| Cursus CSS | go to : Index - volgende | ||
| Les 1 | |||
| Wat is CSS? | |||
| CSS staat voor Cascading Style Sheets. (Stijlblad). Voor deze cursus wordt ervan uitgegaan dat men enigszins HTML-kennis bezit. Maar CSS wordt ook bij Joomla toegepast. Met CSS kun je de opmaak en vormgeving van je website vanuit één bestand regelen. Hierdoor zal de website ook sneller op het scherm verschijnen. Er zijn 3 mogelijkheden : | |||
|
|||
De Inline style wordt nauwelijks toegepast en is ook niet overzichtelijk, dus beperk het gebruik hiervan. |
|||
| Er zijn diverse voordelen voor het toepassen van CSS | |||
|
|||
| Intern Stylesheet (Stijlblad) | |||
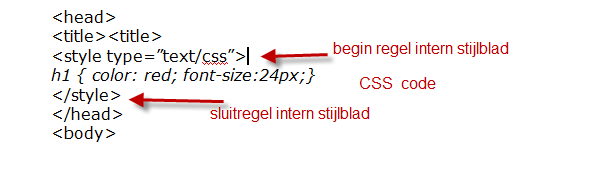
| Bij de interne methode plaatsen we de CSS code binnen de <head></head> tags van elk (X)HTML bestand. Deze methode wordt ook wel embedded stylesheet genoemd (ingesloten stijlblad) | |||
| Een voorbeeld.. | |||
 |
|||
| Extern Stylesheet (stijlblad) | |||
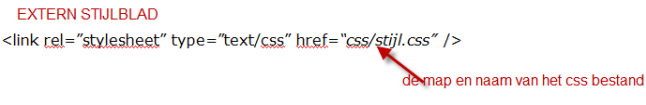
| Indien de CSS code kan gelden voor meerdere bestanden dan is een externstijlblad aan te bevelen. De onderstaande regel plaatsen we tussen de <head> tags en via het link element wordt er een koppeling gelegd naar het externe stijlblad | |||
 |
|||
| Welke manier aan te bevelen is, hangt af van wat je wilt doen. Als je slechts 1 bestand hebt waar de opmaak voor nodig is dan maken we gebruik van plaatsing ervan binnen de <head></head> tags (interne). Als je van plan bent om de css voor meerdere bestanden te gebruiken, dan is het aan te bevelen en ook meer overzichtelijk om voor de externe bestand methode te kiezen. | |||
| Inline style | |||
| Deze stijl alleen gebruiken voor een incidentele en individuele afwijking van een element. In HTML bestaat een attribuut style , welke we op een html-pagina kunnen toepassen. Maar gelden niet meer de regels van css. Dus we verliezen het doel uit het oog om een “centrale opmaak” CSS, te hebben. Ik geef een voorbeeld, maar raad toch sterk af hiervan veel gebruik te maken. | |||
| Voorbeeld in de html-pagina: <p style=”color:green;”> |
|||
| Hier geen selector, geen accolades. Wel zie je tussen de “ “ een css regel. | |||
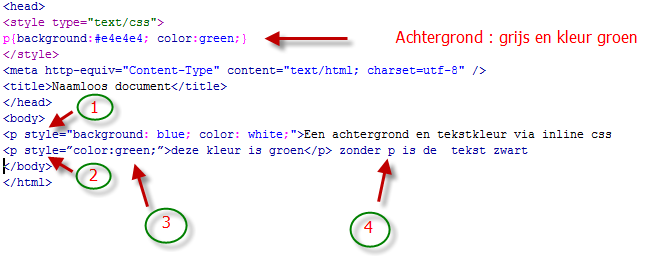
| Voorbeeld: | |||
 |
|||
 |
|||
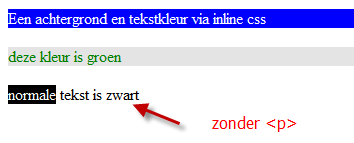
| De CSS opdracht is, achtergrond e4e4e4 (=grijs) en tekstkleur groen | |||
| Via <p style> wordt de achtergrond blauw en de tekstkleur wit. Zonder <p> wordt de default kleur van html (zwart) ingeschakeld. |
|||
| Index - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

