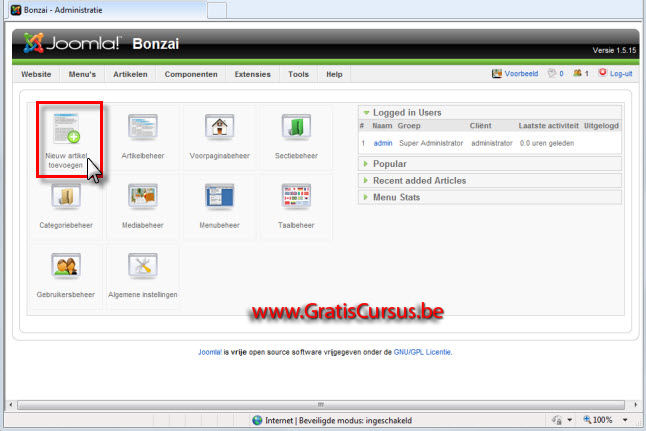
| Open het backendgedeelte van Joomla en log in. Om een blok met gegevens, in dit geval dus de tekst voor de Home-page, toe te voegen aan de databank en deze daarna te plaatsen op deze pagina, klik je de knop "Nieuw artikel toevoegen" in het controlepaneel. |
|||
 |
|||
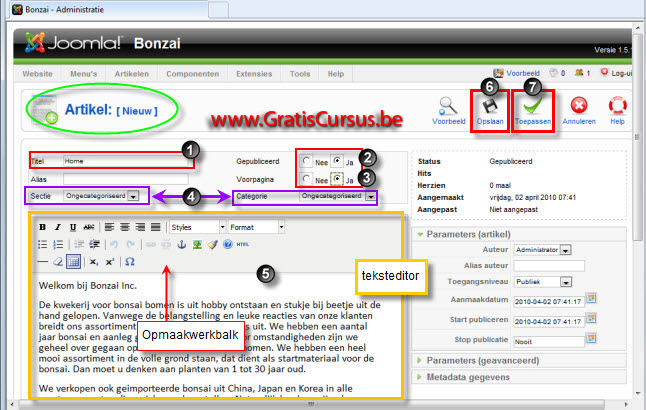
| In het venster dat verschijnt typ je een titel in het vak Titel (1). Dit is wat de bezoeker bovenaan de pagina zal zien, wanneer hij de pagina bezoekt. Vervolgens selecteer je het selectievakje "Ja" voor de optie "Gepubliceerd" (2). Dit zal het artikel publiceren op de site. Kies je voor "Nee", dan zal het artikel niet verschijnen op de pagina, maar enkel in de databank worden opgeslagen. Vervolgens selecteer je het vakje "Ja" voor de optie "Voorpagina" (3). Dit zal het artikel plaatsen op de Home-page van de site. In de vakken "Sectie" en "Categorie" selecteren we op "Ongecatagoriseerd" (4). We hebben nog geen secties en categorieën gemaakt, dus kunnen we hier ook geen voor instellen. Maar let op, dit wil niet zeggen dat deze niet belangrijk zijn. Deze zijn uitermate belangrijk, maar voor het voorbeeld van de Home-page kunnen we deze wel achterwege laten. Vervolgens typ je de tekst in de teksteditor (5), en maak je deze eventueel op d.m.v. de opmaakwerkbalk. Over deze opmaakwerkbalk hoef ik niet veel te zeggen want dit is bijna hetzelfde dan bij bvb Microsoft Word. Klik de knop "Opslaan" (6) of "Toepassen" (7). Het verschil tussen beide is dat de eerste de gegevens zal opslaan, en het huidige teksteditorvenster zal sluiten, en dat de tweede hetzelfde doet, maar zonder dit venster te sluiten. |
|||
 |
|||
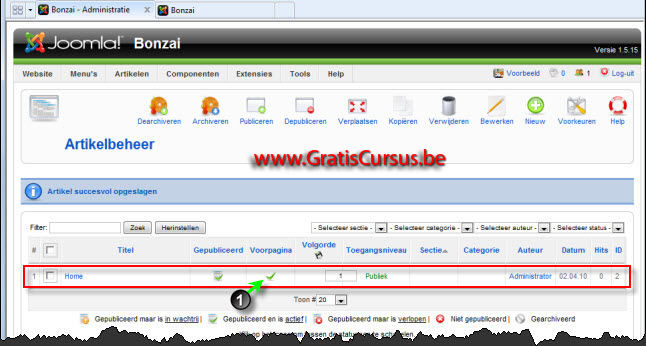
| In dit voorbeeld heb ik gekozen voor de knop "Opslaan", dus wordt het teksteditorvenster gesloten en wordt het venster "Artikelenbeheer" geopend. In het venster "Artikelenbeheer" zien we alle artikelen die zijn opgenomen in de databank. We hebben er nog maar één dus staat er ook maar één. Dit met de titel "Home". Het groene vinkje (1) onder de optie "Voorpagina", betekent dat dit artikel zal worden weergegeven op de Home-page van de site. |
|||
 |
|||
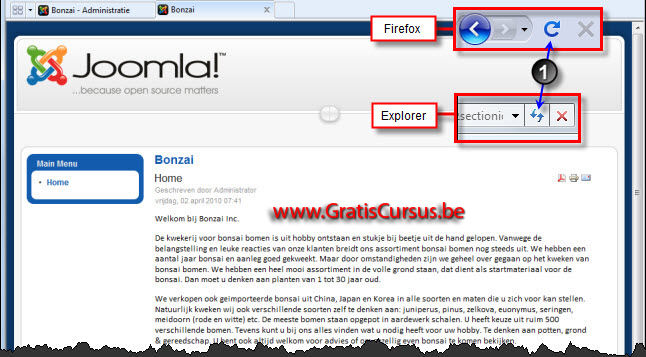
| Wanneer we nu gaan kijken in het frontendgedeelte van Joomla, m.a.w. het gedeelte dat iedereen ziet die de site bezoekt, zien we dat het artikel is gepubliceerd op het Internet. Een tip misschien. Open beide vensters, het backendgedeelte en het frontendgedeelte in aparte tabbladen van je Browser. Dit maakt het makkelijker om snel te schakelen tussen beide vensters, en onmiddellijk het resultaat te bekijken van de aanpassingen. Klik wel even de knop "Herladen" in je Browser (1) om de vernieuwde versie van de pagina te bekijken. |
|||
 |
|||
| Index - Vorige - Volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

