| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 30 | Tabellen (3) | |||
| Tabel opmaken (CSS/1) | ||||
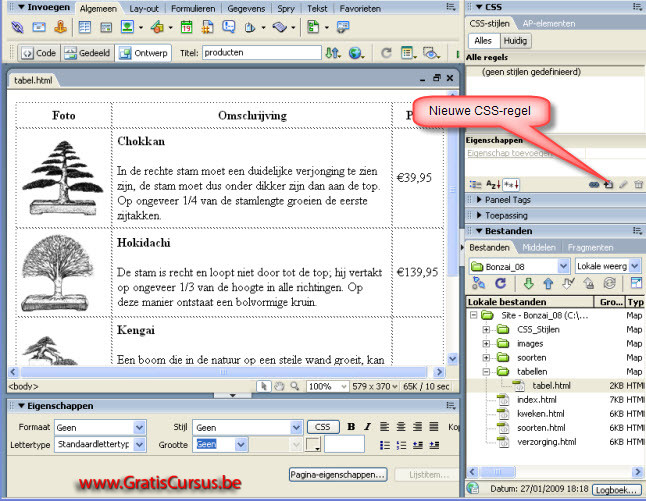
| We beginnen met een niet opgemaakte tabel in een pagina. Klik de knop "Nieuwe CSS-regel". |
||||
 |
||||
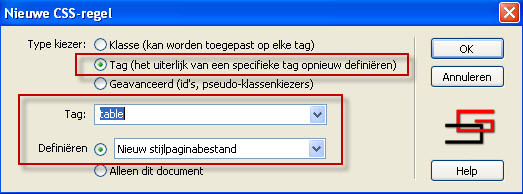
Dit opent het dialoogvenster "Nieuwe CSS-regel". Ik ga voor de opmaak van mijn tabel een nieuwe stijlpagina maken, dus dit selecteer ik in het vak "Definiëren". |
||||
 |
||||
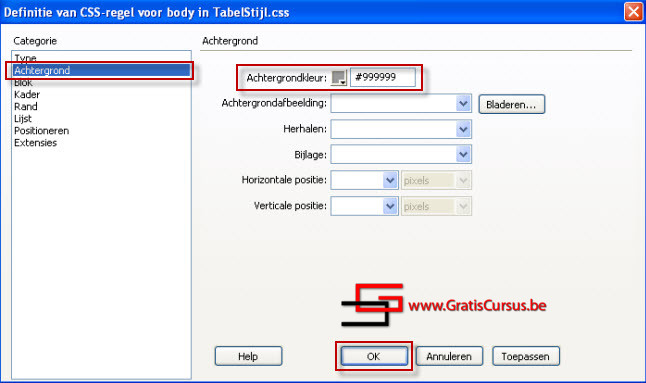
| Onze tabel willen we voorzien van een ander achtergrondkleurtje, dus is het logisch dat we de categorie "Achtergrond" kiezen, en als achtergrond een ander kleurtje instellen. Klik de knop OK. |
||||
 |
||||
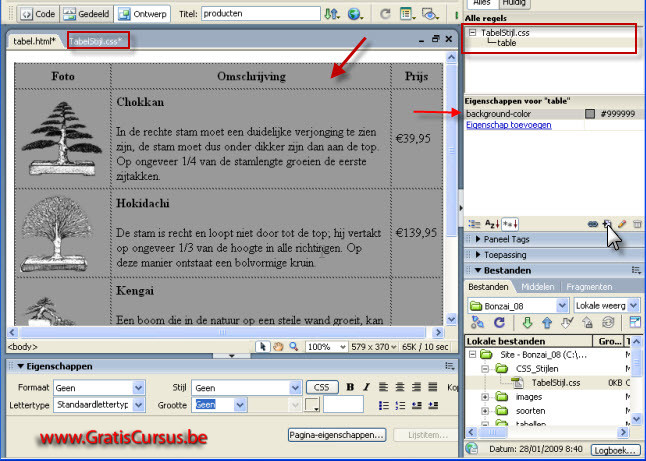
Zoals je ziet wordt deze regel in onze tabel onmiddellijk toegepast. Nu gaan we een regel maken voor de achtergrondkleur en de tekstkleur van de bovenste rij, de koprij dus. |
||||
 |
||||
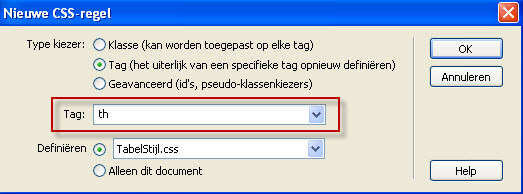
| In het vak "Tag" typ je th, de koprij wordt in een th-tag geplaatst, weet je nog les 28 ? We definiëren deze regel in hetzelfde cssbestand, TabelStijl.css dus, en klikken de knop OK. |
||||
 |
||||
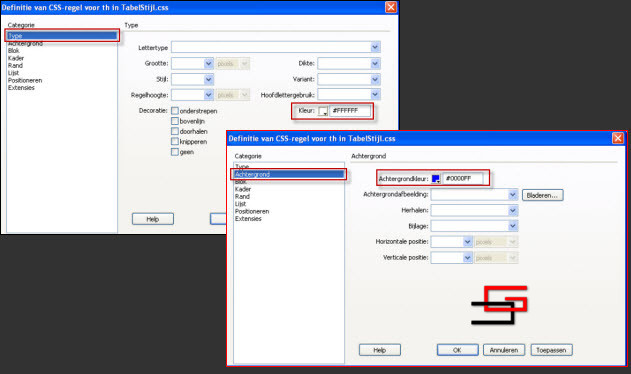
