| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 31 | Tabellen (4) | ||
| Tabel opmaken (CSS/2) | |||
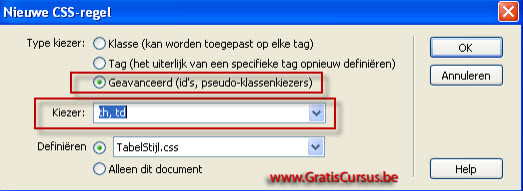
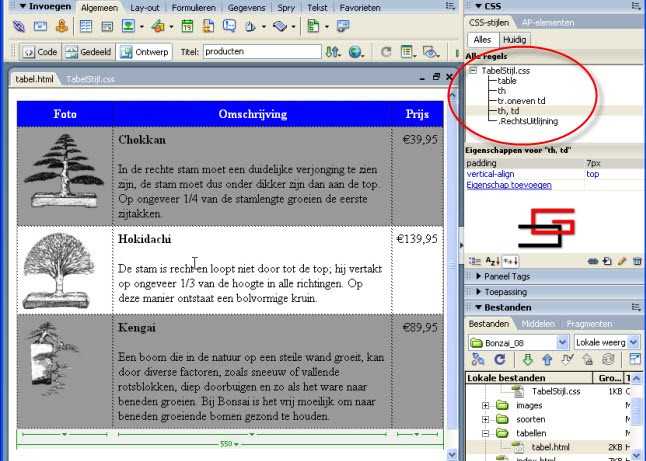
Wat we nog moeten doen is de tekst met de omschrijving verticaal uitlijnen, zodat deze steeds bovenaan de cel staat. We moeten nog de prijzen rechts uitlijnen, en we moeten nog wat ruimte creëren tussen de rand van de cel en de tekst. Laat me eerst beginnen met het verticaal uitlijnen van de omschrijving. Klik de knop OK. |
|||
 |
|||
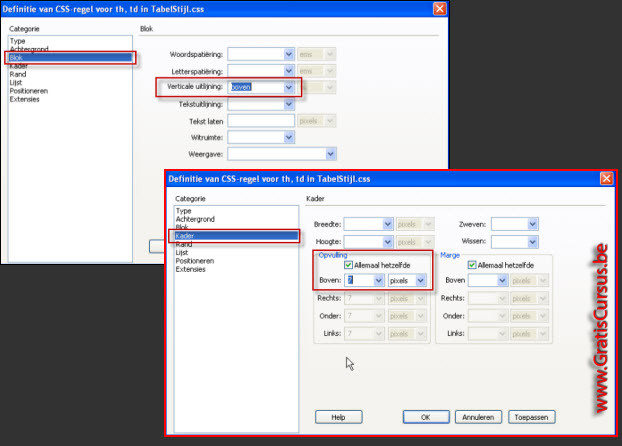
Kies de categorie "Blok", en in het vak "Verticale uitlijning" kies je "boven". Nu ik hier toch ben kan ik misschien meteen de ruimte tussen rand en tekst instellen. Klik de knop OK wanneer je klaar bent. |
|||
 |
|||
| En als laatste regel wil ik nog de bedragen rechts uitlijnen. Dan komen deze allemaal mooi uitgelijnd onder elkaar te staan. Klik de knop "Nieuwe CSS-regel". Kies "Klasse" als kiezer. Geef deze een toepasselijke naam. "RechtsUitlijning" lijkt me wel toepasselijk, niet? En klik OK. |
|||
 |
|||
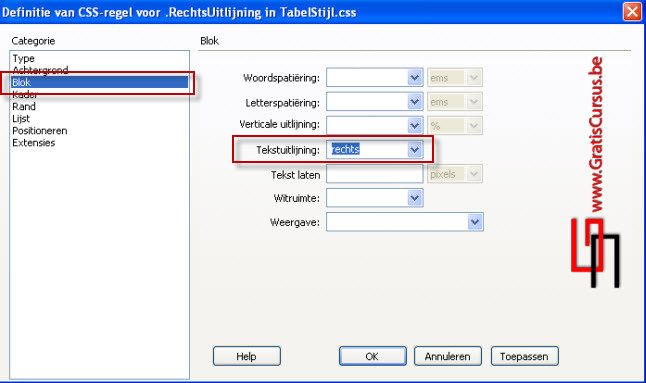
| In het dialoogvenster kies je de categorie "Blok". En in het vak "Tekstuitlijning:" kies je, wat had je gedacht, "rechts". Klik de knop OK. |
|||
 |
|||
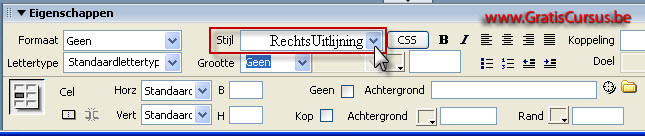
| Ook om deze klassestijl toe te passen op één of meerdere cellen selecteer je eerst de cellen, klik je het naar benedenwijzend pijltje naast het vak "Stijl" in het eigenschappenvenster. En kies je de zojuist aangemaakte stijl, "RechtsUitlijning", die is toegevoegd aan het drop-downlijstje. |
|||
 |
|||
| Resultaat, de prijzen zijn netjes onder elkaar uitgelijnd: | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

