| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 13 | Afbeeldingen (5) | |||
| Rollover-afbeelding | ||||
| Een rollover-afbeelding is een afbeelding die wijzigt wanneer je de muisaanwijzer over de afbeelding plaatst. | ||||
| Om een rollover-afbeelding toe te voegen aan je pagina, plaats je de cursor op de plaats in je pagina waar je deze wenst. | ||||
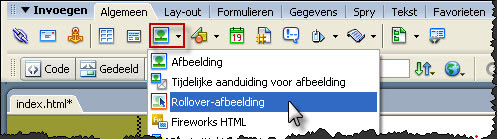
| In de werkbalk "Invoegen" bovenaan je document selecteer je het tabblad "Algemeen", en klik je het naar benedenwijzend pijltje naast de knop "Afbeelding". In het drop-downmenu dat verschijnt kies je "Rollover-afbeelding". |
||||
 |
||||
| > | ||||
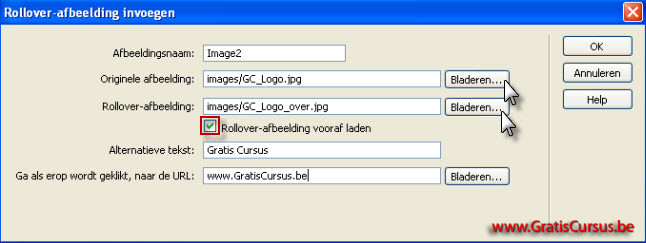
| Dit opent het dialoogvenster "Rollover-afbeelding invoegen". In het bovenste vak van het dialoogvenster geef je een betekenisvolle naam voor de afbeelding. In het tweede vak selecteer je de afbeelding die je wenst te zien wanneer er niks gebeurt. Klik hiervoor de knop "Bladeren" en navigeer naar de afbeelding die je wenst. In het derde vak selecteer je de afbeelding die je wenst te zien wanneer er iemand met de muisaanwijzer over de afbeelding beweegt. Klik ook hier de knop "Bladeren" om deze te selecteren. Let erop dat beide afbeeldingen over dezelfde afmetingen beschikken. In beide gevallen zal een venster verschijnen met de vraag of je deze afbeelding wil toevoegen aan je sitemap, en waar je deze wil plaatsen. Zoals altijd kiezen we hiervoor de map "images" in onze sitemap "GratisCursus". |
||||
 |
||||
| Het vakje "Rollover-afbeelding vooraf laden" is standaard aangevinkt, laat dit aangevinkt. | ||||
Dit zal de afbeelding die moet worden weergegeven wanneer iemand de muisaanwijzer over de "Rollover-afbeelding" beweegt, op voorhand al hebben geladen. |
|
|||
| In het volgende vak geef je eventueel een alternatieve tekst in voor bezoekers die geen afbeeldingen kunnen zien, of beter gezegd voor de bezoekers die de optie "Afbeeldingen weergeven" hebben uitgeschakeld in hun Browser. | ||||
| En in het laatste vak kun je eventueel een koppeling naar een andere site, of een andere pagina ingeven. Maar meer over koppelingen in de volgende les. | ||||
| Klik OK wanneer je klaar bent. | ||||
| Om het resultaat te bekijken moet je de pagina laden in je Browser. | ||||
| Klik hiervoor de F12 toets op je toetsenbord. Op de vraag of je het bestand wil opslaan, klik je "Ja". Meer over rollovers in les 16. |
||||
| Afbeelding uitlijnen | ||||
| Er zijn verschillende manieren op afbeeldingen uit te lijnen in je pagina. | ||||
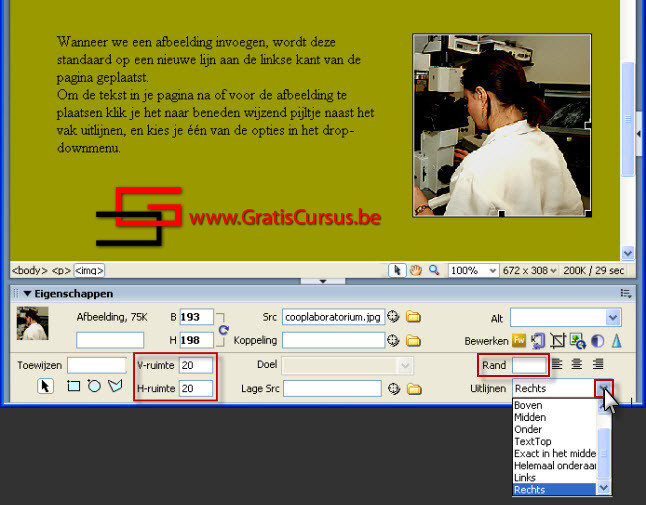
| Wanneer we een afbeelding invoegen, wordt deze standaard op een nieuwe lijn aan de linkse kant van de pagina geplaatst. Om de tekst in je pagina na of voor de afbeelding te plaatsen selecteer je eerst de afbeelding, en klik je het naar beneden wijzend pijltje naast het vak uitlijnen, kies je één van de opties in het drop-downmenu. |
||||
 |
||||
| Kies je voor "Rechts", wordt je afbeelding rechts uitgelijnd tegenover de tekst. | ||||
| Kies je voor "Links", wordt je afbeelding, wat had je gedacht, links uitgelijnd tegenover de tekst. | ||||
| Om de ruimte tussen afbeelding en tekst te vergrootten geef je een waarde in de vakken "V-ruimte" en "H-ruimte". | ||||
| "V-ruimte" zal meer ruimte creëren tussen afbeelding en tekst. | ||||
| "H-ruimte" zal je tekst hoger of lager plaatsen ten overstaan van je afbeelding. | ||||
| Nog een manier is gebruik te maken van het vak "Rand". | ||||
| Geven we hier een waarde in zal dit de ruimte tussen afbeelding en tekst zowel verticaal als horizontaal vermeerderen. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()
>

