| Cursus Publisher | go to : Index - vorige - volgende | |||
| Les 24 | Publiceren op het Internet (1) | |||
| Website plannen | ||||
| In 'normale' omstandigheden gebruiken we Publisher om publicaties te maken die we later willen afdrukken, of laten afdrukken. | ||||
| Maar ook met de hulp van Publisher kunnen we een website maken. Het is dan niet zo uitgebreid als Dreamweaver, maar wanneer dit enkel is voor persoonlijke informatie, zelfs voor een klein bedrijfje, dan is Publisher goed genoeg. | ||||
| Wat we eerst moeten doen is onze website plannen. Wat ik hiermee bedoel is dat je 1. moet weten voor wie je website is bedoelt (bepaal je doelgroep). 2. wat je met deze site wil bereiken (is het bijvoorbeeld een louter informatie site, of een winkel). 3. hoe wil je dat je site eruit ziet (moet het een serieuze site zijn of mag deze wat speels overkomen). 4. hoe bereik je dat de bezoekers terugkeren naar jouw site (werk je site regelmatig bij). |
||||
| Website maken | ||||
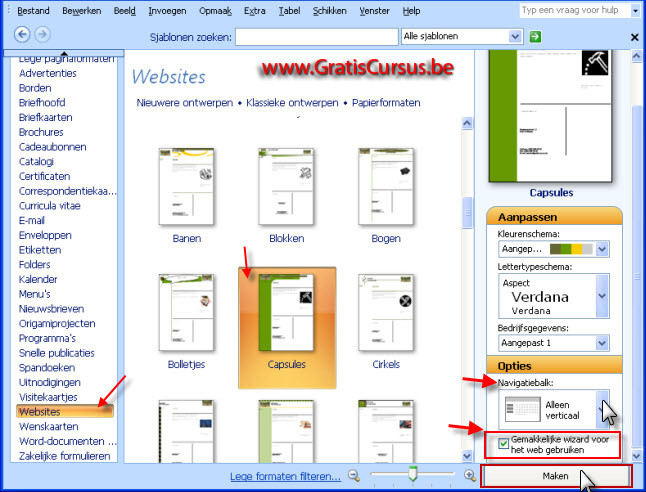
| Om een website te maken klikken we op de knop "Bestand" in de menubalk, en kiezen we "Nieuw". | ||||
| Dit opent het Welkomscherm van publisher. | ||||
Klik "Websites" onderaan in het deelvenster. Daaronder hebben we het aanvinkvakje "Gemakkelijke wizard voor het web gebruiken". |
||||
 |
||||
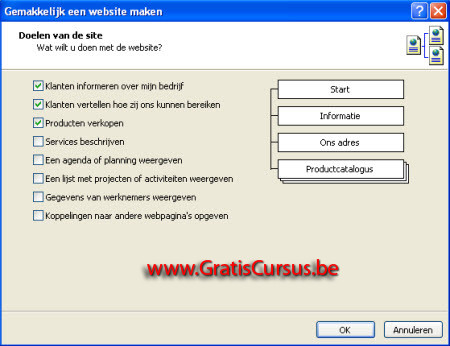
| Dit start de wizard "Gemakkelijk een website maken". In het venster selecteren we de opties (lees pagina's) die we willen toevoegen aan onze website. Ik denk dat deze me allen wel duidelijk lijken. Wat ik wel wil zeggen is dat de derde optie, "Producten verkopen", niet echt een online-winkel zal toevoegen aan je site, enkel een catalogus met verschillende producten. In dit voorbeeld kies ik de drie eerste opties. En klik de knop Ok |
||||
 |
||||
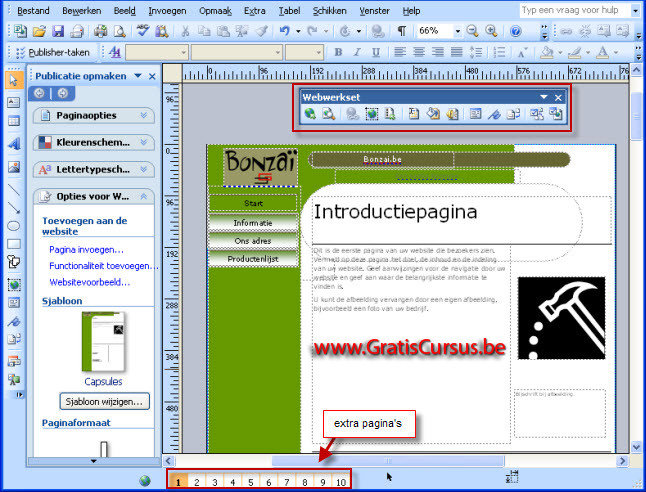
| De werkbalk "Webwerkset" verschijnt. De extra pagina's die ik had geselecteerd in de wizard worden toegevoegd aan mijn website. De "Start-pagina" die er altijd is, nummertje 1. De "Informatie-pagina", nummertje 2. De pagina "Ons adres", nummertje 3. En de pagina "Productenlijst", nummertje 4. Plus nog een aantal andere waar ik per product meer details kwijt kan. In dit geval de nummers 5 tot en met 10. |
||||
 |
||||
| Een woordje uitleg over de werkbalk "Webwerkset". De meeste zijn wel zelfverklarend, de andere bespreek ik wel wanneer we deze gaan gebruiken. |
||||
|
 |
|||
| Kleur wijzigen | ||||
Wat ik eerst ga doen is die lelijke groene kleur van bepaalde objecten wijzigen in de achtergrondkleur van mijn logo.
