| Cursus Dreamweaver | Index - vorige - volgende | |||
| Les 48 | Sjablonen (3) | |||
| Sjabloon toepassen op bestaande pagina | ||||
| Om een sjabloon toe te passen op een pagina die reeds is voorzien van lay-out, moeten we op een andere manier te werk gaan. | ||||
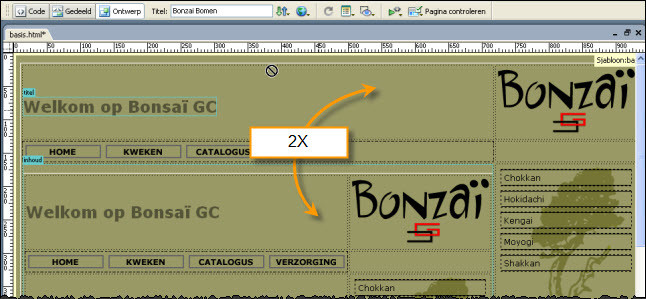
Bijvoorbeeld, ik heb mijn indexpagina die reeds volledig is opgemaakt, maar niet is gekoppeld aan een sjabloon. Mocht ik op dezelfde manier te werk gaan dan krijg ik tweemaal mijn logo, menu's en titel, dus dat werkt niet. |
||||
 |
||||
| Hebben we zulke pagina('s) moeten we op een andere manier te werk gaan. | ||||
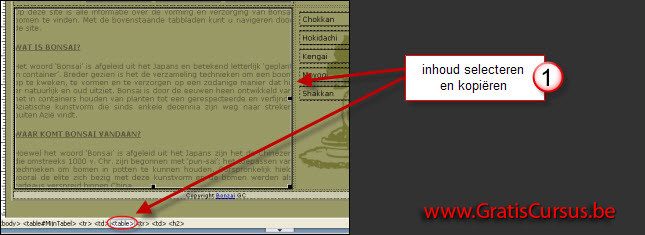
| Omdat ik niet graag alles 2 maal typ, gaan we de inhoud van deze pagina kopiëren en plakken. Selecteer eerst de inhoud die je wenst te behouden, of beter gezegd te kopiëren. Klik Ctrl + C op je toetsenbord om deze te kopiëren. |
||||
 |
||||
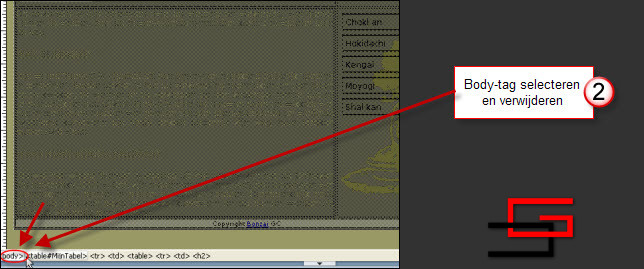
| Selecteer de body-tag in de tag-kiezer, en klik de Deleteknop op je toetsenbord. Dit verwijdert alles in je pagina. |
||||
 |
||||
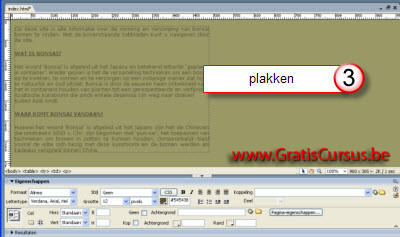
| Klik Ctrl+V op je toetsenbord. Dit plakt de inhoud die we daarjuist hadden gekopiëerd terug in de lege pagina. |
||||
 |
||||
| Nu we enkel nog de inhoud hebben is het makkelijk deze pagina van een sjabloon te voorzien. Klik hiervoor de knop "Wijzigen" in de menubalk. Kies "Sjablonen" en klik "Sjabloon toepassen op deze pagina". Kies het sjabloon in het dialoogvenster dat verschijnt, en klik de knop "Selecteren". Mocht het selectievakje voor de tekst "Pagina bijwerken wanneer sjabloon wordt gewijzigd" niet zijn aangevinkt, vink je dit aan. Want dit is tenslotte de bedoeling van een sjabloon. |
||||
 |
||||
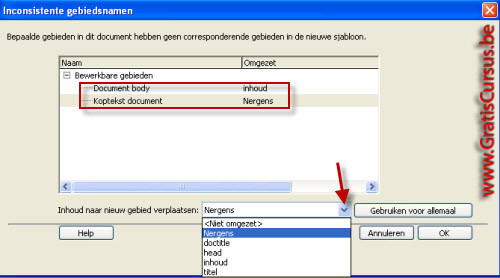
| In het dialoogvenster "Inconsistente gebiedsnamen" moeten we Dreamweaver een handje toesteken. Dreamweaver kan namelijk niet weten wat er juist waar hoort. Selecteer dus eerst de regel "Document body", klik het naar benedenwijzend pijltje, en kies het bewerkbare gebied in het lijstje waar je deze wil plaatsen, in dit geval is dit dus het gebied "inhoud". Met andere woorden, alles wat in de body-tag staat van ons document wordt in het bewerkbare gebied "inhoud" geplaatst. |
||||
De tweede regel "Koptekst document" is een beetje dubbelzinnig |
|
|||
 |
||||
| Onze pagina index.html is nu gebaseerd op het sjabloon "basis". Dit kan je zien in de rechterbovenhoek van onze pagina. |
||||
 |
||||
| Index - vorige - volgende | ||||
copyright © 2012 - gratiscursus.be
![]()

