| Cursus CSS | Index - vorige - volgende | ||||||||||||
| Les 2 | |||||||||||||
| Selectors deel 1 | |||||||||||||
| Selectors kun je het hart en de ziel van CSS noemen. De selector is het (X)HTML element. Er zijn 3 soorten Selectors: |
|||||||||||||
| tag selector, class selector, id selector (pseudo class) | |||||||||||||
 |
|||||||||||||
| De eigenschap is het attribuut dat steeds veranderd kan worden en de waarde, is de waarde van de eigenschap. | |||||||||||||
| De combinatie van eigenschap en waarde wordt een declaratie genoemd. | |||||||||||||
| Uitgeschreven ziet de code er zo uit: | |||||||||||||
|
|||||||||||||
en het resultaat: |
|||||||||||||
h1, in rood en gecentreerd |
|||||||||||||
| UITLEG | |||||||||||||
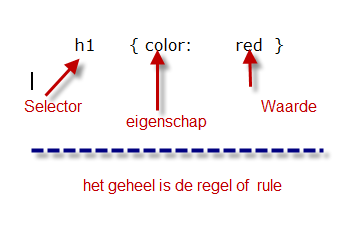
| h1, is de selector, die zegt over welk element we het hebben; color, is een eigenschap, die iets over het element zegt; red, de waarde van color; /* Rood */, commentaar. |
|||||||||||||
| Selectors deel 2 | |||||||||||||
| In een stijlblad mag men naar eigen goeddunken spaties en lege regels toevoegen. Dus het is niet belangrijk waar het staat, maar wel hoe het er staat. Dus daarom zijn de te gebruiken leestekens van groot belang. |
|||||||||||||
| Zoals: | |||||||||||||
|
|||||||||||||
| Let op: Elke selector kan meerdere eigenschappen hebben en elke eigenschap binnen die selector kan allerlei waardes bevatten. |
|||||||||||||
| Voorbeeld met meerdere stijl definities: | |||||||||||||
|
|||||||||||||
| Waardes die uit meerdere woorden bestaan, worden tussen aanhalingstekens gezet. (zie bij trebuchet MS ) | |||||||||||||
| De zelfde stijlkenmerken toe kennen aan verschillende elementen: | |||||||||||||
|
|||||||||||||
| Dus hierboven krijgen de selectoren h1,h2 en p alle drie de zelfde kleur en de tekst worden vet weergegeven | |||||||||||||
| Inheritance (overerving) | |||||||||||||
| Wanneer men een element binnen een ander plaatst (nesten heet dat), zal het geneste element de eigenschappen erven, toegekend aan het element. Tenzij u een andere waarde toewijst aan een eigenschap zie hieronder: |
|||||||||||||
| body { font-family: Verdana;} | |||||||||||||
| Nu krijgt alle tekst binnen de body het font verdana. | |||||||||||||
| Als men bepaalde tekst een ander font wil geven kan dat alsvolgt: | |||||||||||||
| h1 {font-family: Arial, sans-serif;} p {font-family: Tahoma, serif;} |
|||||||||||||
| Nu krijgen alle <h1> tags binnen het bestand het font Arial en de <p> tags krijgen Tahoma, terwijl de font in andere elementen het eerdere font houden, die bij body is opgegeven { font:verdana. | |||||||||||||
| Commentaar tag cq Opmerkingen cq informatie d.m.v. /* commentaar */ |
|||||||||||||
| Class 1 | |||||||||||||
| Veel html-elementen kunnen een Class krijgen. Het element krijgt dan de naam van een bepaalde klasse. De naam mag slechts een woord zijn zonder spatie. | |||||||||||||
|
|||||||||||||
| Uitgewerkt voorbeeld: | |||||||||||||
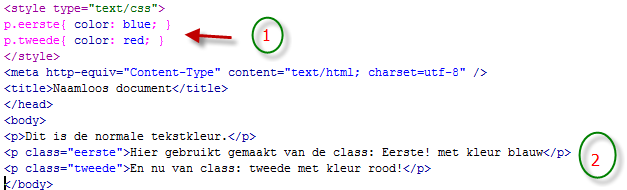
| Bij 1 maak ik gebruik van 2 classes n.l. eerste en tweede met resp. de kleuren blauw en rood. Bij 2 zie je de html code. Beginnend met een normale tekst zonder class, dan is de kleur altijd zwart en daarna resp. verwijzend naar de classes eerste en tweede. |
|||||||||||||
 |
|||||||||||||
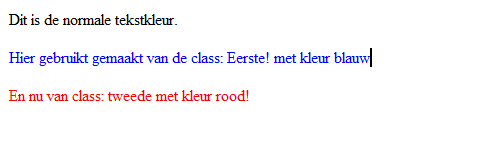
| En zo ziet het resultaat er dan uit. | |||||||||||||
 |
|||||||||||||
| Als we nu al een kleur voor <p> gedefinieerd hebben in css. Bijv met | |||||||||||||
| P{color:green;font-size:12px;} | |||||||||||||
| p.eerste{color:blue;} | |||||||||||||
| p.tweede{color:red;font-size:10px;} | |||||||||||||
| Dan wordt <p> overal in de website standaard groen met een lettergrootte van 12px en niet meer in de zwarte kleur. De twee classes “eerste en tweede” geven uiteraard de zelfde kleuren als bij het vorige voorbeeld. | |||||||||||||
| In bovenstaande uitleg hebben we 1 class gebruikt in de html , maar hieronder zie je dat je de classes ook kunt combineren tot 1 regel. | |||||||||||||
| CSS definitie: .class1{ color: black; } .class2{ color: red;} |
|||||||||||||
| Deze kan men als volgt combineren | |||||||||||||
| <p class="class1 class2">dit is een voorbeeld van classes met een zelfde belang.</p> | |||||||||||||
| In het bovenstaande voorbeeld zal de link kleur rood zijn. Omdat de specificiteit van beide selectors de zelfde is. | |||||||||||||
| Met de volgende CSS classes zal de link kleur zwart zijn. | |||||||||||||
Css: Html: |
|||||||||||||
| Conclusie | |||||||||||||
| Een class gebruik je om individuele onderdelen te koppelen aan CSS. Je wilt bijvoorbeeld een tekst rood maken en dan geef je deze tekst een class mee. Deze class kan vaker worden gebruikt in een webpagina. Je kunt namelijk besluiten om meerdere delen van de tekst rood te maken. Kies de namen zorgvuldig. Maak geen class met de naam rood of groen , want wil je die kleur ooit eens wijzigen in zwart en paars dan staat het raar dat de class rood een kleur zwart geeft. Geef de namen ook geen nummer mee, dat maakt het maar ingewikkeld .Ook underscores ( _ ), zou ik niet aanbevelen, neem dan liever een tussenstreepje. Pro-actief i.p.v. Pro_actief Het is ook niet handig om namen te gebruiken die een locatie aanduiden. Ook hier zit je weer met het probleem dat een <zijkant-rechts> op een later moment wellicht beter tot zijn recht komt aan de linkerkant. Wanneer het dan nog steeds de naam ‘zijkant-rechts’ draagt is de verwarring compleet. |
|||||||||||||
| Index - vorige - volgende | |||||||||||||
copyright © 2012 - gratiscursus.be
![]()
>

