| Cursus CSS | Index - vorige - volgende | ||
| Les 3 | |||
| id selectors | |||
| Een ID selector en een Class geven beide de opmaak van een bepaald element in de CSS weer. Bij ID gebruiken we een hekje # voor de naam, terwijl dit bij class een punt is. Het grote verschil is, dat je een Class meerdere keren kunt gebruiken in de pagina en een ID uniek is en dus maar 1 keer gebruikt mag worden in een pagina. | |||
| Kenmerken | |||
|
|||
| Wanneer kun je het beste ID gebruiken | |||
Een id gebruik je als het gaat om een unieke naam die gekoppeld is aan hoofdelementen van een website. bijvoorbeeld <div id=” header”, en zo ook voor: de navigatie, de inhoud, de zijkant, de footer en de zoekfunctie. |
|||
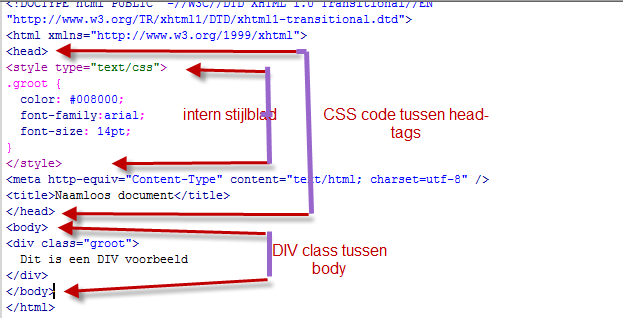
Div (afkorting voor division) verdeelt de inhoud in afzonderlijke secties. Elke sectie kan dan zijn eigen opmaak hebben, zoals gespecificeerd door de CSS. Div is een block-level container, wat betekent dat er een nieuwe regel komt na de </ div>-tag . |
|||
 |
|||
| Het resultaat: | |||
 |
|||
Conclusie: |
|||
<div class="naam"> |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