| Hier moeten we twee regels ingeven. Eén in de categorie "Type", en één in de categorie "Achtergrond". Voor beiden wijzigen we de kleur, de tekstkleur in het wit, en de achtergrond in het blauw. Klik de knop OK wanneer je deze wijzigingen hebt aangebracht. |
||||
 |
||||
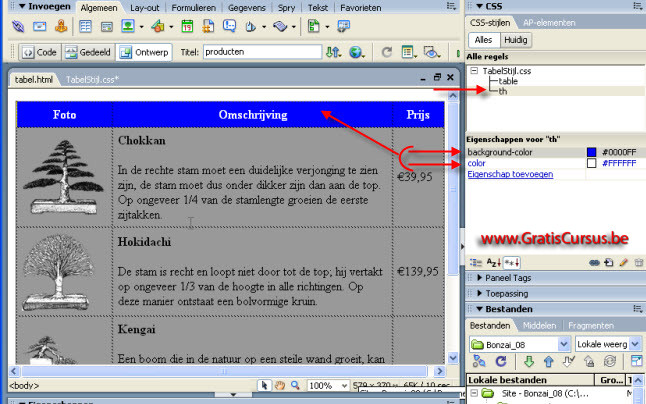
| De th-regel wordt toegevoegd aan de css-pagina "TabelStijl.css", en de twee zojuist ingestelde eigenschappen kunnen we zien in het "Eigenschappenvenster". | ||||
| Ook deze regels worden onmiddellijk toegepast in ons document. | ||||
 |
||||
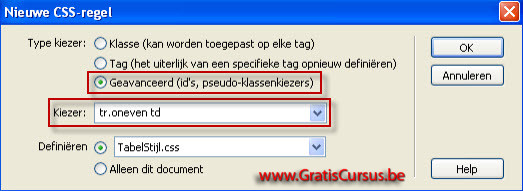
De volgende regel die we maken is voor de rijen met een witte achtergrond. Een woordje uitleg: Nu in mensentaal: Klik de knop OK wanneer je klaar bent. |
||||
 |
||||
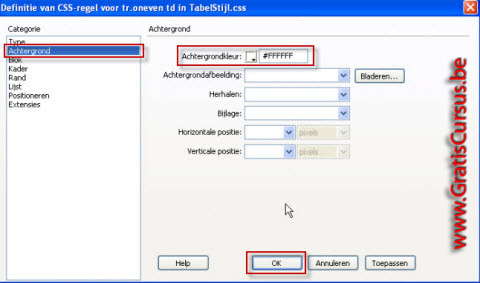
| En nu stellen we de optie voor deze regel in. Kies de categorie "Achtergrond", en in het vak "Achtergrondkleur" selecteer je de kleur wit door op de kleurenkiezer te klikken. Dit is alles wat we willen wijzigen dus klikken we de knop OK. |
||||
|
 |
|||
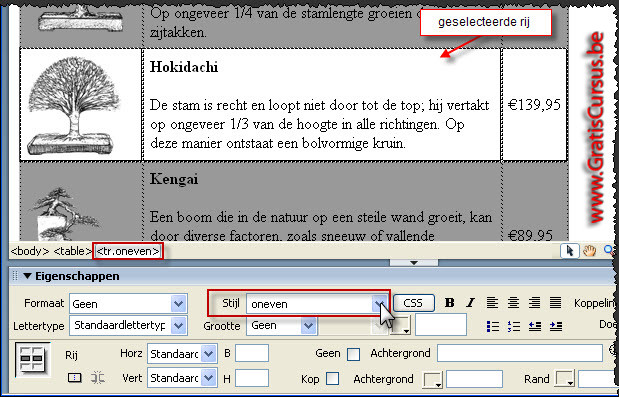
| Om deze stijl toe te passen op één of meerdere rijen selecteer je eerst de rij, klik je het naar benedenwijzend pijltje naast het vak "Stijl" in het eigenschappenvenster. |
||||
 |
||||
| In de volgende les doen we de rest. | ||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

