| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 12 | Afbeeldingen (4) | |||
| Achtergrondafbeelding | ||||
| Om een afbeelding als achtergrond voor je pagina te gebruiken klik je de knop "Pagina-eigenschappen" in het eigenschappenvenster. | ||||
 |
||||
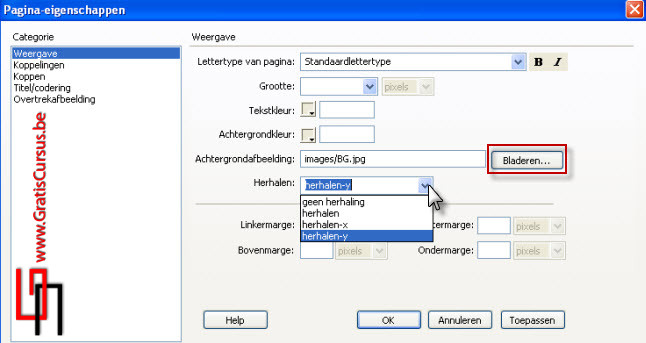
| Dit opent het dialoogvenster "Pagina-eigenschappen". Klik de knop "Bladeren" om te navigeren naar de afbeelding op je computer. Selecteer deze, en klik de knop "OK". In het pop-upvenster dat verschijnt wordt je gevraagd of je deze afbeelding wil kopiëren naar de sitemap. Kies "Ja". Selecteer de map waarin je deze afbeelding wil opslaan, in dit geval de map "images", en klik "Opslaan". Klik het naar benedenwijzend pijltje naast het vak "Herhalen". Dit opent een drop-downmenu met vier opties. De eerste optie "Geen herhaling" zal je afbeelding slechts één keer weergeven op je pagina. De tweede optie "Herhalen" zal je afbeelding zowel op de x-as als de y-as herhalen. De derde optie "Herhalen-x" zal deze afbeelding enkel herhalen op de x-as, dus enkel horizontaal. En de laatste optie "Herhalen-y" zal deze afbeelding enkel herhalen op de y-as, dus enkel verticaal. |
||||
 |
||||
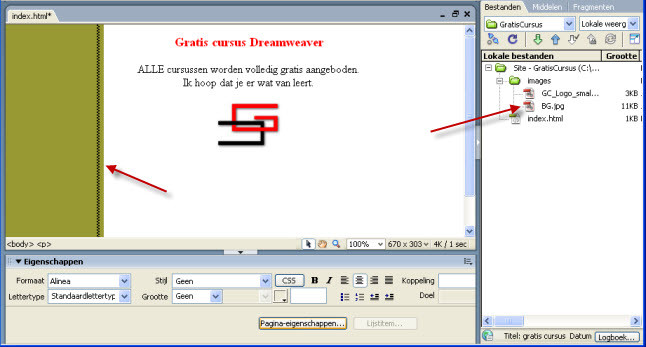
| In dit voorbeeld Kies ik de optie "herhalen-y", en klik de knop OK. De afbeelding wordt toegevoegd als achtergrondafbeelding op je pagina. Resultaat: |
||||
 |
||||
| Je kunt dit doen met gelijk welke afbeelding, maar maak het niet te druk, de bezoekers moeten wel nog kunnen lezen wat er op de pagina staat. | ||||
| Afbeelding uitsnijden | ||||
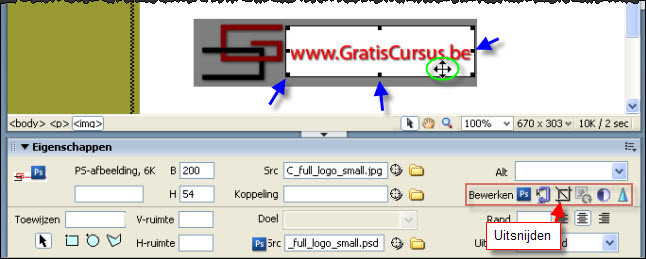
| Wanneer je een afbeelding die je hebt ingevoegd in je pagina wil Uitsnijden, selecteer je eerst de afbeelding, en klik je de knop "Uitsnijden" in het eigenschappenvenster. Dit opent een waarschuwingsvenster dat deze wijziging blijvend is. Je hebt wel de mogelijkheid de uitsnijding ongedaan te maken door te klikken op de knop "Bewerken" in de menubalk, en te kiezen voor "Uitsnijding ongedaan maken". |
||||
 |
||||
| Door te klikken en te slepen met de blokjes aan de rand van het geselecteerde deel van de uitsnijding, kan je de afmetingen hiervan wijzigen. | ||||
| Door je muisaanwijzer te plaatsten over het geselecteerde deel van de uitsnijding, wijzigt deze in een vierdelig pijltje, en kun je deze door te klikken en te slepen verplaatsen. Ben je tevreden, klik je de Entertoets op je toetsenbord, en je afbeelding wordt uitgesneden. Wens je de afbeelding toch niet uit te snijden, klik je de Esc-toest op je toetsenbord. |
|
|||
| > | ||||
| Met de overige knoppen onder de sectie "Bewerken" in het eigenschappenvenster kunnen we de afbeelding nog meer bijstellen. Zo heb je bijvoorbeeld nog de knoppen "Optimaliseren", Verscherpen", en "Helderheid". Maar al deze lijken me wel duidelijk. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()
>

