| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 28 | Tabellen (1) | ||
| Tabel invoegen | |||
| Nog voor er sprake was van CSS voor de opmaak van HTML-pagina's, gebruikte men meestal tabellen voor de indeling en opmaak van sites. | |||
| Nu CSS toch door alle Browsers wordt ondersteund, is dit wel het meest aangewezen om de lay-out van je pagina's te verzorgen, maar dit wil niet zeggen dat tabellen onbelangrijk zijn. | |||
Een tabel invoegen in een pagina kan op verschillende manieren. Eerst open je uiteraard de pagina waar je een tabel wil invoegen. |
 |
||
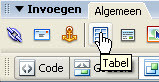
| Of een tweede manier is de knop "Invoegen" te klikken in de menubalk, en te kiezen voor "Tabel" in het drop-downmenu. In beide gevallen opent dit het dialoogvenster "Tabel", wat had ge anders verwacht. |
|||
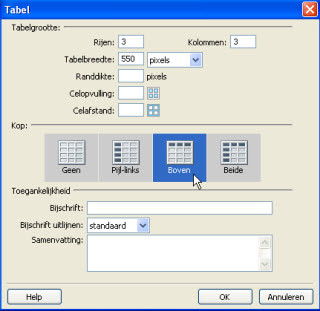
Helemaal bovenaan hebben we de invulvakken "Rijen" en "Kolommen". Wat je hier moet ingeven zal je wel duidelijk zijn denk ik. Daaronder hebben we het vak "Tabelbreedte". Het invulvak "Randdikte" bepaalt de dikte van de rand van de tabel. Typ 0 (nul) wanneer je helemaal geen randen wil. Laat je dit vak gewoon leeg, dan zal dit toch nog een klein randje weergeven. Met het vak "Celopvulling" bepalen we de witruimte tussen de rand van de cel en de inhoud. |
 |
||
| Met het vak "Celafstand" bepalen we de afstand tussen de verschillende cellen. | |||
| In de sectie "Kop" van het dialoogvenster bepalen we of onze tabel moet beschikken over een koprij, of kopkolom, of beiden, of geen enkel. | |||
| Al deze instellingen kunnen we later nog wijzigen, dus maakt het niet veel uit of je deze correct invult. | |||
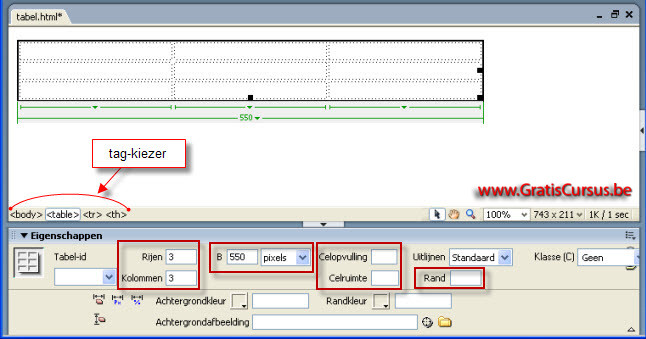
| Klik de knop OK. Dit plaatst de tabel in ons document. Zoals je kunt zien in onderstaande afbeelding, vinden we elk invulvak uit het dialoogvenster "Tabel" terug in het eigenschappenvenster. Dus wens je wijzigingen aan te brengen aan de lay-out van je tabel, kun je hier steeds terecht. Selecteer dan wel eerst de tabel in je document, anders zal het eigenschappenvenster niet de eigenschappen voor de tabel tonen. Hoe je de tabel selecteert, kan ook op verschillende manieren. Of je plaatst de cursor over de rand van de tabel, wanneer deze van kleur wijzigt klik je de muisknop. Of, wat ik nog steeds de makkelijkste manier vind, je plaatst de cursor in de tabel, en selecteert de <table>tag in de tag-kiezer. |
|||
 |
|||
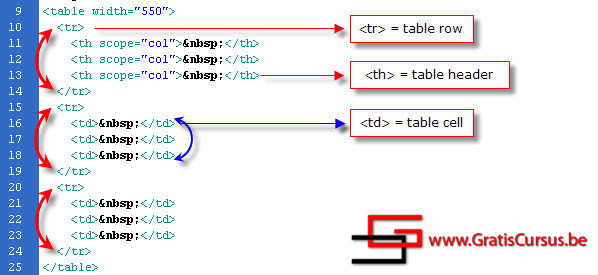
Laat ons eens gaan kijken wat dit allemaal heeft ingevoegd in de broncode. In één rij heb ik drie cellen. Een cel wordt geplaatst in een td-tag. Ook de td-tag heeft een openings-tag: <td>, en een sluitingstag: </td> Heb je zoals ik in het dialoogvenster "Tabel" een "Kop" ingesteld (zie afbeelding 2 op deze pagina), dan worden de cellen in de koprij geplaatst in een th-tag, ook met een openings-en een sluitingstag <th> </th>. |
|||
 |
|||
| Wat je zou moeten onthouden is de verschillende HTML-tags, en hoe je deze kunt selecteren. Allé, "moeten" is een groot woord, van mij moet je niks. |
|||
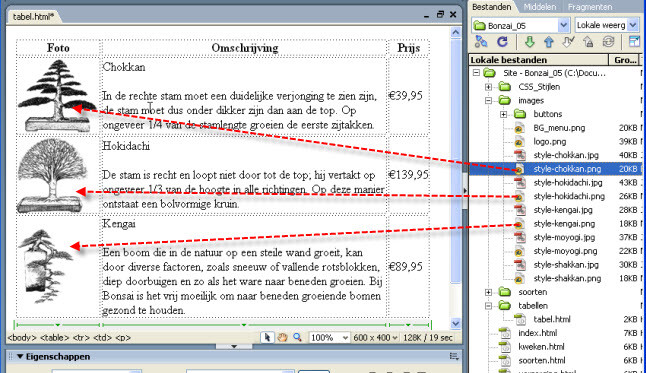
| Nu gaan we nog wat gegevens invoegen. Plaats hiervoor je cursor in de cel, en begin te typen. Wens je een afbeelding in je cel te plaatsen klik en sleep je deze uit het "Bestandendeelvenster" naar de plaats in je tabel waar je deze wenst. Om een extra rij in te voegen plaats je de cursor in de laatste cel, dit is de cel helemaal onderaan rechts, en klik je de tabtoets op je toetsenbord. |
|||
 |
|||
| In de volgende les gaan we onze tabel wat opmaken. | |||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

