| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 4 | Inleiding (4) | ||
| Statusbalk | |||
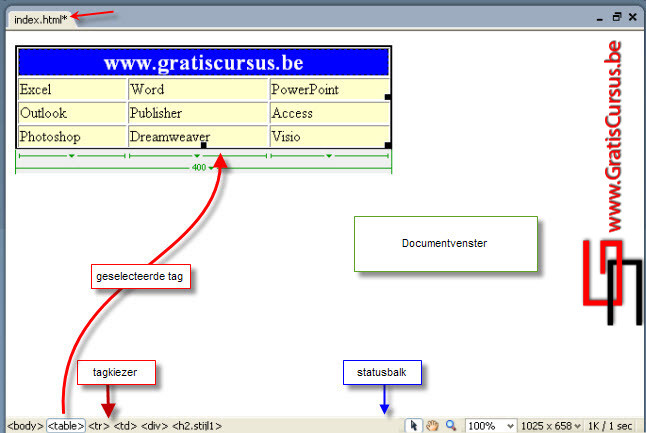
Onderaan het documentvenster vinden we de statusbalk. Terug naar de statusbalk. Dit even terzijde: een tag is HTML-code die begint met een kleiner dan teken (<), en eindigt met een groter dan teken (>). |
|||
 |
|||
| Rechts in de statusbalk hebben we een aantal knoppen. | |||
| De eerste is het selectiegereedschap, deze is standaard geselecteerd. Met het selectiegereedschap selecteren we objecten in ons document. Maar omdat deze standaard is geselecteerd zal je deze knop weinig of nooit klikken. | |||
| De tweede is het "Handje", wanneer we hierop klikken, kunnen we het document naar boven of onder bewegen door er op te klikken en te slepen. | |||
| Hetzelfde kun je met de scrollbalken of met het muiswieltje, dus ook deze knop heb ik nog nooit gebruikt. Maar mocht het zijn dat jij deze toch gebruikt, moet je terug de eerste knop (de selectieknop) klikken, om objecten in je pagina te selecteren. | |||
| De derde knop, het zoomgereedschap, gebruiken we om in te zoomen op bepaalde delen van onze pagina. Om terug uit te zoomen hou je de Alttoets op je toetsenbord ingedrukt terwijl je klikt in je document. | |||
| Rechts naast het zoomgereedschap hebben we het vak "Vergroting instellen". Hier kan je manueel een zoompercentage ingeven, of door te klikken op het naar benedenwijzend pijltje, een vooraf ingesteld zoompercentage kiezen. | |||
| Dit even terzijde: het is niet zo dat wanneer je het zoompercentage instelt op 150%, je pagina in de browser wordt weergegeven op 150%. Je pagina wordt in de browser steeds weergegeven op 100%. | |||
| Het zoomgereedschap dient enkel om jou te helpen. | |||
| Daarnaast hebben we het veld "Venstergrootte". Klikken op het naar benedenwijzend pijltje laat ons toe de afmeting en pixelinstelling van het venster aan te passen aan het monitortype. Niet elke bezoeker van je site heeft dezelfde afmeting en pixelinstelling van monitor, wijzigen van deze laat ons toe de pagina te bekijken in verschillende pixelinstellingen en monitorafmetingen. Ook deze optie is louter informatief, en heeft geen enkele invloed hoe je pagina er zal uitzien in het browservenster. |
|||
| En als laatste hebben we nog wat informatie. Rechts vinden we de downloadsnelheid van je pagina, en links het aantal kb van je pagina. De weergegeven downloadsnelheid is uiteraard afhankelijk van de snelheid van je modem. Standaard staat deze ingesteld op een 56k modem. | |||
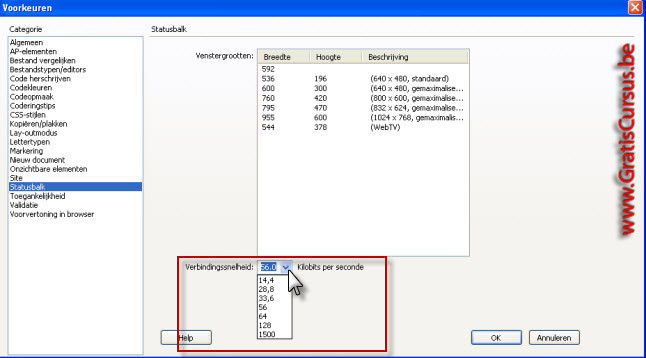
| Door te klikken op het naar benedenwijzend pijltje naast het veld "Venstergrootte", en te kiezen voor "Grootten bewerken" in het drop-downlijstje, kunnen we deze verbindingssnelheid wijzigen in het dialoogvenster dat verschijnt: | |||
 |
|||
| > | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

