| Cursus CSS | Index - vorige - volgende | ||
| Les 6 | |||
| Margin, Border, Padding | |||
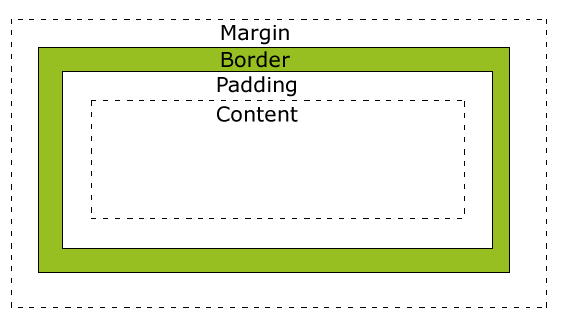
| Aan de hand van een schematisch voorbeeld krijgen we een goed inzicht. | |||
 |
|||
| De volgorde is: | |||
|
|||
| De margin (Marge) is de afstand van de rand van een element tot de rand van een aangrenzend element. Margin gebruik ik om ruimte te creëren tussen elementen. We kunnen dezelfde waarden aangeven voor alle 4 de zijden van een element, maar dit kunnen uiteraard ook 4 aparte waarden zijn. Het is voldoende om slechts 1 waarde op te geven, indien deze voor elke zijde gelijk zijn. Deze regel is ook van toepassing op padding en border . | |||
| P { margin:0;} (elk element p heeft geen waarde, dus nul px) M.a.w. we schakelen de marge uit. | |||
| P { margin:3px 5px 8px 10px;} De marge vanaf de top is 3px, rechts 5px, van onder 8px en van de linkerkant 10px) | |||
| Ook kunnen we de waarde px , em en % door elkaar gebruiken zoals : | |||
| P { margin: 1,2em 18% 1,2em 10%} of P { margin: 10px 10% 12px 10%} | |||
 |
|||
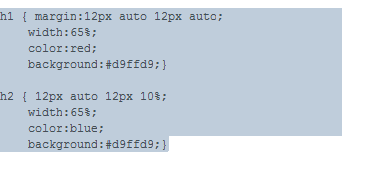
 |
|||
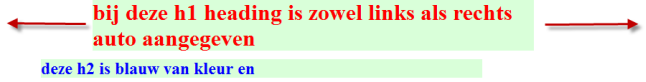
| H1 is horizontaal gecentreerd, ziet u dat ? namelijk zowel right als left worden auto bepaald tov de totale ruimte. | |||
| De border is de rand van een element en geeft een zichtbare rand. De randen kunnen voorzien worden met kleuren en met diktes en soorten randen, waarbij de volgorde al beschreven is bij Margin. | |||
| De randstijlen zijn: dotted, dashed, groove, solid, inset, double, ridge en outset. | |||
| De diktes van de rand: medium,thin,thick en lengte zoals px, %, em | |||
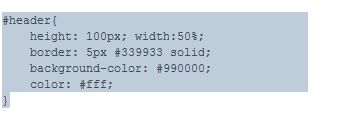
| Een voorbeeld van Border: | |||
 |
|||
 |
|||
| De padding geeft aan de hoeveel ruimte die er moet komen tussen de inhoud van het element en de rand. Dat betekent natuurlijk wel dat er minder ruimte voor de tekst overblijft. De padding neemt de achtergrond over van het element. De waarde wordt aangegeven in lengte en percentage. Zoals 2px, 1em,10%. Meestal wordt px of em gebruikt. De volgorde is ook bij padding. Top right bottom left | |||
| De grootte van de box wordt bepaald door de som van de afmetingen van het element en de breedte van de margin, de border en de padding. | |||
| Kleur | |||
| Kleuren maken het leven een stuk vrolijker en kunnen een website verrijken. CSS biedt zeer veel mogelijkheden om tekst of achtergronden een kleur te geven. | |||
| De Css-eigenschap color bepaalt de <voorgrondkleur> van de tekst. En <background> de kleur van de achtergrond. | |||
| Body{ color:#008000; background:#FFc; | |||
| Er zijn verschillende manieren om kleuren te schrijven: | |||
|
|||
| Voor de eenheid en duidelijkheid stel ik voor om de hexadecimale kleuren te gebruiken. | |||
| Een hexadecimale kleurcode bestaat uit 3 groepen van ieder 2 tekens. Deze 3 groepen vertegenwoordigen de RGB-waarden, dus de 3 kleuren Rood, Groen en Blauw. Als de 2 tekens van een kleur dezelfde zijn, kun je deze inkorten door maar 1 teken te schrijven. Enkele voorbeelden: |
|||
|
|||
 |
|||
| Zo ziet er dat uit: | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

