| Cursus Dreamweaver | Index - vorige - volgende | ||
| Les 49 | Sjablonen (4) | ||
| Kenmerk bewerkbaar maken | |||
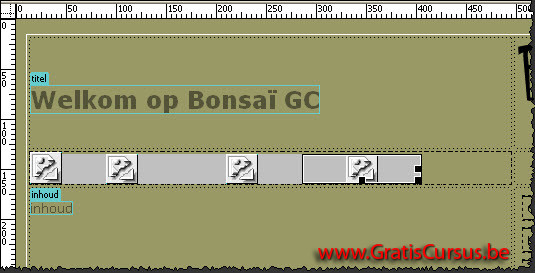
| Wat nu nog per pagina zou moeten kunnen worden gewijzigd is de weergave van de knoppen in de navigatiebalk. Ben je bijvoorbeeld op de Homepagina, dan moet deze knop de stand "Omlaag" weergeven. Ben je op de pagina kweken.html, dan moet de knop "Kweken" de weergave "Omlaag" weergeven. |
|||
| Hiervoor kunnen we de optie "Kenmerk bewerkbaar maken" gebruiken. | |||
| Open terug het sjabloon "basis.dwt". | |||
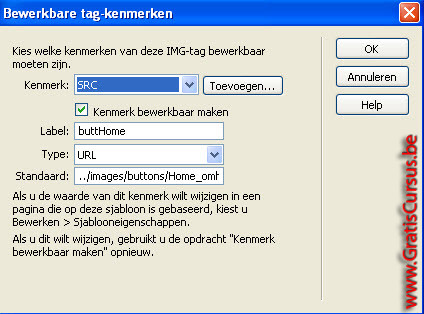
Selecteer de knop "Home", klik "Wijzigen" in de menubalk, kies "Sjablonen", en klik "Kenmerk bewerkbaar maken". In het dialoogvenster "Bewerkbare tag-kenmerken" |
|||
 |
|||
| Dit plaatst iets wat lijkt op een slechte koppeling, op de plaats waar de knop stond. Niet panikeren, dat is goed. |
|||
 |
|||
| We herhalen deze stappen voor al onze knoppen in de navigatiebalk. Vergeet voor elke knop niet een toepasselijke naam in te geven als "Label". Ik heb hiervoor de labels "buttCatalogus", buttKweken", en "buttVerzoriging" gebruikt. Zo weet ik perfect wanneer ik later de knoppen ga aanpassen in mijn pagina's, welke knop ik moet hebben. Sla het sjabloon op en sluit het. |
|||
 |
|||
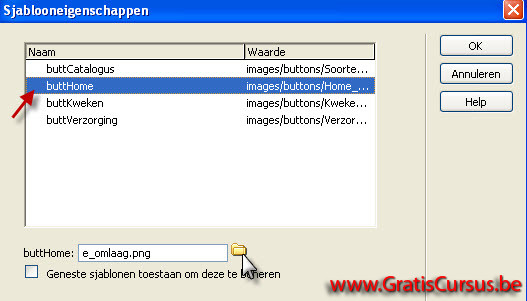
| Open de indexpagina, of de homepagina, noem het zoals je wil, en klik de knop "Wijzigen" in de menubalk. Kies "Sjablooneigenschappen" in het drop-downmenu. Kies de knop die je wenst te wijzigen, in dit geval de knop "ButtHome", klik de knop "Bladeren" naast het onderste invulvak, navigeer naar de knop die je wenst te zien op deze pagina, selecteer deze, en klik de knop OK. Klik nogmaals de knop OK om het dialoogvenster "Sjablooneigenschappen" te sluiten. |
|||
 |
|||
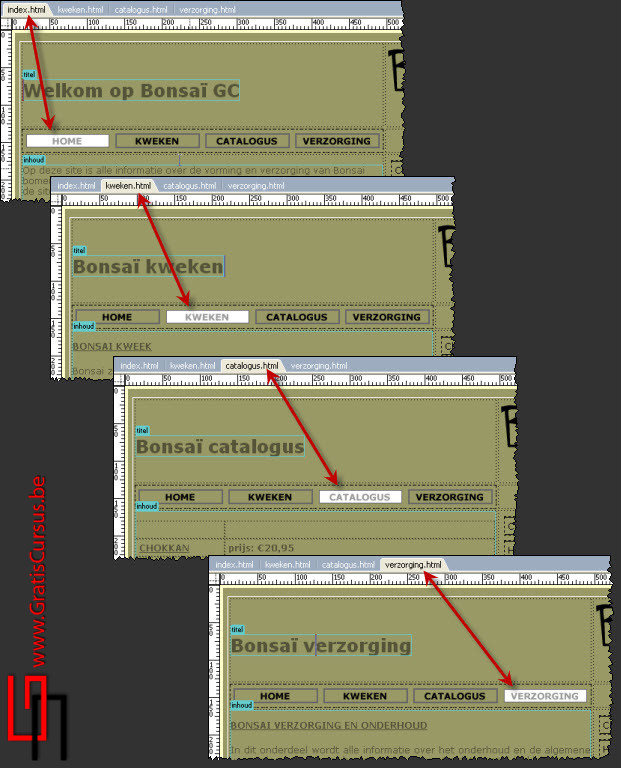
| Zoals je ziet in onderstaande afbeelding is de knop "Home" nu vervangen door de "Omlaag-versie". | |||
 |
|||
| > | |||
| Dit herhaal je op elke pagina, "Kweken", "Catalogus", en" Verzorging". | |||
| Uiteraard wijzig je wel de knop die overeenstemt met de pagina, dat is nogal logisch. | |||
 |
|||
| Index - vorige - volgende | |||
copyright © 2012 - gratiscursus.be
![]()
>

