| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 46 | Sjablonen (1) | ||
| Wat zijn sjablonen? | |||
| Sjablonen zijn een speciaal type document waarmee je een vaste paginalay-out kunt ontwerpen, die je dan later kunt gebruiken als lay-out voor elke pagina die je maakt. | |||
| In een sjabloon werk je met twee gebieden. Je hebt het vergrendelde gebied, en je hebt het bewerkbare gebied. |
|||
| In het vergrendelde gebied kan je enkel wijzigingen aanbrengen in het sjabloon zelf, niet op pagina's die zijn gebaseerd op dit sjabloon. | |||
| En het bewerkbare gebied kan je wijzigingen aanbrengen in het sjabloon, en in pagina's gebaseerd op dit sjabloon. | |||
| Maak je een wijziging in het vergrendelde gebied van het sjabloon, dan zal dit worden toegepast op elke pagina die gebaseerd is op dit sjabloon. | |||
| En dat is eigenlijk de enige reden waarom je sjablonen gebruikt. | |||
| Sjabloon maken | |||
| Een sjabloon maken kan op verschillende manieren. We hebben de mogelijkheid een sjabloon te maken van een lege pagina, maar het is veel praktischer, vlugger, en makkelijker om een sjabloon te maken van een bestaande pagina. |
|||
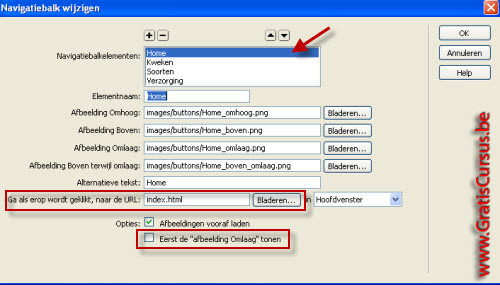
Het eerste wat je doet is de pagina openen waarvan je een sjabloon wil maken. In het navigatiebalk wijzig ik eerst nog de knop "Home" zodat ook deze de weergave "omhoog" weergeeft. In les 49 zal blijken waarom. |
|||
 |
|||
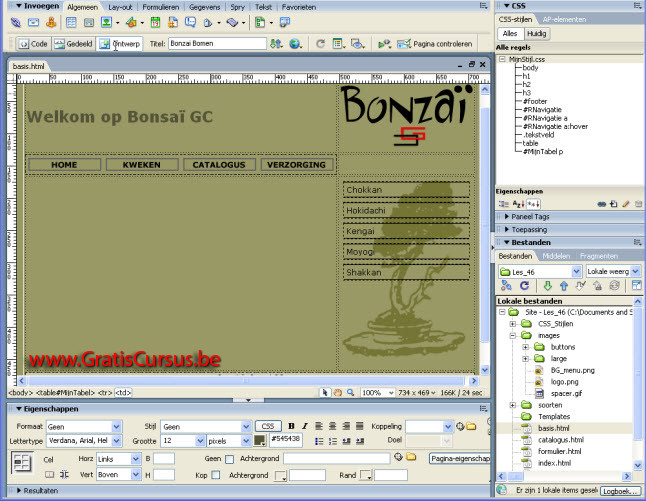
| Ok, nu ziet mijn pagina er zo uit. | |||
 |
|||
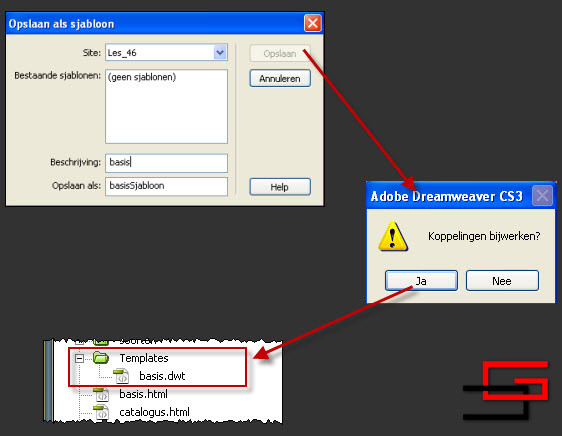
| Om van deze html-pagina een sjabloon te maken klik je de knop "Bestand" in de menubalk, en kies je "Opslaan als sjabloon" in het drop-downmenu. | |||
Dit opent het dialoogvenster "Opslaan als sjabloon". Klik de knop "Opslaan". Zoals je ziet heeft Dreamweaver automatisch de map "Templates" gecreëerd met daarin het bestand basis.dwt. |
|||
 |
|||
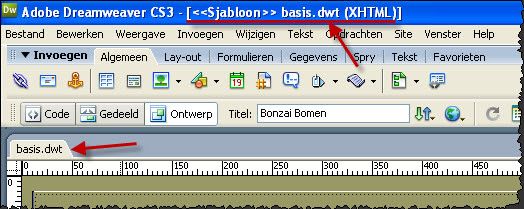
| Zoals je ziet in de titelbalk is het bestand basis.html geconverteerd naar een sjabloon basis.dwt. |
|||
 |
|||
| Wanneer we dit proberen te sluiten krijgen we bericht met de melding dat ons sjabloon geen bewerkbare gebieden bevat. | |||
Aangezien ik alle pagina's ga voorzien van dit sjabloon, heb ik ten minste 1 bewerkbaar gebied nodig. Mocht ik dit niet toevoegen zouden al mijn pagina's eruit zien als het sjabloon, en dat heeft weinig nut, niet? Voor nu klik ik de knop OK, in de volgende les zal ik deze bewerkbare gebieden wel toevoegen. |
 |
||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()

