| Cursus CSS | Index - vorige - volgende | ||
| Les 5 | |||
| Pseudo-classes | |||
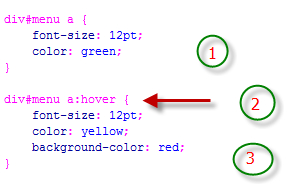
Pseudo classen worden gebruikt om een bepaald effect aan een selector mee te geven. Het bekendste pseudo-class is wel de :hover die zorgt ervoor dat de weergave van een element wijzigt, wanneer je er met de muisaanwijzer boven komt. Een Rollover effect. Een pseudo-class selector is vergelijkbaar met een klasse in HTML, maar heeft als basis een dubbele punt gevolgd door de naam van de pseudo-class. De Syntax: selector:pseudo-class {eigenschap: waarde} |
|||
 |
|||
|
|||
|
|||
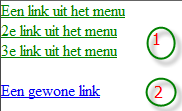
| Resultaat: | |||
 |
|||
| Meest voorkomende pseudo-selectors : | |||
| Onderstaande a:links (ankers) met hun resp. waardes | |||
| a:link {color:#FF0000;} /* niet bezochte link */ a:visited {color:#00FF00;} /* Reeds bezochte link */ a:hover {color:#FF00FF;} /* mouse over link */ a:active {color:#0000FF;} /* geselecteerde link */ |
|||
| Let op: | |||
| De juiste volgorde van definieren is bij a: heel belangrijk. Bij verkeerde volgorde werkt het niet. Zo moet a:hover komen na a:link en ook na a:visited. Maar a:active moet weer na a:hover gedefinieerd worden Pseudo-class namen zijn niet hoofdletter gevoelig |
|||
| Minder gebruikte Pseudo classes zijn nog :focus , Geef de kleur van een input veld dat de focus krijgt, zie hieronder: | |||
| input:focus { color:yellow; } |
|||
| vervolgens nog de pseudo classes: | |||
| : lang , om een element aan te passen op basis van zijn taal, en | |||
| : first-child , om een element First-child aan te passen met het parrent element . | |||
| Recent zijn toegevoegd : before en :after | |||
| Het :before pseudo-element voegt een inhoud toe direct voor een element. | |||
| En :after voegt direct na het element inhoud toe. | |||
| Een simpel voorbeeld is: P:before { content: open-quote; } P:after { content: close-quote; } |
|||
| SPAN | |||
| We laten zien hoe span werkt, maar raden een veelvuldig gebruik helemaal af. Span’s zijn vergelijkbaar met divisions, maar ze zijn een inline element t.o.v van een block level element. Ook aan slechts 1 letter kan men een span meegeven. |
|||
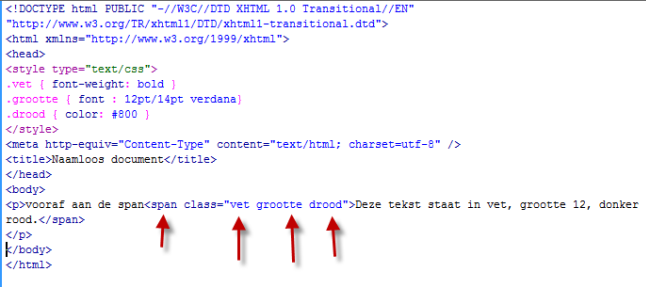
| Hieronder een voorbeeld van een span element. De tekst “vooraf aan de span” krijgt de kleur en de grootte van de algemene <p> element , terwijl de tekst tussen <span class> de stijl krijgt van de CSS. | |||
 |
|||
| Het resultaat: | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

