| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 29 | Tabellen (2) | |||
| Tabel opmaken (HTML) | ||||
| Zoals dus eerder vermeld hebben we ook hiervoor twee opties. | ||||
| We kunnen deze opmaken door middel van HTML, of CSS. | ||||
| Kies je voor de eerste optie, dan gebruik je het eigenschappenvenster. | ||||
| Kies je voor de tweede optie, dan gebruik je hiervoor interne of externe CSS-regels. | ||||
| Beide ga ik in deze les bespreken. | ||||
| Laat ik beginnen met HTML, of beter gezegd het eigenschappenvenster. | ||||
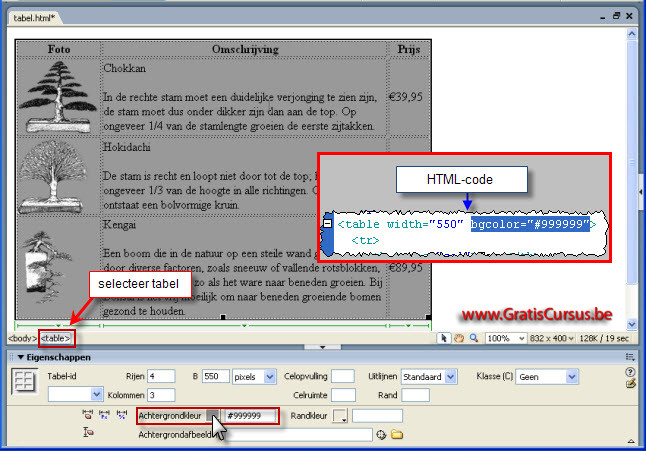
Het eerste wat ik ga doen is de achtergrondkleur van onze tabel wijzigen. Dit even terzijde: Wanneer we even kijken in onze HTML-code zien we dat de table-tag is aangevuld met de bgcolor #999999. |
||||
 |
||||
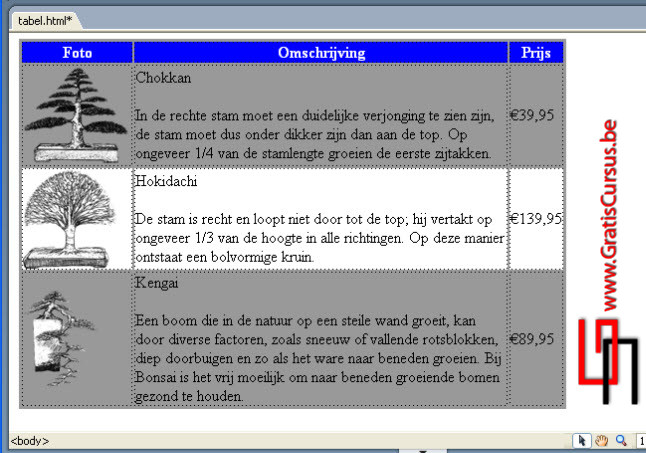
| Vervolgens wil ik de bovenste rij, de header row, van mijn tabel blauw, en de tekst wit. En voor de middelste rij wil ik de achtergrond wit. Dit geeft een beter onderscheid tussen de verschillende regels. |
||||
| Probeer dit even zelf uit. Tip: selecteer eerst de regel die je wilt wijzigen. | ||||
 |
||||
| Mocht het toch niet lukken, wat me zou verwonderen, kan je steeds de Bonzai_07 bestanden downloaden. | ||||
| > | ||||
| Vervolgens gaan we onze tekst uitlijnen. | ||||
| De "Omschrijving" wil ik links en boven uitgelijnd en de "Prijzen" wil ik rechts en boven uitgelijnd. | ||||
| Selecteer de cellen waarin de omschrijving staat. Klik hiervoor in de bovenste cel met een omschrijving, hou de Shifttoets op je toetsenbord ingedrukt, en klik de onderste cel met een omschrijving. Klik het naar benedenwijzend pijltje naast het vak "Horz", en kies "Links" voor de horizontale uitlijning. En klik het naar benedenwijzend pijltje naast het vak "Vert", en kies "Boven" voor de verticale uitlijning. |
|
|||
 |
||||
| Hetzelfde doen we voor de cellen met de prijzen, alleen kiezen we hier voor een rechtse horizontale uitlijning. | ||||
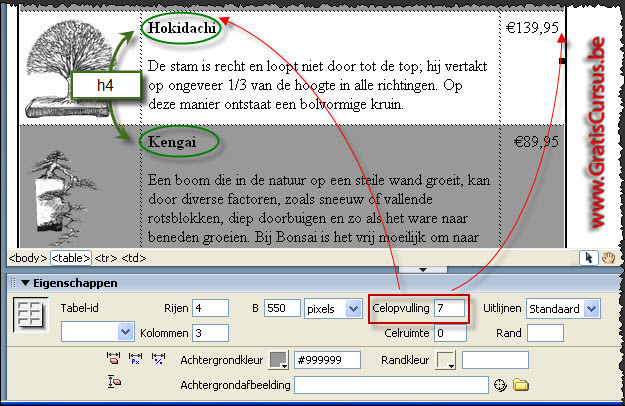
Vervolgens ga ik de ruimte tussen rand van een cel en de inhoud, een beetje groter maken. En tenslotte geef ik de verschillende artikelnamen nog de tag h4. Selecteer hiervoor de tekst, in dit geval dus het artikelnaam boven de omschrijving, en klik het naar benedenwijzend pijltje naast het vak "Formaat" in het eigenschappenvenster, kies "kop 4". |
||||
 |
||||
| In de volgende les gaan we dit alles nog eens over doen, maar dan met de hulp van CSS. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