Dit kan op twee manieren. Laat me eerst eens beginnen met de tijdrovende manier. |
||||
| > | ||||
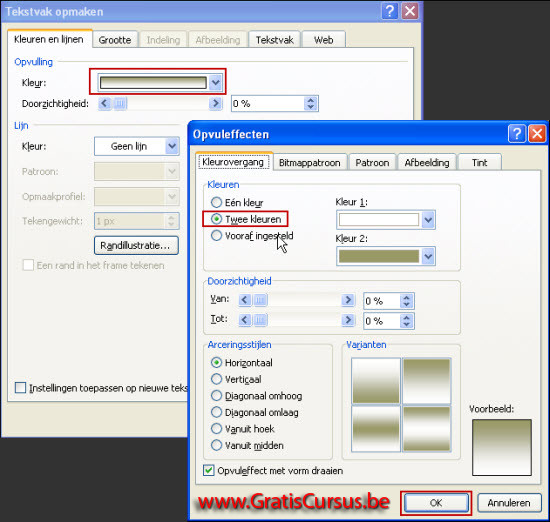
| Wat ook nog moet worden gewijzigd is de kleur van de knoppen in de navigatiebalk. Rechtsklik hiervoor een knop in de navigatiebalk, en kies "Tekstvak opmaken". In het dialoogvenster dat verschijnt geef je onder het tabblad "Kleuren en lijnen" in het vak "Kleuren" de kleur in die je wenst. Of indien je een kleurovergang wil gebruiken klik je het naar benedenwijzend pijltje en kies je "Opvuleffecten". In het dialoogvenster "Opvuleffecten" stel je de verschillende kleuren in. Klik de knop OK wanneer je klaar bent. En klik nogmaals de knop OK om het dialoogvenster "Tekstvak opmaken" te sluiten. |
||||
| Nu hebben we een voordeel en een nadeel. Het voordeel is dat de opmaak van deze knop wordt toegepast op al onze pagina's waarin deze knop zich bevindt. Het nadeel is dat we dit moeten doen voor al onze knoppen. |
||||
 |
||||
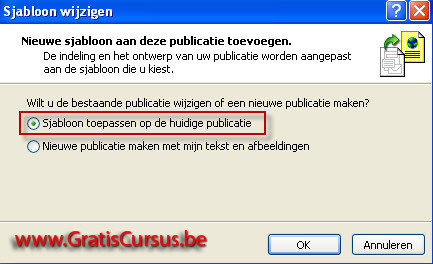
| Nu de vlugge manier. Om al deze wijzigingen van objectenkleur en de kleur van onze navigatiebalk heel wat vlugger te laten verlopen, kun je de knop "Sjabloon wijzigen" klikken in het deelvenster. Pas het kleurschema aan in het dialoogvenster dat verschijnt. Hoe je dit doet hadden we reeds gezien in een eerdere les. Op deze manier is alles in één keer gewijzigd, objecten en knoppen. !!! Vergeet niet in het laatste dialoogvenster "Sjabloon wijzigen" de optie "Sjabloon toepassen op de huidige publicatie" aan te vinken. |
||||
 |
||||
| Pagina's verwijderen | ||||
Wat ik ook nog doe is de pagina's 5 tot en met 10 verwijderen. |
|
|||
Klik met de rechtse muisknop, en kies "Pagina verwijderen" in het drop-downmenu. |
||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

