| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 23 | CSS (Cascading Style Sheets) (5) | |||
| Klasse-kiezer | ||||
De volgende is de Klasse-kiezer. Een Klasse-kiezer begint steeds met een punt gevolgd door een naam. Wat deze naam ook is dat maakt niet uit, zolang jij maar weet waar hij voor staat. Dus geef hem een toepasselijke naam. |
||||
| > | ||||
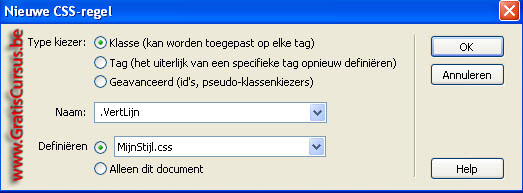
| Om een Klasse-kiezer toe te voegen klikken we opnieuw de knop "Nieuwe CSS-regel" onderaan het deelpaneel CSS. Kies de optie "Klasse", en geef een naam voorafgegaan door een punt in het vak "Naam:". In het vak definiëren kiezen we terug voor de externe css-stijl "MijnStijl.css", en klikken de knop OK. |
||||
 |
||||
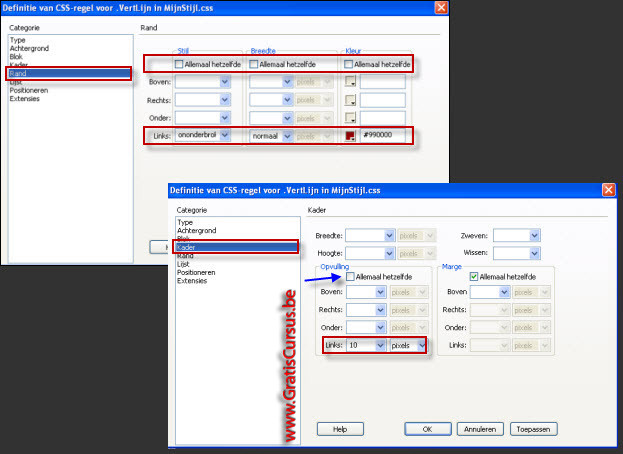
In dit voorbeeld wil ik een rode lijn voor de eerste paragraaf (lees alinea) op mijn document. Het is nogal logisch dat wanneer je een lijntje aan de rechterkant, de bovenkant, of de onderkant, deze vakje(s) hiervoor instelt. En wanneer je een kadertje wil rond de paragraaf, alle vier de vakjes hiervoor instelt. Kies de tweede categorie "Kader", en in de kolom "Opvulling" geef je in het vakje "Links" het aantal pixels in dat je wenst als marge te gebruiken tussen de lijn en de tekst. In dit geval typ ik hiervoor 10. |
||||
 |
||||
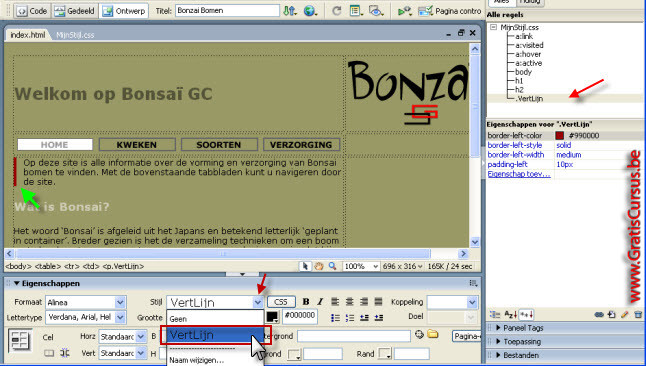
De nieuwe CSS-regel is toegevoegd aan het CSS-deelvenster maar nog niet aan de paragraaf. Om de nu zojuist ingevoegde nieuwe CSS-regel toe te passen op een HTML-element, in dit geval de P-tag, plaats je de cursor in de paragraaf, klik je het naar benedenwijzend pijltje naast het vak "Stijl" in het Eigenschappenvenster". |
||||
 |
||||
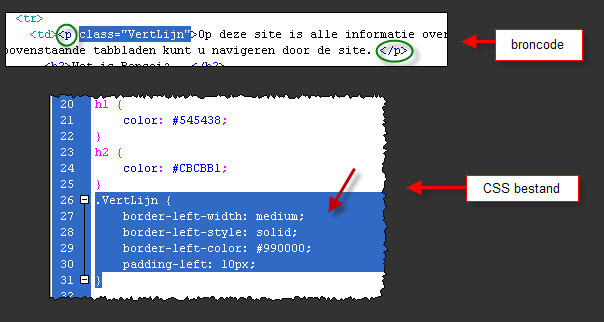
Wanneer we nu gaan kijken in de broncode van ons bestand, zien we dat deze klasse-stijl is toegepast op de P-tag, dit is de paragraaf tag, van onze pagina. En wanneer we het bestand MijnStijl.css openen, zien we onderaan dat de nieuwe regel is toegevoegd. |
|
|||
 |
||||
| Mocht je nu van plan zijn deze stijl te willen toepassen op elke P-tag in je document dan weet je dat je verkeerd bezig bent, en dat je hiervoor beter bent met een Tag-kiezer, namelijk de P-tag. (zie hiervoor de vorige les) |
||||
| Deze Klasse-stijl kan niet enkel worden toegepast op een paragraaf, denk je ik wil een streepje voor het logo. Geen enkel probleem, plaats de cursor voor het logo, klik het naar benedenwijzend pijltje naast het vak "Stijl" in het "Eigenschappenvenster". En kies "VertLijn" in het lijstje. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

